Transformicons are animated symbols/buttons/icons that morph using a combination of SVG, CSS and HTML.
They also offer a builder to tweak the set.
|
1 2 3 4 5 6 |
transformicons.add('.tcon') // add default behavior for all elements with the class .tcon .remove('.tcon-menu--xcross') // remove default behavior for the first icon .add('.tcon-menu--xcross', { transform: "mouseover", revert: "mouseout" }); // add new behavior for the first icon |

A simple, accessible and customizable HTML5, YouTube and Vimeo media player.
<input type="range"> for volume and <progress> for progress and well,<button>s for buttons. There’s no <span> or <a href="#"> button hacks
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source.
Can you use it ? Check CanIUse ..
Clippy allows you to create those clip paths with use. Use presets or create your own. Copy and past css and you are done ;)

MJML is a markup language designed to reduce the pain of coding a responsive email. Its semantic syntax makes it easy and straightforward and its rich standard components library speeds up your development time and lightens your email codebase. MJML’s open-source engine generates high quality responsive HTML compliant with best practices.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<mjml> <mj-body> <mj-container> <mj-section> <mj-column> <mj-image width="100" src="/assets/img/logo-small.png"></mj-image> <mj-divider border-color="#F45E43"></mj-divider> <mj-text font-size="20px" color="#F45E43" font-family="helvetica">Hello World</mj-text> </mj-column> </mj-section> </mj-container> </mj-body> </mjml> |

A simple jQuery plugin to extract the dominant color of an image and apply it to the background of its parent element.

And another website dealing with Flexbox patterns.
„Flexbox is awesome, but it introduces many new concepts that can make it difficult to use. These interactive examples will show you practical ways to use it to build UI components. They start out simple and get more complex near the end. You can start using these patterns in your own code right away, though I recommend you apply accessibility best practices to the markup (like using semantic HTML5 elements).“

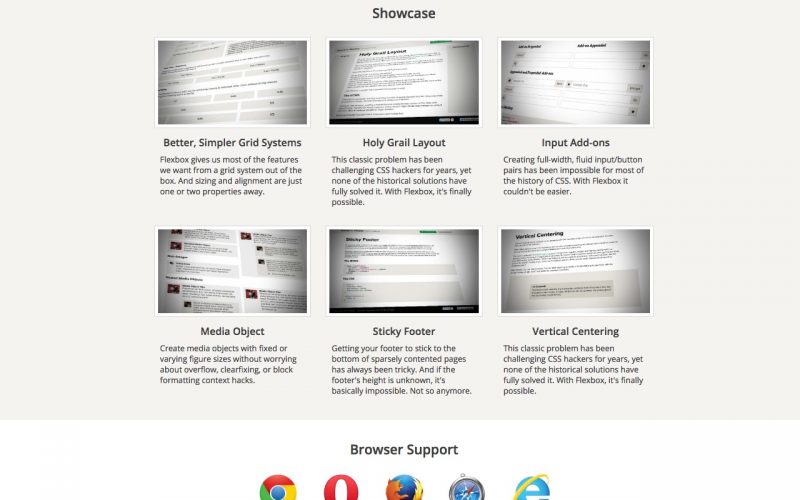
Solved by Flexbox is not framework, but a website that showcases how Flexbox makes many CSS hacks obsolete.
„This site is not another CSS framework. Instead, its purpose is to showcase problems once hard or impossible to solve with CSS alone, now made trivially easy with Flexbox. And with the recent release of Internet Explorer 11 and Safari 6.1, the latest Flexbox spec is now supported in every modern browser.“

Flexbox is here to stay and its time to start using it. Flexbox has more than 95% support globally, which matches support for calc and viewport units. Bootstrap 4 will be supporting it and my new website will be Flexbox based as well :)
Oh and if you need older browser support … use Flexibility.
Bulma is a modern CSS framework based on Flexbox. It provides a nice set of core functionality and almost every kind component you might need to build a quick skeleton for your project.

I am starting a small list of Material Design resources. If you have anything to share, let me know in the comments.

Code My UI provides handpicked code snippets, you can use in your own web projects. You can find website design inspiration, plus some code samples.