

Again another Google AMP article, this time dealing with Syntax Highlighting. If you have a code centric website, this is important.
In one of my last articles I talked about a Generic Syntax Highlighter. This time I want to show you, how to add Syntax Highlighting with GeSHi to a custom template in AMP-WP.
Please read up on documentation, as I am not diving into every detail.
|
1 2 3 4 5 6 7 8 |
add_filter( 'amp_post_template_file', 'xyz_amp_set_custom_template', 10, 3 ); function xyz_amp_set_custom_template( $file, $type, $post ) { if ( 'single' === $type ) { $file = dirname( __FILE__ ) . '/templates/my-amp-template.php'; } return $file; } |
|
1 2 |
add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' ); add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' ); |
|
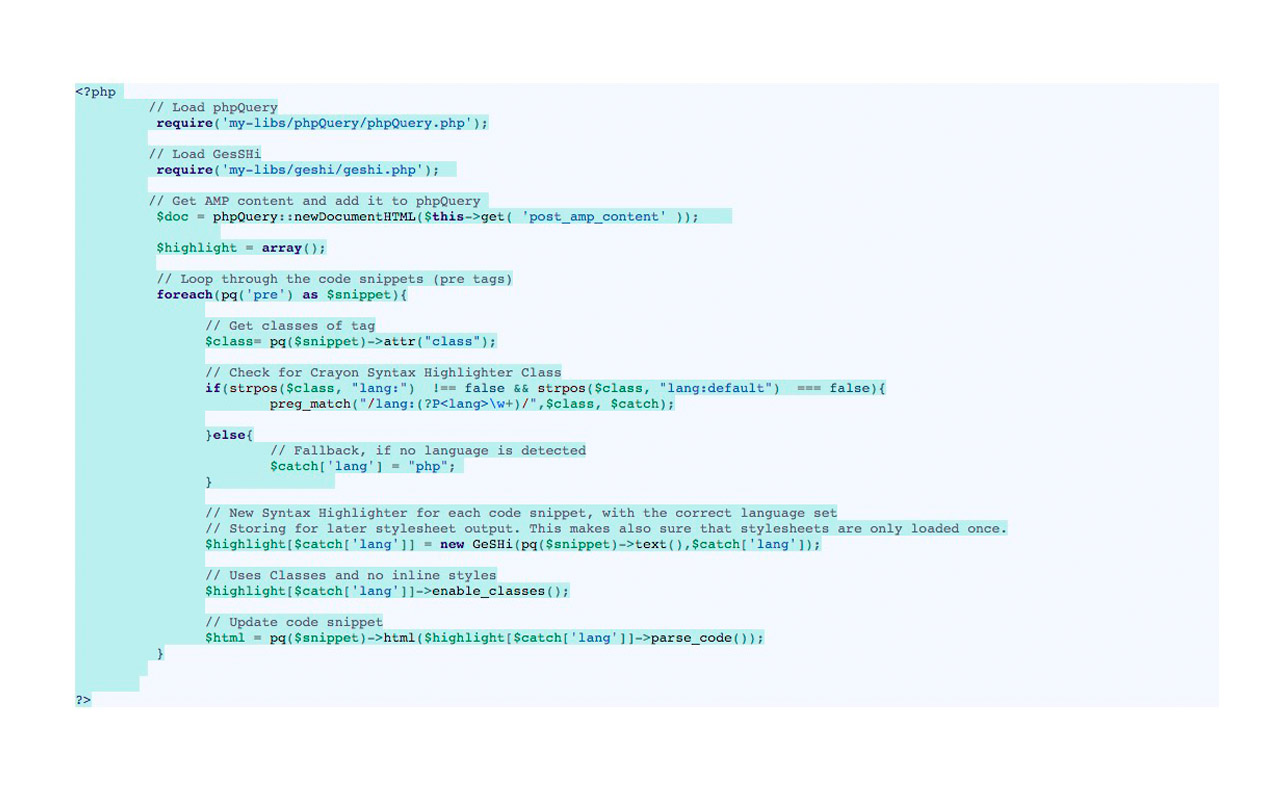
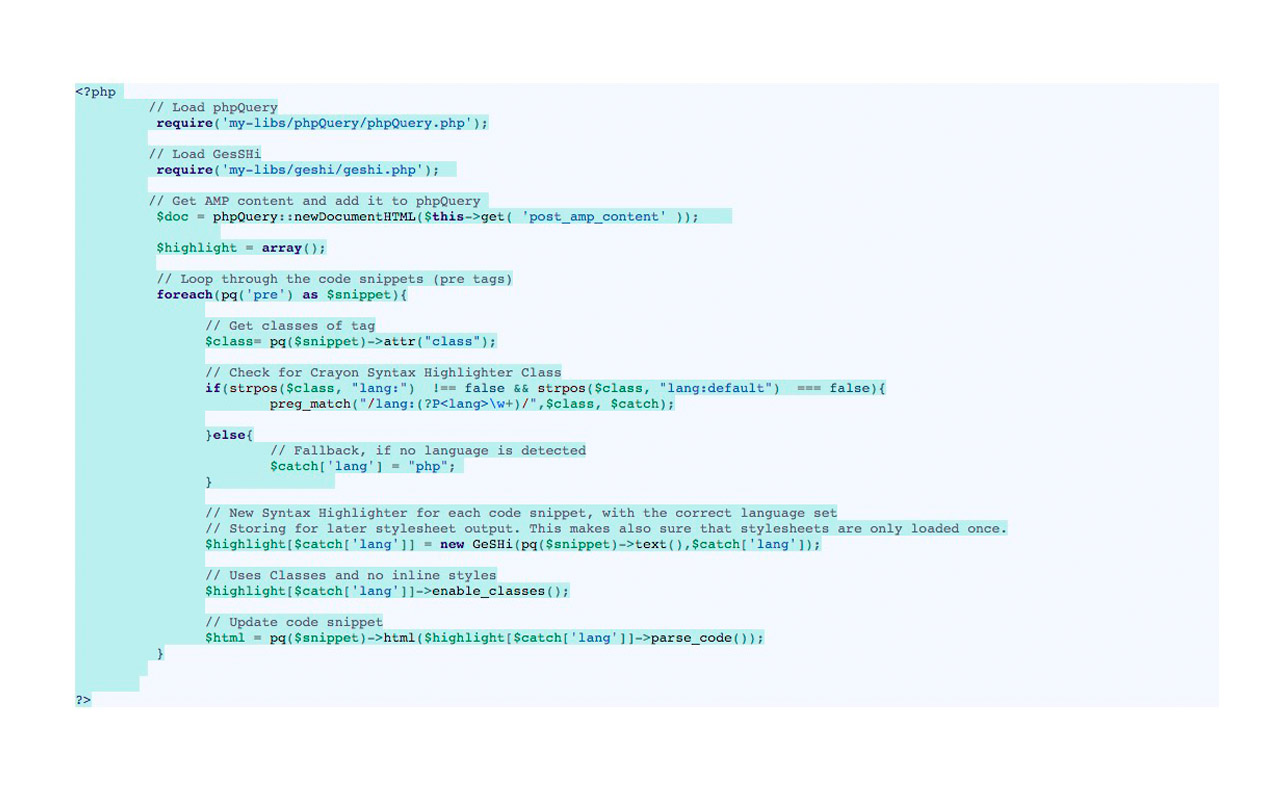
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
// Load phpQuery require ('my-libs/phpQuery/phpQuery.php'); // Load GesSHi require ('my-libs/geshi/geshi.php'); // Get AMP content and add it to phpQuery $doc = phpQuery::newDocumentHTML($this->get('post_amp_content')); $highlight = array(); // Loop through the code snippets (pre tags) foreach(pq('pre') as $snippet) { // Get classes of tag $class = pq($snippet)->attr("class"); // Check for Crayon Syntax Highlighter Class if (strpos($class, "lang:") !== false && strpos($class, "lang:default") === false) { preg_match("/lang:(?P<lang>\w+)/", $class, $catch); } else { // Fallback, if no language is detected $catch['lang'] = "php"; } // New Syntax Highlighter for each code snippet, with the correct language set // Storing for later stylesheet