
And another website dealing with Flexbox patterns.
“Flexbox is awesome, but it introduces many new concepts that can make it difficult to use. These interactive examples will show you practical ways to use it to build UI components. They start out simple and get more complex near the end. You can start using these patterns in your own code right away, though I recommend you apply accessibility best practices to the markup (like using semantic HTML5 elements).”

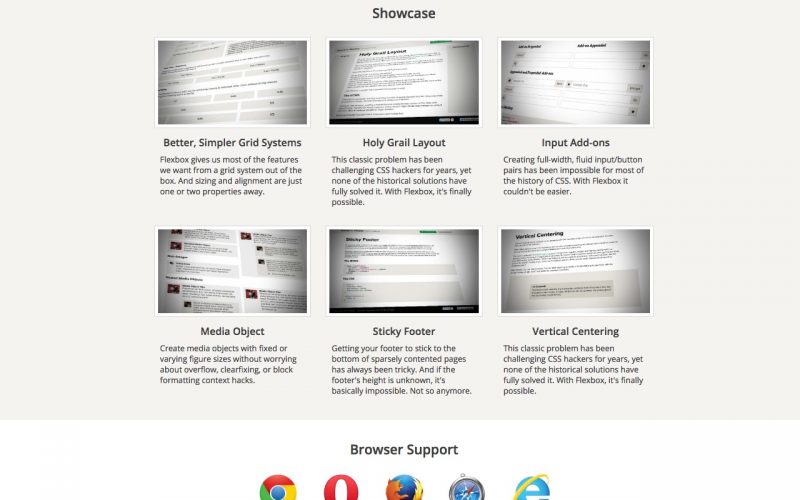
Solved by Flexbox is not framework, but a website that showcases how Flexbox makes many CSS hacks obsolete.
“This site is not another CSS framework. Instead, its purpose is to showcase problems once hard or impossible to solve with CSS alone, now made trivially easy with Flexbox. And with the recent release of Internet Explorer 11 and Safari 6.1, the latest Flexbox spec is now supported in every modern browser.”

I am starting a small list of Material Design resources. If you have anything to share, let me know in the comments.

Pattern Lock is a light weight plugin to simulate the Android Pattern Lock Mechanism. It’s easy to configure and style.
|
1 2 3 |
var lock = new PatternLock("#patternContainer"); var lock= new PatternLock('#patternHolder',{radius:30,margin:20}); |

Code My UI provides handpicked code snippets, you can use in your own web projects. You can find website design inspiration, plus some code samples.

NavNav provides a ton of CSS, jQuery, and JavaScript responsive navigation examples, demos, and tutorials from all over the web.

