This is my take on a subset of booking, appointment, PMS or reservation solutions for WordPress.
Update 02.04.2024
Moving down the rabbit hole again :)
Will be diving a bit deeper into some the solutions and their feature-sets. Might split this up into multiple posts :) Will see, which of the developers are interested in an open review or not.
Possible deep-dive reviews for this year:
There are so many booking / appointment solutions out there, that its really hard to decide, which solution is the right one for your specific project and needs.
I will only list those that fit my own internal criteria.
Not all of them will always match, but it should be as close as possible :)
Just to be clear, this is highly opinionated, as is every other list claiming to have the best available solutions for you ;)
But this is how I would approach it together with my clients!
A Property Management System ( PMS ) or Hotel Operating System ( HOS ) is an overkill for most projects, but provides booking, reservations, appointment logic, logistics, accounting and many other features.
My main focus is not the PMS market, but its always nice to have the option to extend a setup in the future, if additional requirements come up.
This is about full WordPress solutions, but there are also solutions that integrate with WordPress, but are hosted externally.
Like Checkfront for example and their WordPress integration.
You pay a monthly fee, depending on your yearly requirements.
The problem with a SaaS, is that you are limited to their feature set. If you want to integrate your own features and develop a specific extension for them, it is not always possible.
Some provide API access for extendability, but extending upon that can be pricey. And often its hard to decide, which service will really stick around and not vanish at some point.
But they are a nice quick solution, to get you started.
This is where many offers try to lure you in. They offer premium themes that look amazing with demo content, bundled with a basic addon that features common functionality for the hotel booking market.
Some are pretty basic, some of these addons go pretty far.
For a B&B or hotel owner, it is pretty difficult to decide, which is the right one to choose.
You just see pretty pictures, perfect matching text and a workflow of many things, that just seem to work.
But does it really work for your feature-set?
How good is the documentation for the booking addon?
Do they provide a community forum to help with adjustments?
If none of the above is satisfying, please RUN :)
Don’t waste your money and stay away from frustration!
Most of the booking solutions are based around WooCommerce and there are 1000s of themes that are compatible.
There is no reason to bundle theme and booking addons, unless you really have a feature-set, that perfectly matches and will not grow in the future!
Choose a theme that is well supported, uses the framework of your choice and liking OR find someone to build a unique theme for you.
A Channel Manager is a module that allows you to connect & synchronize your OTA channels (such as Booking.com, AirBnB, Expedia, Hotels.com, HomeAway, Trip Advisor, etc.).
The goal is to have no overbooking, just one calendar to manage all reservations, rates & availability.
This is a big topic and complicated in many ways. Some solutions offer some kind of 1-way or 2-way sync via iCal.
You can also use external services like Syncbnb or OTA Sync. This alone is a rabbit-hole of its own :) Not going there yet …. But it is an important question, if you plan to offer your bookings externally and do not wish to sync availability / reservations manually.
Before choosing anything you should really pinpoint your own requirements.
This is a starting list of solutions, that I handpicked following the rules I set myself. This list might grow in the future, depending on additional plugins I discover.
I have a new WPML client, that is starting fresh and already leaned on a theme based solution. He has some project requirements, that already leave him stuck in certain areas.
That is why I decided to take a deeper look at things currently available. I have touched many of these before, but taking a fresh look at them ;)
I am not comparing features, just presenting those that are good candidates to build a great booking setup.
You will need to do a feature matrix for your project and see which areas are covered by each plugin. No way around that :)

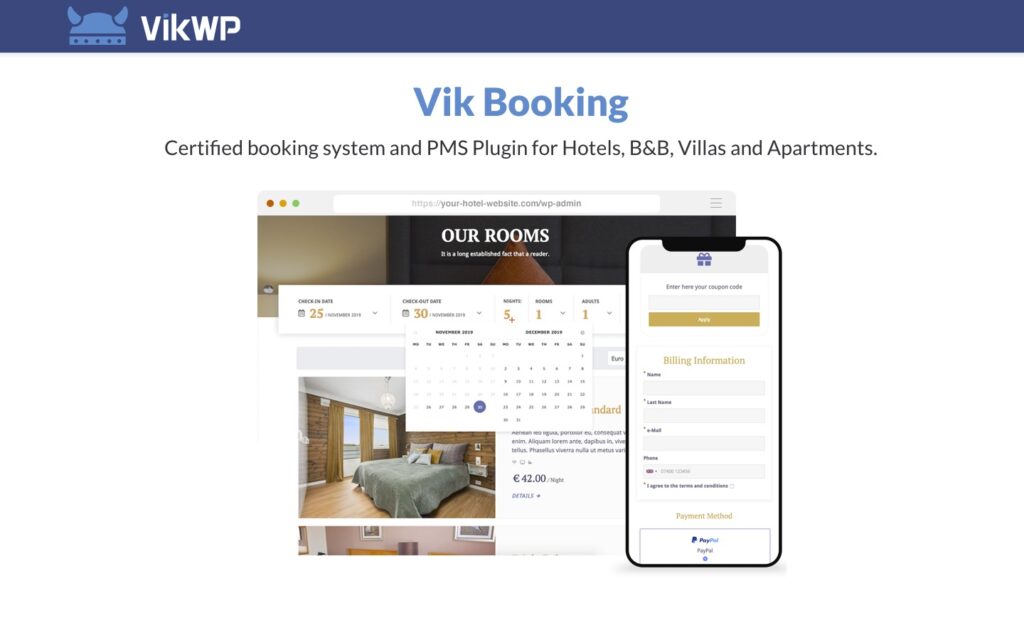
Certified booking system and PMS Plugin for Hotels, B&B, Villas and Apartments.
E4J started with Joomla CMS integrations and added WordPress in 2018.
From their website: “The project VikWP – VikWordPress.com was born in 2018, it’s a newly born project, but it has more experience than ever by background. The company E4J has been one of the leading extensions development companies for Joomla since 2009. That’s how we started to get known with our software. “
Not many websites talk about it, but it has an amazing feature-set at a pretty descent price for the Pro version.
This plugin has no WooCommerce support and relies solely on their own payment integrations. They offer full PCI-DSS compliance for their payment gateways.
They offer a free and pro version, with the free version already having a good set of features.
One of the biggest benefits of the Pro Version is the possible integration of the channel manager, which allows you to sync your bookings with other external services (booking.com, airbnb …)
And if PMS features are important to you, the Pro version is the right plugin for you.
The price can quickly accumulate, depending on the payment gateways needed, which is not so much different to WooCommerce ;)
You also have to calculate in the Channel Manager, if you want to sync with external service providers.
The plugins target audience is more single properties or appartment complexes.
To get you started
A Vik Theme – Plaza – LINK
Appointment Manager – LINK
Documentation – LINK
Frontend Demo – LINK
Admin Demo- LINK
Price Range
FREE (Limited Payment Gateways / No Channel Manager)
or
PRO – 140 EUR (≈ $165) + Channel Manager: 79 EUR (≈ $93)
What is missing?
A merged use of the booking plugin, appointment plugin, item rent plugin is not possible. There is no shared shopping basket.

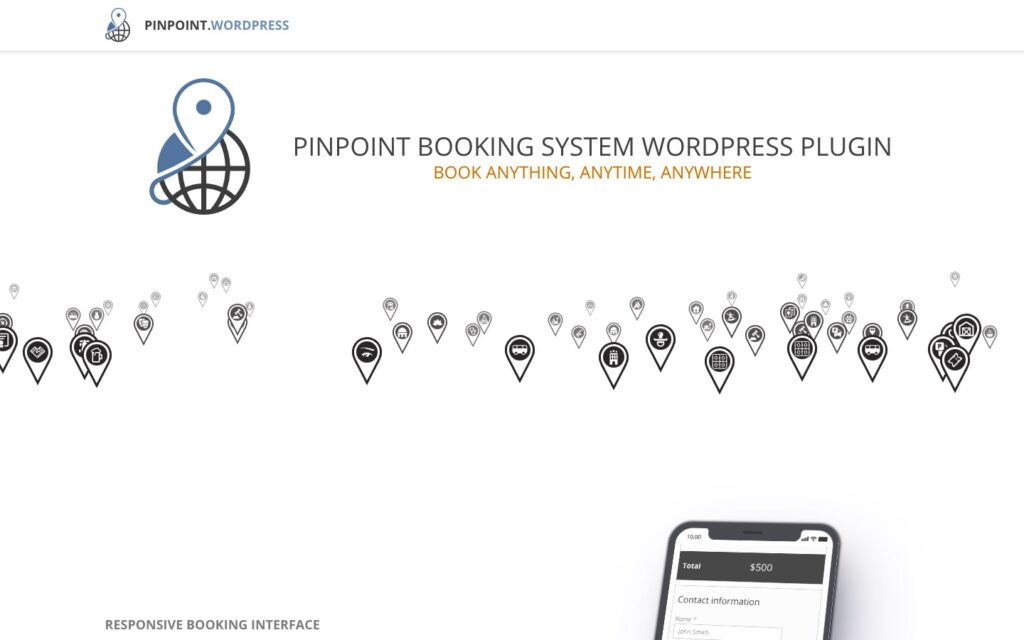
Pinpoint Booking System comes with a clean interface, a multipurpose functionality and an amazing range of booking features.
Suitable for businesses such as hotel accommodation, guesthouses rentals, appointments, scheduling conferences, and meetings or rental businesses to simplify the booking process for their customers.

