
A new customer website goes online. KAIAKOO offers private and group coaching events, fire walks and more.

After some downtime, GreenApe is breathing again. I revived the brand with a good friend of mine and we will be reopening shop options shortly.
Michael and I have been friends for a long time. We have been working on many different projects over the years.
He launched GreenApe in 2011 and I helped him with his first steps. A couple of months ago we decided to merge our competences and expand what GreenApe offers and stands for.
From the website: “The GreenApe brand was established in 2011. GreenApe’s career began with the 1st Single Malt Whisky Coffee.
As the first of its kind, our coffee is refined with Original Single Malt Whisky. To this day, he pampers many connoisseurs and gourmets with his unique taste. Now there is another reason to rejoice.
From now on, we are continuously expanding the GreenApe product world with several stylish gadgets and useful accessories. For you this means that you will be able to discover even more beautiful, special or practical things in the future.“
GreenApe is all about lifestyle & leisure products, fun gadgets and unique food & drinks.

Fun Fun Fun :)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
var sql = require('sql.js'); // or sql = window.SQL if you are in a browser // Create a database var db = new sql.Database(); // NOTE: You can also use new sql.Database(data) where // data is an Uint8Array representing an SQLite database file // Execute some sql sqlstr = "CREATE TABLE hello (a int, b char);"; sqlstr += "INSERT INTO hello VALUES (0, 'hello');" sqlstr += "INSERT INTO hello VALUES (1, 'world');" db.run(sqlstr); // Run the query without returning anything var res = db.exec("SELECT * FROM hello"); /* [ {columns:['a','b'], values:[[0,'hello'],[1,'world']]} ] */ // Prepare an sql statement var stmt = db.prepare("SELECT * FROM hello WHERE a=:aval AND b=:bval"); // Bind values to the parameters and fetch the results of the query var result = stmt.getAsObject({':aval' : 1, ':bval' : 'world'}); console.log(result); // Will print {a:1, b:'world'} // Bind other values stmt.bind([0, 'hello']); while (stmt.step()) console.log(stmt.get()); // Will print [0, 'hello'] // You can also use javascript functions inside your SQL code // Create the js function you need function add(a, b) {return a+b;} // Specifies the SQL function's name, the number of it's arguments, and the js function to use db.create_function("add_js", add); // Run a query in which the function is used db.run("INSERT INTO hello VALUES (add_js(7, 3), add_js('Hello ', 'world'));"); // Inserts 10 and 'Hello world' // free the memory used by the statement stmt.free(); // You can not use your statement anymore once it has been freed. // But not freeing your statements causes memory leaks. You don't want that. // Export the database to an Uint8Array containing the SQLite database file var binaryArray = db.export(); |

is a fast and simple web font loader. You can use it to load fonts and customise your browser’s font loading behaviour.
Font Face Observer gives you control over web font loading using a simple promise based interface. It doesn’t matter where your fonts come from: host them yourself, or use a web font service such as Google Fonts, Adobe Typekit, Fonts.com and Webtype.
|
1 2 3 4 5 6 7 8 9 |
var font = new FontFaceObserver('My Family', { weight: 400 }); font.load().then(function () { console.log('Font is available'); }, function () { console.log('Font is not available'); }); |

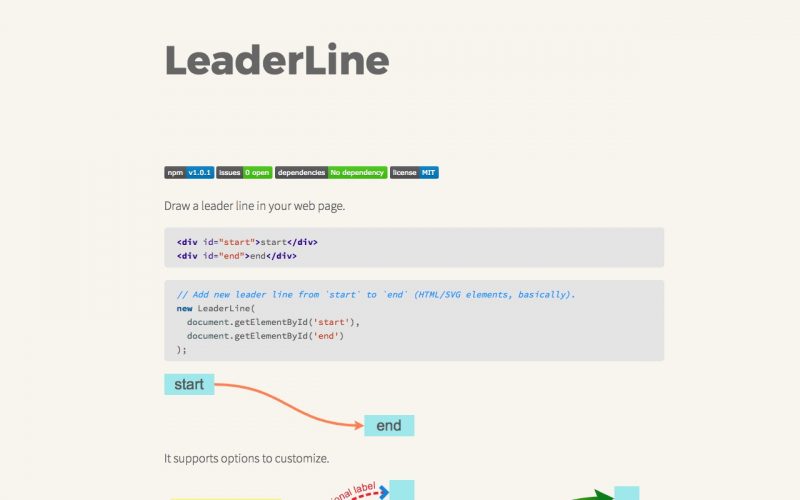
Quickly draw a leader line in your web page.
|
1 2 |
<div id="start">start</div> <div id="end">end</div> |
|
1 2 3 4 5 |
// Add new leader line from `start` to `end` (HTML/SVG elements, basically). new LeaderLine( document.getElementById('start'), document.getElementById('end') ); |

Custom theme and integration for the relaunch of GreenApe.
GreenApe is a brand that was dormant for some time. I am currently reviving it together with a friend of mine.