

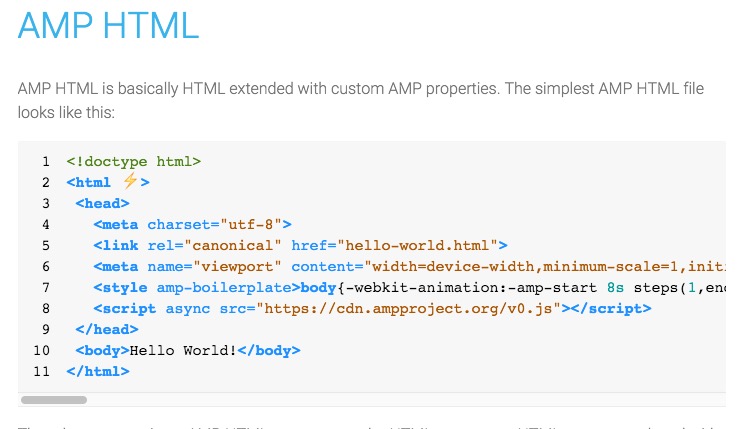
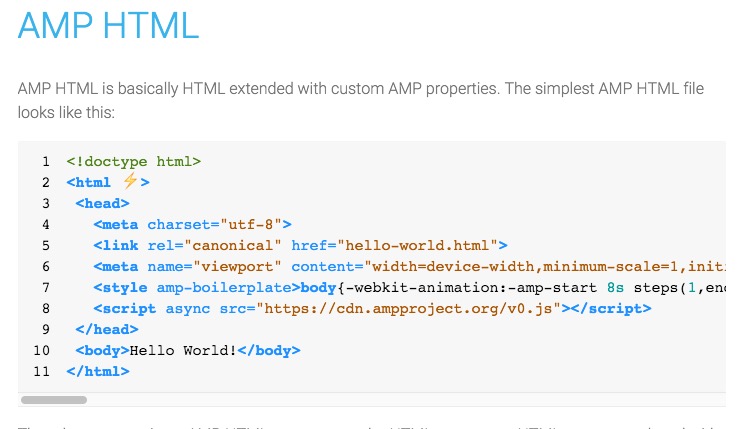
The AMP (Accelerated Mobile Pages Project) plugin for WordPress is still pretty young and under heavy development.
There are little things that can help to fix current validation problems. I have a couple of fresh AMP pages, that are already indexed by Google.
The currently registered Microformats template (schema.org-NewsArticle) requires an image.
The AMP-WP documentation explains how to add a featured image to your pages (documentation).
I extended that a bit, to link a default attachment image, I uploaded before. This needs to be added to your themes functions.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function xyz_amp_add_custom_actions() { add_filter( 'the_content', 'xyz_amp_add_featured_image' ); } function xyz_amp_add_featured_image( $content ) { $your_attachment_id = 2016; if ( has_post_thumbnail() ) { $image = sprintf( '<p class="xyz-featured-image">%s</p>', get_the_post_thumbnail() ); }else{ $image = sprintf( '<p class="xyz-featured-image">%s</p>', wp_get_attachment_image( $your_attachment_id, 1280) ); $content = $image . $content ; } $content = $image . $content ; return preg_replace('/(<br>\s*){2,}/', '<br/>',$content); } |
Next we adjust the Microformats definition. This needs to be added to your themes functions.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 ); function xyz_amp_modify_json_metadata( $metadata, $post ) { if(empty($metadata['image'])){ $your_attachment_id = 2016; $imgMeta = wp_get_attachment_metadata($your_attachment_id ); $metadata['image'] = array( '@type' => 'ImageObject', 'url' => wp_get_attachment_url( $your_attachment_id ), 'height' => $imgMeta['height'], 'width' => $imgMeta['width'], ); } return $metadata; } |
Read the AMP-WP documentation first :) This forces AMP-WP to override the core template with your own. Use the default template as a reference.
|
1 2 3 4 5 6 7 8 |
add_filter( 'amp_post_template_file', 'xyz_amp_set_custom_template', 10, 3 ); function xyz_amp_set_custom_template( $file, $type, $post ) { if ( 'single' === $type ) { $file = dirname( __FILE__ ) . '/amp/amp_template.php'; } return $file; } |
Normally the core sanitizer should take care of that. I am sure a filter will be added in the future. For now, this is a quick workaround. You can use a RegExp or DOMDocument to alter the amp-content in your custom template and filter things that break validation.
|
1 2 3 4 |
$attributes = $element->attributes; while ($attributes->length) { $element->removeAttribute($attributes->item(0)->name); } |
I am using phpQuery for now, as it allows me to add quick fixes. DOMNode or QueryPath works nicely as well :) Will be looking at the core sanitizer and options later this week. All of this is currently added to the custom template.
|
1 2 |
require('your-libs/phpQuery/phpQuery.php'); $doc = phpQuery::newDocumentHTML($this->get( 'post_amp_content' )); |
|
1 |
$doc['.prettyphoto']->removeAttr("rel"); |
|
1 |
$doc['*']->removeAttr("align"); |
|
1 |
$doc['a[target="new"]']->attr("target","_blank"); |
Finally output the fixed content as HTML.
|
1 |
echo $doc->html(); // amphtml content; no kses |
The above examples need to be tweaked to your specific content requirements.
The custom template “post_amp_content” before:
|
1 |
echo $this->get( 'post_amp_content'); // amphtml content; no kses |
The custom template “post_amp_content” after:
|
1 2 3 4 5 6 |
require('your-libs/phpQuery/phpQuery.php'); $doc = phpQuery::newDocumentHTML($this->get( 'post_amp_content' )); $doc['.prettyphoto']->removeAttr("rel")->removeAttr("href"); $doc['*']->removeAttr("align"); $doc['a[target="new"]']->attr("target","_blank"); echo $doc->html(); // amphtml content; no kses |
From the AMP specification :”Note, that AMP document may also be linked to directly…”
This is being added to the custom template as well.
Next:
|
1 2 3 4 5 6 7 |
global $query_string; $posts = query_posts($query_string); if (have_posts()) : while (have_posts()) : the_post(); $next_post = get_next_post(); if (!empty( $next_post )): echo '<a class="next" href="'.amp_get_permalink( $next_post->ID ).'"> ↜ '.$next_post->post_title.'</a>'; endif; |
Previous:
|
1 2 3 4 5 |
$prev_post = get_previous_post(); if (!empty( $prev_post )): echo '<a class="prev" href="'.amp_get_permalink( $prev_post->ID ).'"> ↜ '.$prev_post->post_title.'</a>'; endif; |
You can find a simple pure PHP highlighter here. Not perfect, but a start. Don not forget to include the CSS :)
|
1 2 3 4 5 |
require_once("your-lib/SyntaxHighlight/SyntaxHighlight.php"); foreach(pq('pre') as $code) { pq($code)->html(SyntaxHighlight::process(pq($code)->text())); } |
I will extend on this as new validation errors or tweaks come up. The core sanitizer of AMP-WP still needs some work and should allow us to do some of the above directly, when the content is parsed / converted for AMP.
I am a full-stack developer. My expertise include:
I love programming, design and know my way around server architecture as well. I would never feel complete, with one of these missing.
I have a broad range of interests, that’s why I constantly dive into new technologies and expand my knowledge where ever required. Technologies are evolving fast and I enjoy using the latest.
Apart from that, I am a peace loving guy who tries to have people around him that think the same. I truly believe in the principle: “If you help someone, someone will help you, when you need it."