Motopress has been a go-to for many projects in the past. When you search for booking solutions, it will always come up.
“The MotoPress WordPress Hotel Booking plugin is an all-in-one property management suite for rental property websites. List unlimited accommodations and services, accept direct online reservations, synchronize all bookings across OTAs and more (no per-booking or per-property commission). This WordPress hotel booking plugin is perfect for running any hospitality business establishment regardless of the size, function or cost: a hotel, vacation rental, apartments agency, hostel and more.” – statement from their website.

Another plugin that has been around for a long time and grown in popularity as well as features.

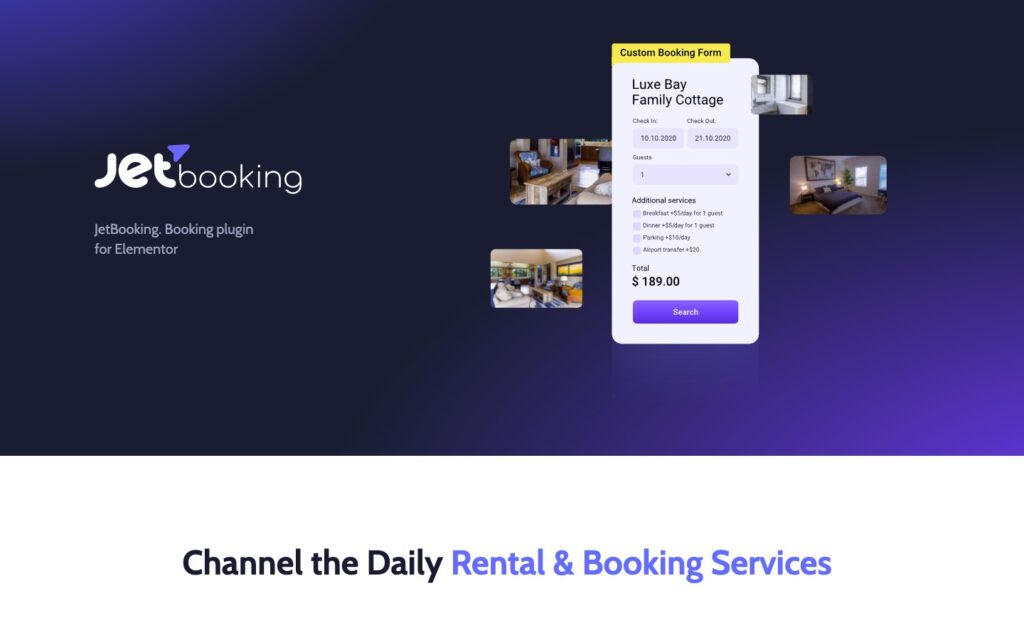
“JetBooking plugin is a unique addon developed by the Crocoblock team specifically for rent and booking services, such as vehicles, dresses, apartments, etc.” – Introduction
If you love the possibilities and concept of Elementor, JetBooking could be of interest for you. The extension provides a different approach with similar features or better than those above.
Check their feature comparison here.
I have not played with JETbooking yet, but have worked with almost all their other extensions so far!
Love their style and integration with Elementor.
crocoblock offers a whole suite of plugins that enhance Elementor.
Really high quality extensions, with an amazing detail to design and functionality.
Feature highlights
To get you started
Demo – LINK
Documentation – LINK
REST API – LINK
JETengine – LINK
JETsmartfilters – LINK
Free Kava Theme – LINK
Dynamic Templates – LINK
JETThemeCore – LINK
crocoblock JETPlugins – LINK
Price Range
JETbooking $19 + JETengine $26 + JETsmartfilters $24 or JET Bundle $130
What is missing?
A channel manager to sync with Airbnb / Booking.com etc, is missing. They have a video tutorial up, that showcases synchronisation to Google Calendar via Zapier / Integromat. I am sure you could also use n8n.io, which you can host yourself ;)

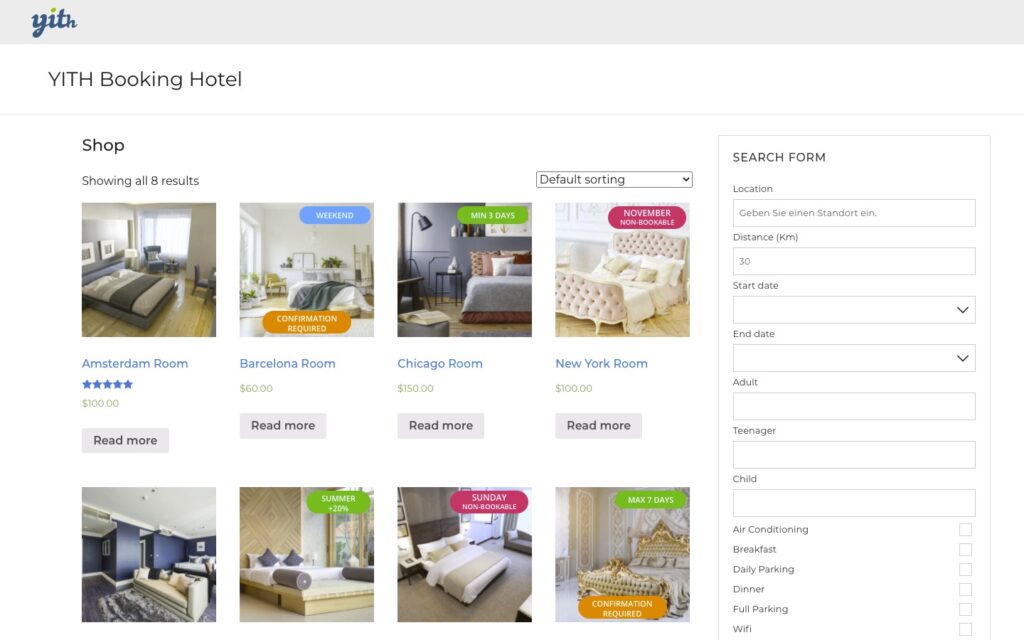
I totally forgot about YITH, even though they are the poster child for good WooCommerce solutions.
The plugin implements a booking/appointment system to manage booking of services, rooms, accommodation facilities and more.
It feels more expensive than those above, but it has a huge feature-set and includes bookings and appointments!
YITH shines, when it comes to their documentation.
These are just some possible solutions. Hope this gives you a little jump-start.
D’ont just use the first best thing, even if it looks impressive on first glance!
I will adjust and tweak this article, as new things come up.