output. This makes also sure that stylesheets are only loaded once. $highlight[$catch['lang']] = new GeSHi(pq($snippet)->text() , $catch['lang']); // Uses Classes and no inlien styles $highlight[$catch['lang']]->enable_classes(); // Update code snippet $html = pq($snippet)->html($highlight[$catch['lang']]->parse_code()); } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<style amp-custom> <?php $this->load_parts( array( 'style' ) ); ?><?php do_action( 'amp_post_template_css', $this ); // Load Stylesheets for highlighted languages foreach($highlight as $store){ echo $store->get_stylesheet(); } ?> </style> |
|
1 2 3 4 5 6 7 |
<div class="amp-wp-content"> <h1 class="amp-wp-title"><?php echo wp_kses_data( $this->get( 'post_title' ) ); ?></h1> <ul class="amp-wp-meta"> <?php $this->load_parts( apply_filters( 'amp_post_template_meta_parts', array( 'meta-author', 'meta-time', 'meta-taxonomy' ) ) ); ?> </ul> <?php echo $doc->html(); // amphtml content; no kses ?> </div> |
Ich bin ein Full-Stack-Entwickler. Meine Expertise umfasst:
Ich liebe die Entwicklung, das Design und kenne mich auch mit Serverarchitekturen aus. Ich würde mich nie vollständig fühlen, wenn einer der Bereiche fehlen würde.
Ich habe ein breites Interessengebiet, deshalb tauche ich ständig in neue Technologien ein und erweitere mein Wissen, wo immer es nötig ist. Die Technologien entwickeln sich schnell und ich genieße es, die neuesten Technologien zu nutzen.
Abgesehen davon bin ich ein friedliebender Kerl, der versucht, Leute um sich herum zu haben, die dasselbe denken. Ich glaube wirklich an das Prinzip: "Wenn man jemandem hilft, wird einem jemand helfen, wenn man es braucht."