@font-face is a CSS at-rule used to define custom fonts for use on web pages. It allows web designers and developers to specify downloadable fonts that can be used to render text on their websites, regardless of whether the font is installed on the user’s device.
There are three common issues regarding text rendering on browsers. And the goal always is to reduce or at least minimize the text reflow.
FOUT stands for “Flash of Unstyled Text.” It’s a phenomenon that occurs when using web fonts in CSS. When a web page is loading, the browser might initially render text using a fallback font while waiting for the web font to download and apply. This results in a momentary flash where the text appears in the fallback font before switching to the desired web font.
FOUT can be visually disruptive, especially if the fallback font differs significantly from the intended web font in terms of style or size. To mitigate FOUT, web developers often use techniques such as font loading strategies (like using the font-display property in CSS) or server-side rendering to ensure that the desired web font is loaded and applied as quickly as possible to minimize or eliminate the flash of unstyled text.
FOIT stands for “Flash of Invisible Text.” It’s another phenomenon related to web fonts in CSS. Unlike FOUT, where fallback text is briefly visible before the web font loads, FOIT occurs when the browser hides text until the web font is fully loaded and ready to be applied.
When FOIT happens, the text remains invisible until the browser has downloaded the web font. This can result in a delay in displaying text content on the webpage, which might lead to a poor user experience.
To address FOIT, web developers sometimes use techniques such as font loading strategies (like preloading fonts or using the font-display property) to ensure that text content remains visible while waiting for web fonts to load. These techniques aim to balance the trade-off between the performance benefits of font loading and the user experience of text visibility.
“FOFT” stands for “Flash of Faux Text.” This term describes a phenomenon similar to FOUT (Flash of Unstyled Text) but specifically occurs when using synthetic fonts, such as system fonts or web-safe fonts, instead of custom web fonts.
In FOFT, when a web page is loading, the browser may initially render text using a generic font (like Arial or Times New Roman) before switching to the specified font once it has fully loaded. This switch can result in a brief flash where the text appears in the generic font before being replaced with the intended font, causing a disruption in the visual appearance of the text.
To mitigate FOFT, developers can employ similar techniques used to address FOUT, such as optimizing font loading strategies or utilizing font preloading techniques to ensure a smoother transition from the generic font to the specified font. Additionally, choosing system fonts or web-safe fonts that closely resemble the desired custom font can help reduce the visibility of FOFT.
Use the CSS font loading API. Not supported in all browsers yet (MDN, W3C). You can call document.fonts to get a FontFaceSet object.
check(fontSpec) – returns whether all fonts in the given font list have been loaded and are available. The fontSpec uses the CSS shorthand syntax for fonts.document.fonts.check('bold 16px Roboto'); // true or falsedocument.fonts.ready – returns a Promise indicating that font loading and layout operations are done.|
1 2 3 4 5 6 7 8 9 10 |
alert('Roboto loaded? ' + document.fonts.check('1em Roboto')); // false document.fonts.ready.then(function () { alert('All fonts in use by visible text have loaded.'); alert('Roboto loaded? ' + document.fonts.check('1em Roboto')); // true }); document.fonts.onloadingdone = function (fontFaceSetEvent) { alert('onloadingdone we have ' + fontFaceSetEvent.fontfaces.length + ' font faces loaded'); }; |
Use Font Face Observer – its a small @font-face loader and monitor compatible with any web font service. It will monitor when a web font is applied to the page and notify you. It does not limit you in any way in where, when, or how you load your web fonts. Unlike the Web Font Loader Font Face Observer uses scroll events to detect font loads efficiently and with minimum overhead.
|
1 2 3 4 5 6 7 8 9 |
var font = new FontFaceObserver('My Family', { weight: 400 }); font.load().then(function () { console.log('Font is available'); }, function () { console.log('Font is not available'); }); |
Use jQuery-FontSpy.js, works by checking the change in width of a string.
|
1 2 3 4 5 6 7 8 9 |
fontSpy('My Icons', { glyphs: '\ue81a\ue82d\ue823', success: function() { //alert("My Icons loaded successfully"); }, failure: function() { //alert("My Icons failed to load"); } }); |
Use Webfont Loader, if loading fonts from Typekit , Fonts.com, Google, Fontdeck or custom location.
This introduces the following events:
loading – This event is triggered when all fonts have been requested.active – This event is triggered when the fonts have rendered.inactive – This event is triggered when the browser does not support linked fonts or if none of the fonts could be loaded.fontloading – This event is triggered once for each font that’s loaded.fontactive – This event is triggered once for each font that renders.fontinactive – This event is triggered if the font can’t be loaded.|
1 2 3 4 5 6 7 8 |
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1.6.16/webfont.js"></script> <script> WebFont.load({ google: { families: ['Droid Sans', 'Droid Serif'] } }); </script> |

BackgroundCheck automatically switches to a darker or a lighter version of an element depending on the brightness of images behind it.
Pretty amazing and useful, when doing long one-pagers with switching section backgrounds and navigation elements hovering above them.
|
1 2 3 4 5 6 7 8 9 10 11 |
p.background--light { color: black; } p.background--dark { color: white; } p.background--complex { color: gray; } |
|
1 2 3 4 5 6 7 8 9 10 |
// Check all elements with a .target class against all images on a page BackgroundCheck.init({ targets: '.target' }); // Specific images BackgroundCheck.init({ targets: '.target', images: '.thumbnails' }); |

Cocycles is a online code search engine for open source code. Source code is being organized by code pieces and what those pieces can actually do.