Create a system cron for WordPress, that is accessible and can be easily tweaked to provide more details. Here some basic information about crons and the tools I am going to use …
In WordPress, the term “cron” refers to the system used for scheduling tasks to be executed at predefined intervals. The WordPress cron system allows various actions to be scheduled, such as publishing scheduled posts, checking for updates, sending email notifications, and running other scheduled tasks.
WordPress includes its own pseudo-cron system, which relies on visitors accessing your site. When a visitor loads a page on your WordPress site, WordPress checks if there are any scheduled tasks that need to be executed. If there are, it runs those tasks. This system works well for most sites, but it has limitations, particularly for low-traffic sites or sites that need precise scheduling.
To overcome these limitations, WordPress also provides the option to use a real cron system. With a real cron system, tasks are scheduled and executed independently of visitor traffic. This can be more reliable and precise than relying on visitors to trigger cron tasks.
To set up a real cron system for WordPress, you typically need to configure your server’s cron job scheduler to trigger the wp-cron.php file at regular intervals. This file handles the execution of scheduled WordPress tasks.
WP Crontrol is a solid UI, to list and see whats happening in the background.
WP-CLI (WordPress Command Line Interface) is a powerful command-line tool that allows developers and administrators to interact with WordPress websites directly through the command line, without needing to use a web browser.
It provides a wide range of commands for managing various aspects of a WordPress site, such as executing crons / scheduled tasks, installing plugins, updating themes, managing users, and much more.
Most WordPress hosts have it preinstalled. Installation
Test CRON
|
1 2 3 |
# Test WP Cron spawning system $ wp cron test Success: WP-Cron spawning is working as expected. |
Run CRON
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
# Schedule a new cron event $ wp cron event schedule cron_test Success: Scheduled event with hook 'cron_test' for 2024-01-31 10:19:16 GMT. # Run all cron events due right now $ wp cron event run --due-now Success: Executed a total of 2 cron events. # Delete all scheduled cron events for the given hook $ wp cron event delete cron_test Success: Deleted 2 instances of the cron event 'cron_test'. # List scheduled cron events in JSON $ wp cron event list --fields=hook,next_run --format=json [{"hook":"wp_version_check","next_run":"2024-01-31 10:15:13"},{"hook":"wp_update_plugins","next_run":"2016-05-31 10:15:13"},{"hook":"wp_update_themes","next_run":"2016-05-31 10:15:14"}] |
ntfy (pronounced notify) is a simple HTTP-based pub-sub notification service. It allows you to send notifications to your phone or desktop via scripts from any computer, and/or using a REST API.
You can host your own docker instance or use the hosted solution.
The documentation is detailed and offers many ways to tweak the resulting notification.
|
1 2 |
/** Disable virtual cron in wp-config.php */ define('DISABLE_WP_CRON', true); |
|
1 |
0 13 * * * wget -q -O - https://domain.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1 |
I am not showing you how to create a system cron, that can vary depending on your hosting provider. Some of you will just setup / modify the crontab themselves. So here an example of how I use it these days …
|
1 |
*/30 * * * * OUTPUT=$(/bin/bash -c "/path/to/wp-cli/wp --path=/path/to/wp/install/ cron event run --url=https://your-website.com/if/multisite/ --due-now" 2>&1) && curl -u %ntfy_token% -H "Filename:your_cron_output.txt" -H "Title:Your Cron" -d "$OUTPUT" "https://ntfy.server.com/topic" |
Lets dissect this :)
See example usage on crontab.guru.
|
1 |
*/30 * * * * |
Im using a variable to capture the output, allowing me to pass it to ntfy.
|
1 |
OUTPUT=$() |
Use bash to launch wp-cli, passing in required parameters to make sure the right website is targeted.
I am using –due-now to only launch those schedules that are actually pending. >/dev/null 2>&1 prevents any emails to be send for this cron job, it redirects the error stream into the output stream. Always helpful to remove it for the first testdrive.
>/dev/null: redirects standard output (stdout) to /dev/null
2>&1: redirects standard error (2) to standard output (1), which then discards it as well since standard output has already been redirected :)
|
1 |
/bin/bash -c "/path/to/wp-cli/wp --path=/path/to/wp/install/ cron event run --url=https://your-website.com/if/multisite/ --due-now" >/dev/null 2>&1 |
This part sends the output to a ntfy instance / topic.
|
1 2 3 4 5 |
curl -u %ntfy_token% -H "Filename:your_cron_output.txt" -H "Title:Your Cron" -d "$OUTPUT" "https://ntfy.server.com/topic" |
You can set many other things as well, like tags, images …. Check the documentation about publishing for more options. You can even redirect to an email account ;)
|
1 2 3 |
if ( defined( 'WP_CLI' ) && WP_CLI ) { // Do WP-CLI specific things. } |
|
1 2 3 4 |
if ( defined( 'DOING_CRON' ) ) { // Do something } |
Enjoy coding …
Alex

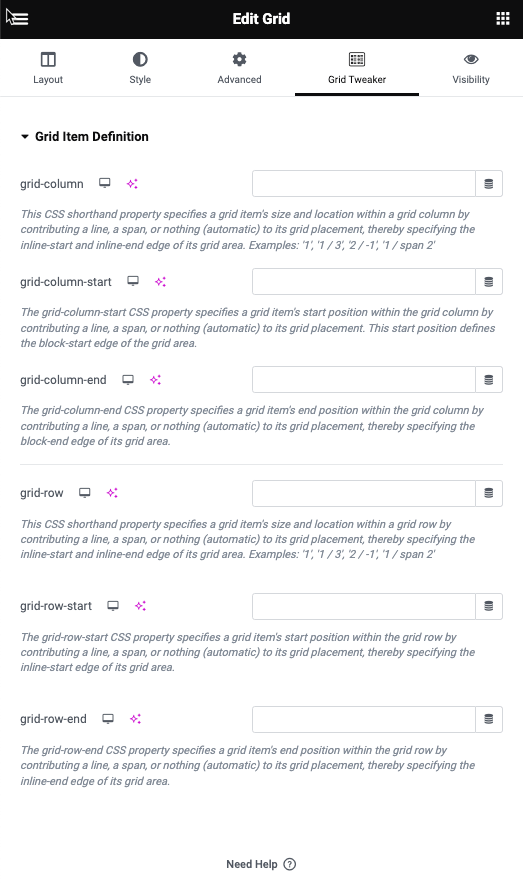
Elementor Pro provides grid containers as an experimental feature. The options provided are limited, when it comes to native controls. The fine-tuning of the grid container items need to be done using Advanced CSS.
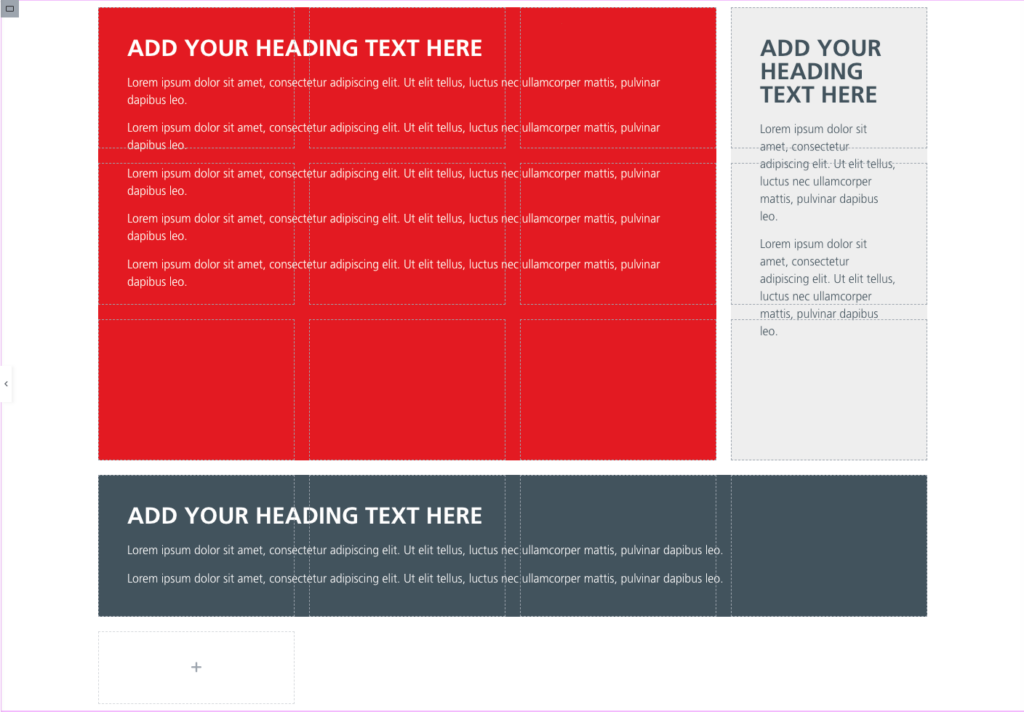
If you are looking for a simpler way without using Advanced CSS, I started building out a Grid Tweaker for Elementor.


This will add a new tab to all containers and allows you to tweak grid-row / grid-column. Basic work is done. I am currently tweaking the controls a bit and will make it even easier ;)
Added an example template to import into Elementor. For those interested, the plugin can be freely downloaded from my Github repository. You can also do a search for “cubicfusion-grid-tweaker” on Github.
Cheers and enjoy
Alex

