

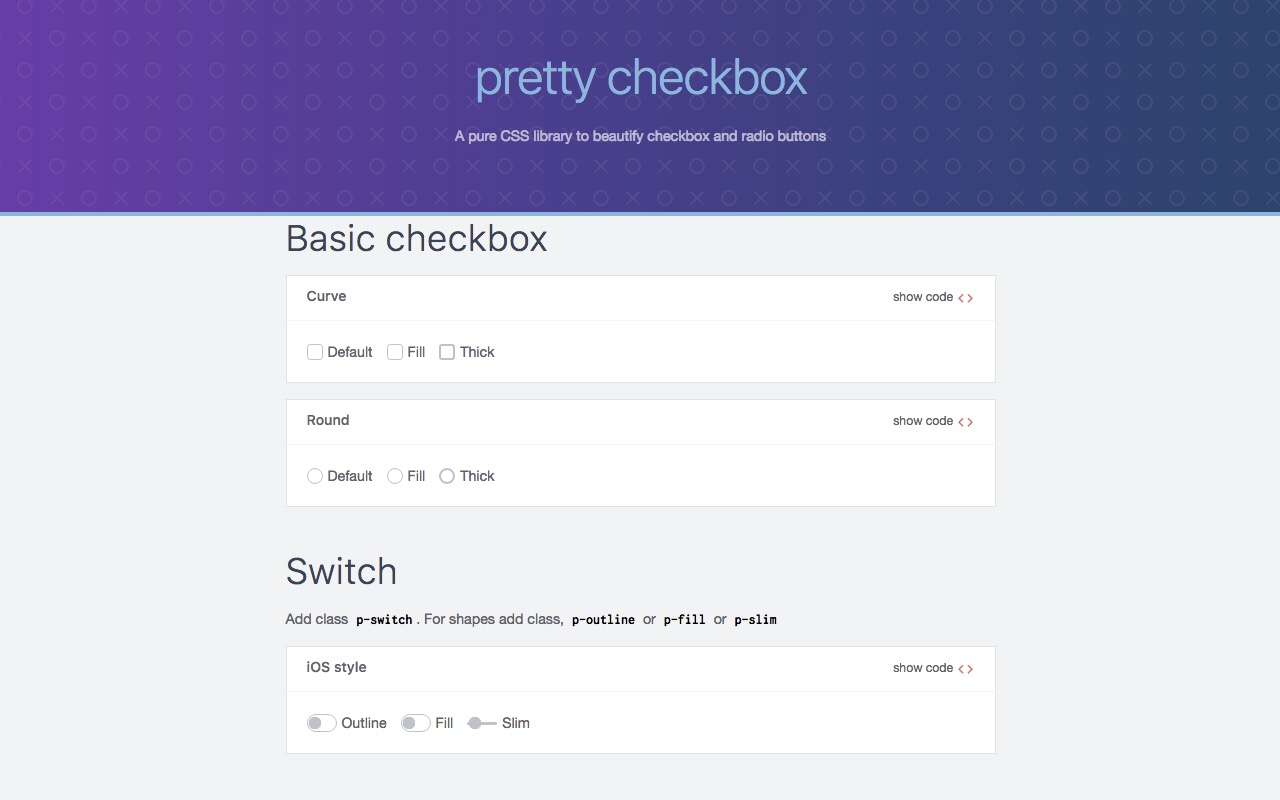
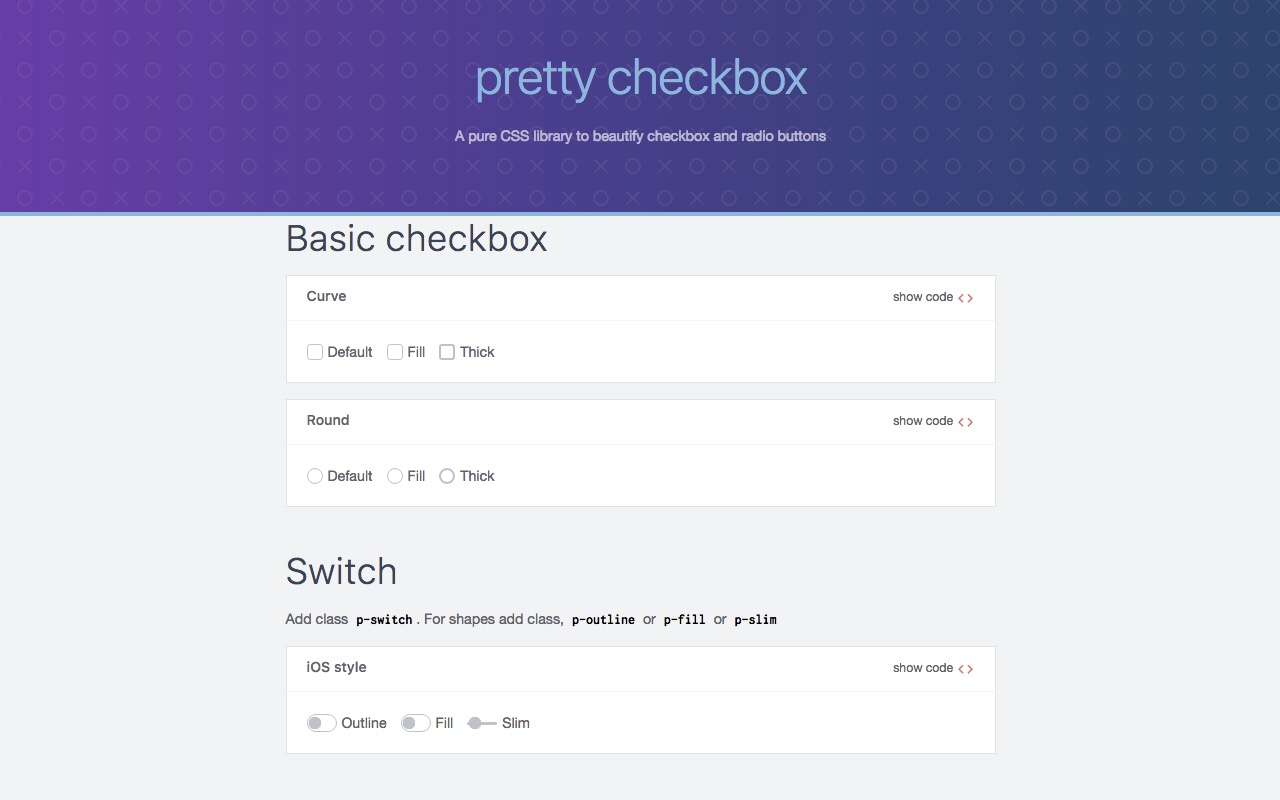
Easily add beautiful checkboxes and radio buttons in pure CSS. Highly customizable via SCSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!-- add class p-default --> <div class="pretty p-default"> <input type="checkbox" /> <div class="state"> <label>Default</label> </div> </div> <!-- add class p-fill --> <div class="pretty p-default p-fill"> <input type="checkbox" /> <div class="state"> <label>Fill</label> </div> </div> <!-- add class p-thick --> <div class="pretty p-default p-thick"> <input type="checkbox" /> <div class="state"> <label>Thick</label> </div> </div> |
Ich bin ein Full-Stack-Entwickler. Meine Expertise umfasst:
Ich liebe die Entwicklung, das Design und kenne mich auch mit Serverarchitekturen aus. Ich würde mich nie vollständig fühlen, wenn einer der Bereiche fehlen würde.
Ich habe ein breites Interessengebiet, deshalb tauche ich ständig in neue Technologien ein und erweitere mein Wissen, wo immer es nötig ist. Die Technologien entwickeln sich schnell und ich genieße es, die neuesten Technologien zu nutzen.
Abgesehen davon bin ich ein friedliebender Kerl, der versucht, Leute um sich herum zu haben, die dasselbe denken. Ich glaube wirklich an das Prinzip: "Wenn man jemandem hilft, wird einem jemand helfen, wenn man es braucht."