First a bit of context :)
Translation within WordPress is based of Gettext. Gettext is a software internationalization and localization (i18n) framework used in many programming languages to facilitate the translation of software applications into different languages. It provides a set of tools and libraries for managing multilingual strings and translating them into various languages.
The primary goal of Gettext is to separate the text displayed in an application from the code that generates it. It allows developers to mark strings in their code that need to be translated and provides mechanisms for extracting those strings into a separate file known as a “message catalog” or “translation template.”
The translation template file contains the original strings and serves as a basis for translators to provide translations for different languages. Translators use specialized tools, such as poedit or Lokalize, to work with the message catalog files. These tools help them associate translated strings with their corresponding original strings, making the translation process more manageable.
At runtime, Gettext libraries are used to retrieve the appropriate translated strings based on the user’s language preferences and the available translations in the message catalog. It allows applications to display the user interface, messages, and other text elements in the language preferred by the user.
Gettext is widely used in various programming languages, including C, C++, Python, Ruby, PHP, and many others. It has become a de facto standard for internationalization and localization in the software development community due to its flexibility and extensive support in different programming environments.
WordPress uses dedicated language files to store translations of your strings of text in other languages. Two formats are used:
There has been a discussion for years, if it makes sense to cache mo-files, to speedup WordPress when multiple languages are in use. Discussion of the WordPress Core team.
There have been a couple of plugins trying to fix this and prevent reloading of language files on every pageload.
Most of these use transients in your database and object caches if active.
Well it all depends on the amount of language files and your infrastructure. This load/parse operation is quite CPU-intensive and does spend quite a significant amount of time.
I have decided, not to bother with it in the past :) But I am always looking for ways to speed up multi-lingual websites, as that is my daily bread & butter ;) Checkout Index WP MySQL For Speed & Index WP Users For Speed, which optimizes the MySQL Indexes for optimal speed. That change, really does make a bit difference!
One thing that can help to speed up things, is to use the native gettext extension and not the WordPress integration of it. This will indeed help speedup translation processing and help big multilingual websites.
Native Gettext for WordPress by Colin Leroy-Mira, provides just that.
Create a must use plugin and add this:
|
1 2 3 |
<?php /** Plugin Name: Disable Gettext */ add_filter('override_load_textdomain','__return_true'); |
This will prevent any .mo file from loading.
Please consider the performance impact. Read about it at the main documentation.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php /** * Change text strings * * @link http://codex.wordpress.org/Plugin_API/Filter_Reference/gettext */ function my_text_strings( $translated_text, $text, $domain ) { switch ( $translated_text ) { case 'Sale!' : $translated_text = __( 'Clearance!', 'woocommerce' ); break; case 'Add to cart' : $translated_text = __( 'Add to basket', 'woocommerce' ); break; case 'Related Products' : $translated_text = __( 'Check out these related products', 'woocommerce' ); break; } return $translated_text; } add_filter( 'gettext', 'my_text_strings', 20, 3 ); |
Enjoy ….

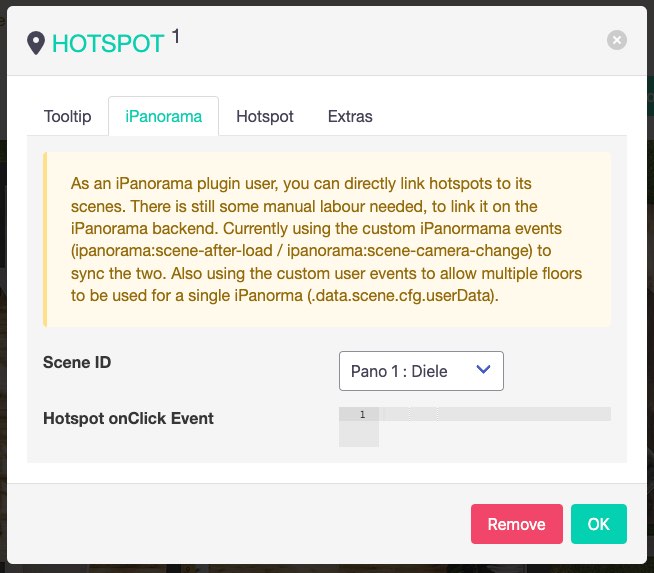
Extending iPanorama 360 can be a challenge, as none of the events are documented. You can talk to the developer or ask for support to get things done.
You can also read up on the core assets used:
ipanorama.min.js
jquery.ipanorama.min.js.
You can easily search for the events and figure out the parameters passed. Here a quick reference for things I used so far.
|
1 2 3 4 5 |
ipanorama:ready ipanorama:config ipanorama:fullscreen ipanorama:mode ipanorama:transform-mode-changed |
|
1 2 |
ipanorama:tooltip-show ipanorama:tooltip-hide |
|
1 2 |
ipanorama:popover-show ipanorama:popover-hide |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
ipanorama:scene-before-load ipanorama:scene-after-load ipanorama:scene-progress ipanorama:scene-error ipanorama:scene-show-start ipanorama:scene-show-complete ipanorama:scene-hide-start ipanorama:scene-hide-complete ipanorama:scene-clear ipanorama:scene-index ipanorama:scene-point-add ipanorama:scene-point-remove ipanorama:scene-point-dragstart ipanorama:scene-point-dragend ipanorama:scene-point-select ipanorama:scene-point-deselect ipanorama:scene-point-hide ipanorama:scene-point-show ipanorama:scene-point-change ipanorama:scene-plane-add ipanorama:scene-plane-remove ipanorama:scene-plane-dragstart ipanorama:scene-plane-dragend ipanorama:scene-plane-select ipanorama:scene-plane-deselect ipanorama:scene-camera-start ipanorama:scene-camera-end ipanorama:scene-camera-change |
|
1 2 3 4 5 6 7 |
var instance = this, $ = jQuery; instance.$container.on("ipanorama:scene-after-load", function(e, data) { data.scene.control.minPolarAngle = 90 * Math.PI / 180; data.scene.control.maxPolarAngle = 90 * Math.PI / 180; }); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var instance = this, $ = jQuery; function onMarkerClick(e) { var userData = this.cfg.userData; if(userData) { var $iframe = $(userData); $.featherlight($iframe); } } for(var i=0;i<instance.markers.length;i++) { var marker = instance.markers[i]; marker.$marker.on('click', $.proxy(onMarkerClick, marker)); } |
|
1 2 3 4 5 6 7 8 9 10 |
const plugin = this; const $ = jQuery; const $loading = $('<div>').addClass('myloading').text('loading'); plugin.$container.append($loading); plugin.$container.on('ipanorama:scene-progress', (e, data) => { const flag = data.progress.loaded == data.progress.total; $loading.toggleClass('active', !flag); }); |

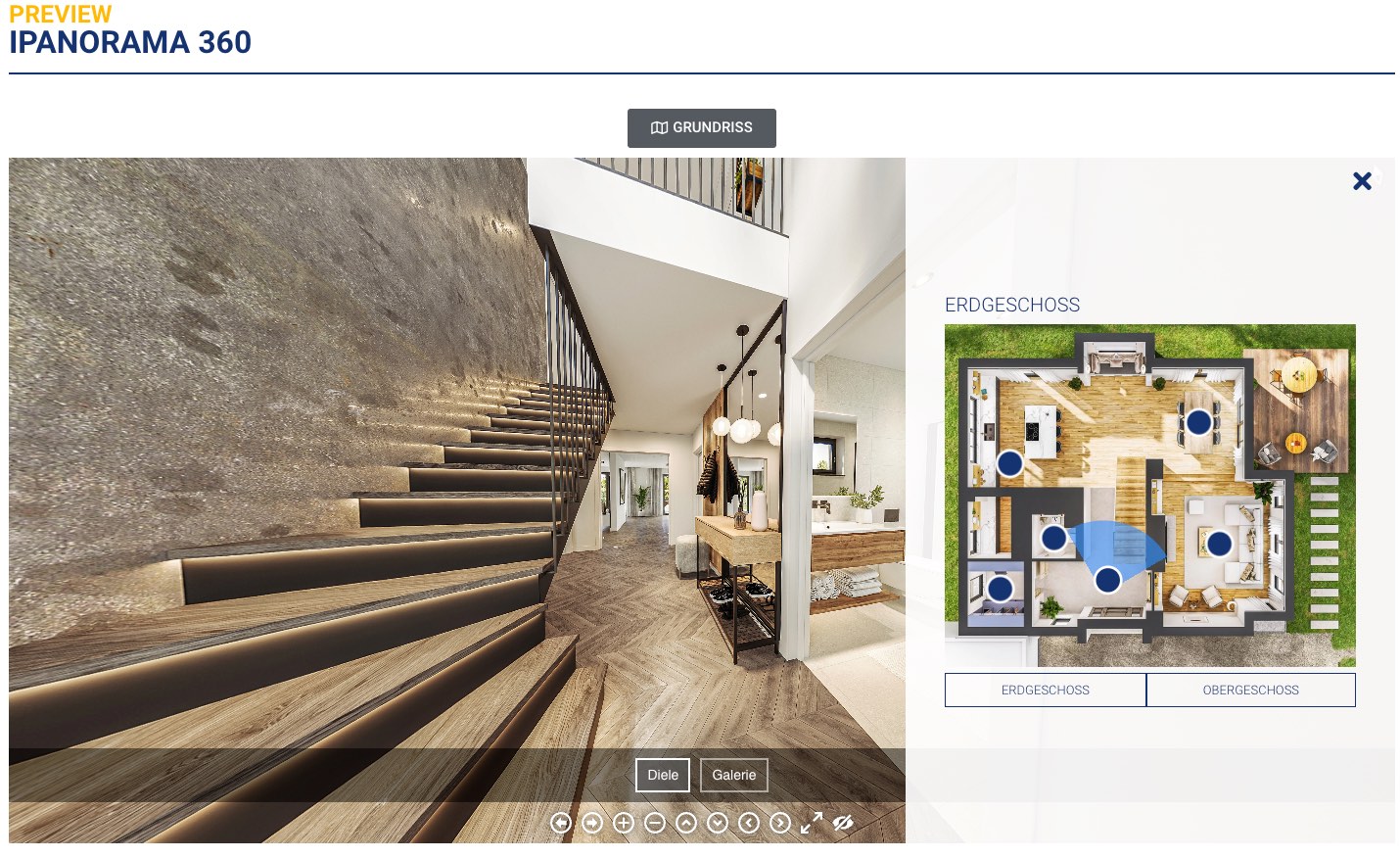
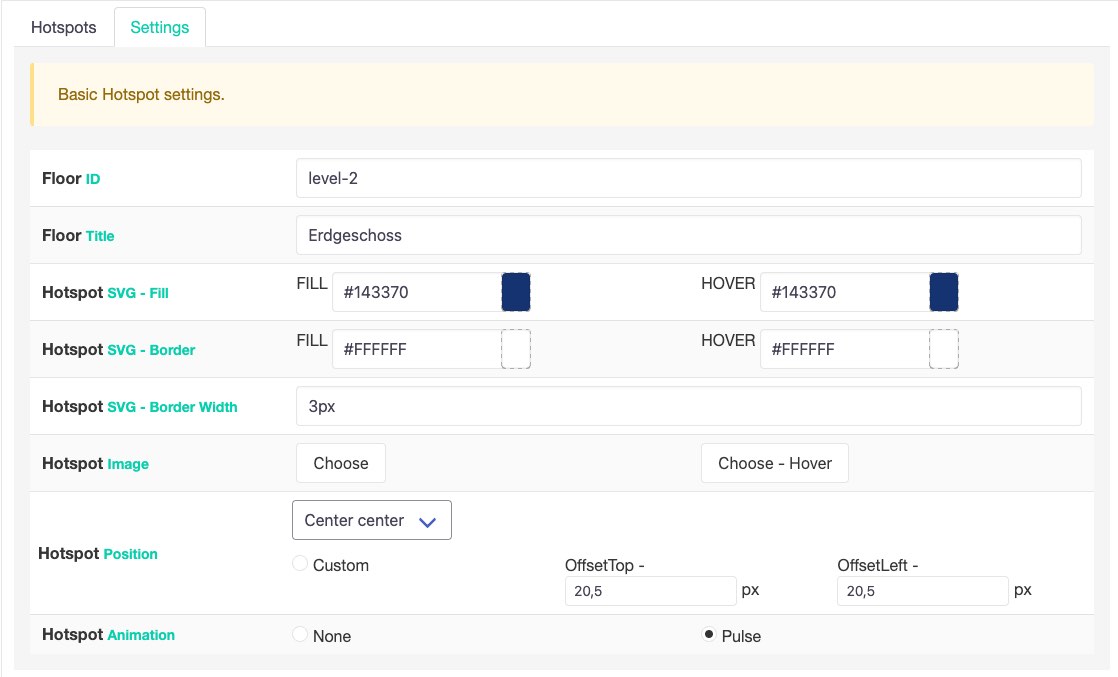
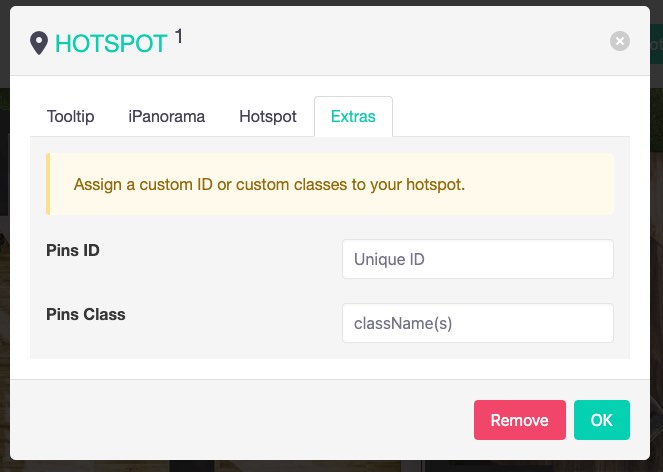
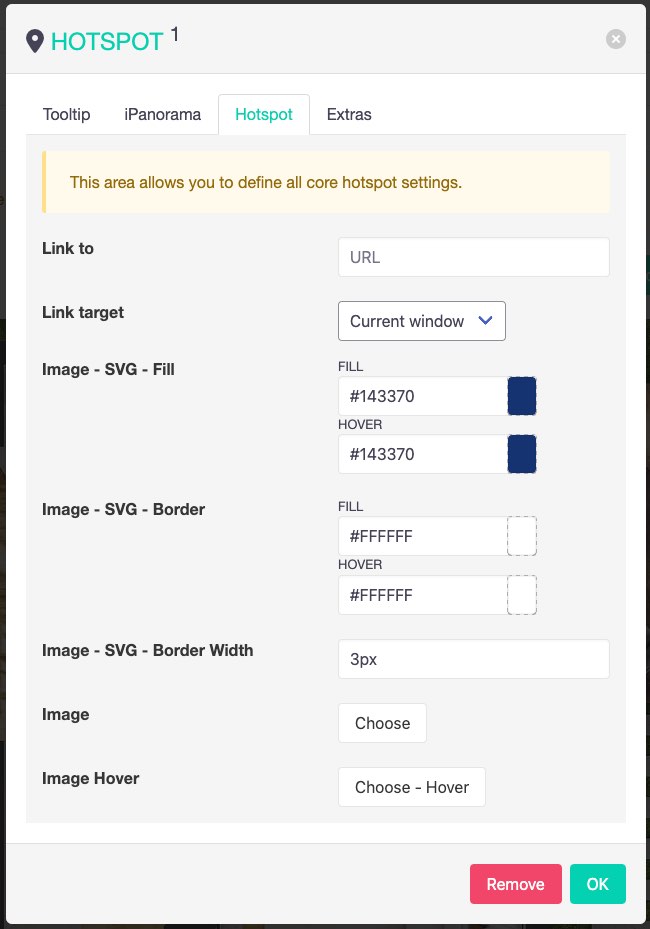
iPanorama 360 for WordPress is a specialized plugin that enables users to create and display interactive 360-degree virtual tours or panoramic images on WordPress websites. It extends the functionality of the WordPress content management system by providing a user-friendly interface and a range of features specifically tailored for creating and showcasing 360-degree content.
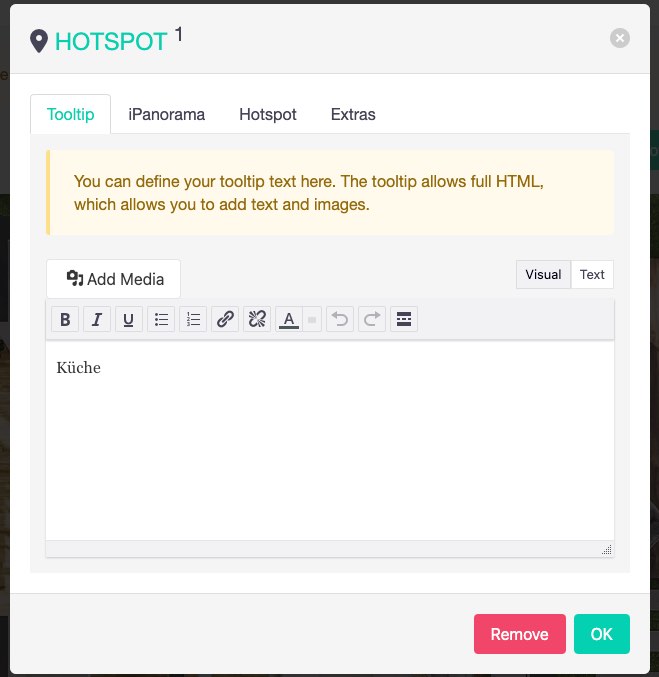
With iPanorama 360 for WordPress, you can upload panoramic images or sets of photographs and convert them into interactive virtual tours or panoramic sliders. The plugin offers customization options to adjust the appearance and behavior of the panoramas, such as controlling the speed of rotation, choosing navigation controls, adding hotspots, and incorporating multimedia elements like images, videos, or audio.
The plugin integrates seamlessly with WordPress, allowing you to embed the created virtual tours or panoramic images directly into your website pages or posts. You can also customize the tour settings, such as enabling or disabling auto-rotation, adjusting the initial zoom level, or defining the starting viewpoint.
iPanorama 360 for WordPress typically provides an intuitive visual editor that enables users to create and edit their virtual tours or panoramas using a drag-and-drop interface. This makes it easier to add hotspots, link to other panoramas or external content, and customize the appearance and functionality of the tour.
You can testdrive iPanorama 360 using the Lite version or get the Pro version. The only limitation for the Lite version, is the ability to only create one panorama.

I have tested many different solutions for 360 panoramas in the past and many have been lacking in one or more areas. I always seem to be coming back to iPanorama 360 for my projects, due to its solid editor and support.
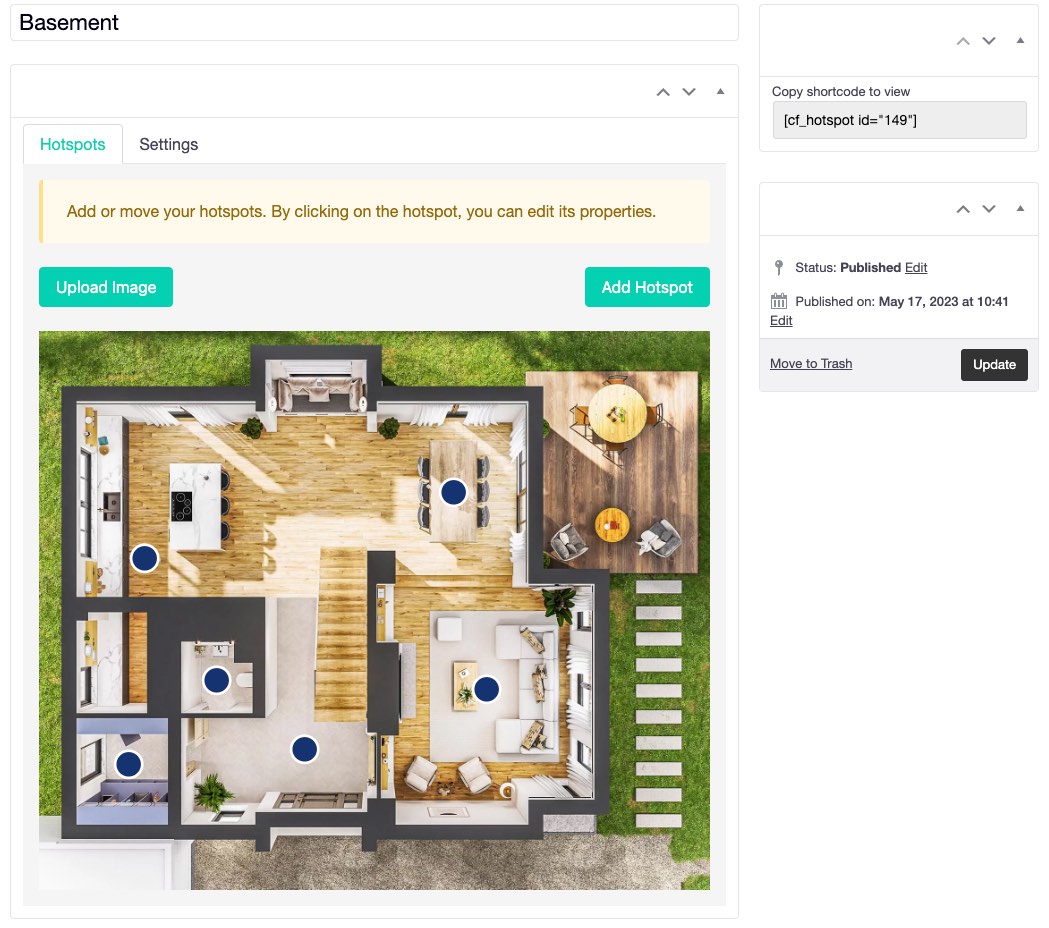
One major problem for iPanorama 360 has been the ability to attach an Arial-map / Floor-map to the panorama. Others tried to fill that void, but mostly failed on Mobile.
There are solutions out there that could be reused (Image Map Pro / ImageLinks ) and integrated with iPanorama 360.
I decided to build an image hotspot solution myself, that can also tie into iPanorama. I am building out all the things I need and more :)






The first version is basically done and I will be using it for a client shortly. If you are interested, please feel free to get in touch. Will setup a demo page soon or link to the client using it ;)
Cheers

A while back a potential customer asked me, if it is possible to restructure a WordPress Multisite setup and WPML with a more simplified and custom url structure?
web.site/de/
web.site/en/
Languages would normally be added like this:
web.site/nl-nl/de/
web.site/nl-nl/en/
The customer wanted it to be restructured / simplified like this:
web.site/de-nl/
web.site/en-nl/
This basically mimics the structure of a single WPML website with custom languages, but with all the benefits of a multisite.
This is nothing that WPML or WordPress Multisite provides out of the box.
I built a prototype setup to make it work.
Not something that I would propose for anyone, as it requires a lot of tweaks for anything that handles dynamic links (plugins, hooks, core systems, page.builder …)
Its doable :)
One thing that needs to be tweaked globally, is the mapping of the new url structure.
So web.site/nl-nl/en/ needs to become web.site/en-nl/
This needs to be handled on the server side, by proxying the original to the new structure.
This can be easily done using Apache or NGINX.
With that web.site/nl-nl/en/ will be proxied to web.site/en-nl/, but any core navigation will not work yet.
This is the fastest solution that I came up with, within the hour I gave myself ;)
There surely are other options, like the core rewrites / restructuring of the core shorturl handling. But these approaches might break things in far more areas.
Using the proxy approach, keeps the core as it is. The solution needs to be as simple as possible, allowing to maintain it in the future :)
Just for the basic setup a couple of hooks are required to make this work, more might be needed depending on the plugins in use.
Here a couple of examples ….
WordPress site_url
|
1 2 3 4 5 6 7 8 9 |
add_filter( 'site_url', 'custom_site_url' ); function custom_site_url( $url ) { if( is_admin() ) // you probably don't want this in admin side return $url; return str_replace( "/nl-nl/en/","/en-nl/", $url); } |
WordPress Nav Links
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
add_filter( 'post_link', 'changePermalinks', 10, 3); add_filter( 'page_link', 'changePermalinks', 10, 3); add_filter( 'post_type_link', 'changePermalinks', 10, 3); add_filter( 'category_link', 'changePermalinks', 11, 3); add_filter( 'tag_link', 'changePermalinks', 10, 3); add_filter( 'author_link', 'changePermalinks', 11, 3); add_filter( 'day_link', 'changePermalinks', 11, 3); add_filter( 'month_link','changePermalinks', 11, 3); add_filter( 'year_link', 'changePermalinks', 11, 3); function changePermalinks( $url, $post, $leavename=false ) { $url = str_replace("/nl-nl/en/","/en-nl/", $url); return $url; } |
WPML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
add_filter( 'icl_ls_languages', 'wpml_url_fix'); function wpml_url_fix( $languages ) { global $wpml_url_converter; $abs_home = $wpml_url_converter->get_abs_home(); foreach( $languages as $lang => $element ){ $languages[$lang]['url'] = str_replace( "/nl-nl/en/","/en-nl/", $languages[$lang]['url'] ); } return $languages; } |
Rankmath
|
1 2 3 |
add_filter( 'rank_math/frontend/canonical', function( $canonical ) { return str_replace( "/nl-nl/en/","/en-nl/", $canonical); }); |
This will not cover every angle, but will give you a starting point! I love my puzzles and there always is a viable solution :)
Need something similar … get in touch!

This is not a tutorial, but more like sharing a nice geeky road-trip ;)
I have a pretty good understanding of the Youtube Data API, as I have actively used it on portalZINE TV in the past, to upload videos and dynamically link them to my local post-types.
For one of my latest customer projects (TYPEMYKNIFE / typemyknife.com), the task was a bit more complicated and the goal was to make it as future-proof as it can be with the Google APIs :)
Prerequisites / References to get you started:

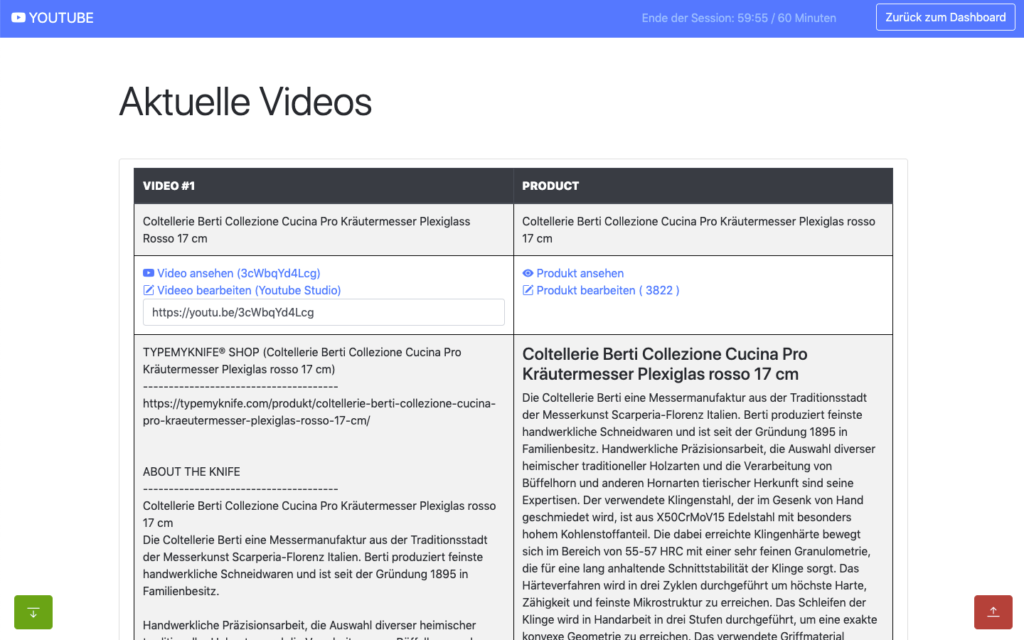
The goal for the setup was to actively synchronize WooCommerce products with linked / attached videos, with their source at Youtube.
As the website is multilingual, WPML integration is critical as well. And as Youtube allows localization of title and description, that can be added into the mix quiet easily in the future ;)
The following product attributes should be mirrored and optimised for Youtube:
The following attributes should be integrated into the description to enrich the Youtube description:
All of these attributes will be collected internally and assigned using a simple template system, which allows the customer to move parts around freely and freely layout the description for Youtube.
The following stats will be collected for review:
Youtube SEO
These are the relevant key aspects, that help to get your videos more views.

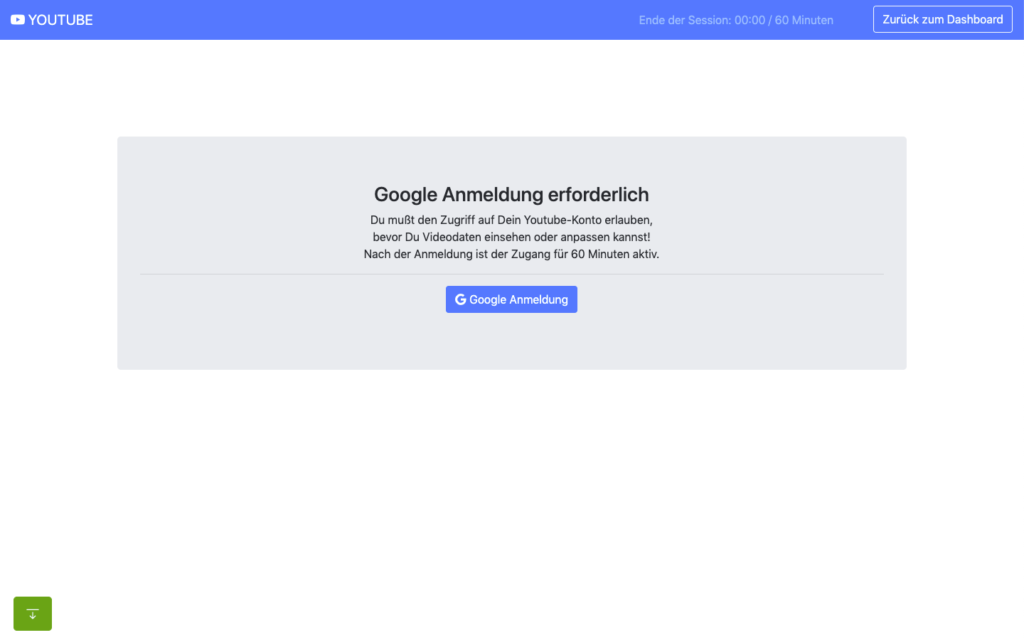
In the past access to the Youtube Data API was far easier and less limited, when it comes to offline / none expiring OAuth2 refresh tokens.
When you are building a server-side application that is only available to your customer or moderators, it makes no sense to run that app through the Google App verification. Your app will never be used in public.
The Youtube Data API and its scopes, are defined as sensitive and therefor require third-party security assessment for public access.
The scopes I am requesting are https://www.googleapis.com/auth/youtube.upload + https://www.googleapis.com/auth/youtube.
Because of that its far easier to just setup OAuth 2 in test mode and restrict access to your customer and specific additional accounts only (up to 100 test users allowed). What all these account need, is access to your own or Brand Youtube Channel.
Preparation in the Google Cloud Console:
A detailed description can be found here.
You can circumvent verification for the consent screen, by using an organisation setup at Google. Here some infos about that. With that setup offline refresh tokens should work fine.
Update: Just tried that, but wont work with a branded youtube account, even though the cloud user has admin access to it. Not giving up yet, but Google / Youtube really makes it difficult to just have a simple offline solution for specific tasks ;) BTW also forced the login hint, to make sure the right account is logged in : $client->setLoginHint(‘YourWoreksapceAccount’); !
You might have heard of the “The League of Extraordinary Packages“. It is a group of developers who have banded together to build solid, well tested PHP packages using modern coding standards.
They also offer an OAuth2-client + OAuth2 Google extension that can be used.
On the server, the Google API PHP SDK can be easily integrated using Composer.
In my customer plugin I neatly separated all relevant areas in classes & traits:
You can check the expiry time of your access token by accessing:
https://www.googleapis.com/oauth2/v1/tokeninfo?access_token=YOUR_TOKEN“A Google Cloud Platform project with an OAuth consent screen configured for an external user type and a publishing status of “Testing” is issued a refresh token expiring in 7 days.” – Google
Basic Auth example from the SDK:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<?php // Call set_include_path() as needed to point to your client library. set_include_path($_SERVER['DOCUMENT_ROOT'] . '/directory/to/google/api/'); require_once 'Google/Client.php'; require_once 'Google/Service/YouTube.php'; session_start(); /* * You can acquire an OAuth 2.0 client ID and client secret from the * {{ Google Cloud Console }} <{{ https://cloud.google.com/console }}> * For more information about using OAuth 2.0 to access Google APIs, please see: * <https://developers.google.com/youtube/v3/guides/authentication> * Please ensure that you have enabled the YouTube Data API for your project. */ $OAUTH2_CLIENT_ID = 'XXXXXXX.apps.googleusercontent.com'; $OAUTH2_CLIENT_SECRET = 'XXXXXXXXXX'; $REDIRECT = 'http://localhost/oauth2callback.php'; $APPNAME = "XXXXXXXXX"; $client = new Google_Client(); $client->setClientId($OAUTH2_CLIENT_ID); $client->setClientSecret($OAUTH2_CLIENT_SECRET); $client->setScopes('https://www.googleapis.com/auth/youtube'); $client->setRedirectUri($REDIRECT); $client->setApplicationName($APPNAME); $client->setAccessType('offline'); // Define an object that will be used to make all API requests. $youtube = new Google_Service_YouTube($client); if (isset($_GET['code'])) { if (strval($_SESSION['state']) !== strval($_GET['state'])) { die('The session state did not match.'); } $client->authenticate($_GET['code']); $_SESSION['token'] = $client->getAccessToken(); } if (isset($_SESSION['token'])) { $client->setAccessToken($_SESSION['token']); echo '<code>' . $_SESSION['token'] . '</code>'; } // Check to ensure that the access token was successfully acquired. if ($client->getAccessToken()) { try { // Call the channels.list method to retrieve information about the // currently authenticated user's channel. $channelsResponse = $youtube->channels->listChannels('contentDetails', array( 'mine' => 'true', )); $htmlBody = ''; foreach ($channelsResponse['items'] as $channel) { // Extract the unique playlist ID that identifies the list of videos // uploaded to the channel, and then call the playlistItems.list method // to retrieve that list. $uploadsListId = $channel['contentDetails']['relatedPlaylists']['uploads']; $playlistItemsResponse = $youtube->playlistItems->listPlaylistItems('snippet', array( 'playlistId' => $uploadsListId, 'maxResults' => 50 )); $htmlBody .= "<h3>Videos in list $uploadsListId</h3><ul>"; foreach ($playlistItemsResponse['items'] as $playlistItem) { $htmlBody .= sprintf('<li>%s (%s)</li>', $playlistItem['snippet']['title'], $playlistItem['snippet']['resourceId']['videoId']); } $htmlBody .= '</ul>'; } } catch (Google_ServiceException $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } $_SESSION['token'] = $client->getAccessToken(); } else { $state = mt_rand(); $client->setState($state); $_SESSION['state'] = $state; $authUrl = $client->createAuthUrl(); $htmlBody = <<<END <h3>Authorization Required</h3> <p>You need to <a href="$authUrl">authorise access</a> before proceeding.<p> END; } ?> <!doctype html> <html> <head> <title>My Uploads</title> </head> <body> <?php echo $htmlBody?> </body> </html> |
A simple upload example can be found here .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
try{ // REPLACE this value with the video ID of the video being updated. $videoId = "VIDEO_ID"; // Call the API's videos.list method to retrieve the video resource. $listResponse = $youtube->videos->listVideos("snippet", array('id' => $videoId)); // If $listResponse is empty, the specified video was not found. if (empty($listResponse)) { $htmlBody .= sprintf('<h3>Can\'t find a video with video id: %s</h3>', $videoId); } else { // Since the request specified a video ID, the response only // contains one video resource. $video = $listResponse[0]; $videoSnippet = $video['snippet']; $tags = $videoSnippet['tags']; // Preserve any tags already associated with the video. If the video does // not have any tags, create a new list. Replace the values "tag1" and // "tag2" with the new tags you want to associate with the video. if (is_null($tags)) { $tags = array("tag1", "tag2"); } else { array_push($tags, "tag1", "tag2"); } // Set the tags array for the video snippet $videoSnippet['tags'] = $tags; // Update the video resource by calling the videos.update() method. $updateResponse = $youtube->videos->update("snippet", $video); $responseTags = $updateResponse['snippet']['tags']; $htmlBody .= "<h3>Video Updated</h3><ul>"; $htmlBody .= sprintf('<li>Tags "%s" and "%s" added for video %s (%s) </li>', array_pop($responseTags), array_pop($responseTags), $videoId, $video['snippet']['title']); $htmlBody .= '</ul>'; } } catch (Google_Service_Exception $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } |

All operations to and from the Youtube Data API are rate limited. What is important for us, are the queries per day.
The default quota is 10.000 queries per day, sounds a lot, but is easily gone after updating 150-200 videos. You can request this limit to be raised, but again a lot of paperwork and questions that are just not needed.
The above limit just means, that you need to cache as many queries as possible, to only query live when needed ;)
Something you learn fast, when experimenting with different things! I hit that limit multiple times in the first few days, with around 500 videos in the queue.
Different operation cost you different amount of units
It also helps to use the Google Developer Playground to testdrive the Youtube Data API with your own credentials while optimising your own code.
You can define your own OAuth 2.0 configuration by clicking the cog in the upper right corner.
I setup the bulk updating to allow splitting it over multiple days, if required. For this an offline refresh token is needed, as the standard token expires after 60 minutes.
My customer can also just update a single video, when changes are applied to the product or a new product has been added.
If more frequent updates are required, I will ask for a raise of the queries per day. You can circumvent the limit by using multiple Google Cloud Platform accounts with new OAuth credentials, but really an overkill right now. I have done that in the past ;)
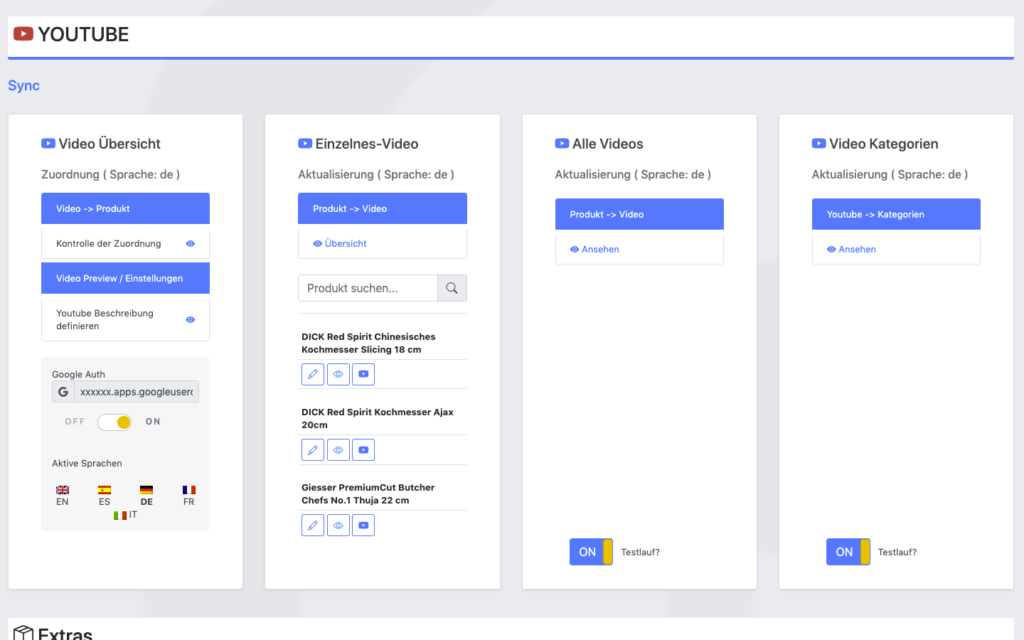
The GUI is just based of Bootstrap, to make it simple and clean. Using my own wrapper to make it work within the WordPress admin.
For all ajax operations, I am using htmx and _hyperscript, which I will talk about in another article in the future.
Really neat and clean way to build single page interfaces.
The whole plugin runs of its own REST API endpoint. Just love using WordPress as a headless system.
I used TWIG / Timber for the templates, to separate logic and layout. Timber has been my goto solution for years now. It drives my own and many customer websites.

This has been a lot of fun, maybe a bit too much LOL
I do geek-out about many of my projects, but this experience helped me to bring my WordPress toolbox to the next level. This will help to drive other things in the future.
Working so deeply with the Youtube Data API has been fun and feels so easy now, after all remaining problems have been solved.
Would have loved this during my portalZINE TV days ;)
I you read all this, you just earned yourself a badge for completion ;)
Need something similar or something else? Just say hi and we can talk.

“WPML (WordPress Multilingual) makes it easy to build multilingual sites and run them. It’s powerful enough for corporate sites, yet simple for blogs.” – WPML
I have been running and setting up multilingual websites for more than 12 years. WordPress and related integrations have gladly come a long way to make our life’s a lot easier.
For basic content WPML is almost plug & play, but I do see more and more sites / customers struggling with more complex setups. WPML is one of the most popular multilingual plugins and is used on x00.000 of websites.
Just so you know, WPML is a commercial solution!
The amount of settings has increased a lot over the years and offers possible solutions for almost any content / plugin setup.
But for more complex setups, I would suggest to hire a professional to look over the settings or study the plugin documentation carefully.
Especially with a lot of content, it can quickly increase problems and the need to revisit specific content over and over again.
WPML lets you translate any text that comes from themes / theme frameworks (DIVI, Elemetor, Gutenberg …), plugins, menus, slugs, SEO and additionally supported integrations (Gravity Forms, ACF, WooCommerce …).
You can translate content internally for yourself, using translation management to translate with an internal team of translators or get help from external translators / translation services.
The latest version also offers AI translations, which allows you to get a decent start for most of your content.
In addition to the above, WPML String Translation allows you to translate texts that are not in posts, pages and taxonomy. This includes the site’s tagline, general texts in admin screens, widget titles and many other areas.
Well, I am a bit biased. I have not looked much at other solutions for the past 5 years, as it offers all I really need.
I have used it on projects from 2 to 15 languages and it scales nicely. At least with proper hosting attached!
Anything can be tweaked through the API, Hooks and custom integrations. I have build additional WPML tools for my customers, to streamline some of the repeating / boring tasks.
Their support is responsive and the forum already provides a huge amount of answers to most of the questions that might come up.
If you develop / maintain multiple customer websites with multilingual content, the investment is quickly
amortized. I do offer WPML to my maintenance package customers, maybe something to consider ;)
Its an essential solution in my WP toolbox.
WPML 4.5 is on its way and will include a “Translate Everything” feature, among other fixes and enhancements.
Translate Everything allows you to translate all of your site’s content automatically as you create it. You can then review the translations on the front-end before publishing.



The first contact is always critical in order to define a possible project or future collaboration. I always have some time during the week to talk to potential customers about possible solutions.
In a casual first conversation, you can clarify what both sides need.
Either the chemistry is right or not :)
It doesn’t have to be at all!
There are approaches and solutions for every project size. Most projects can be split into phases to keep everything manageable and affordable.
My projects are always tailored personally and predefined as precisely as possible.
If you don’t ask, you end up paying more everywhere!
I have been looking after private individuals, startups, medium-sized companies and larger companies for years.
As a full stack developer, I can provide my customers with a complete project overview and help classify the effort. I also have design and advertising experience, as well as an above-average basic commercial and legal knowledge.
My customers know that I have no problem sharing my knowledge and can provide assistance in all areas.
Again, just talk to me and lets find a common ground :)
Until about 5 years ago, my main focus was on international projects. But in the last few years I have also built a solid foothold in the German-speaking arena.
I have implemented projects with up to 15 languages. For me, English sometimes runs better than German, which is also reflected in my portfolio and my BIO . I can write, read and speak French well (even if it’s a bit rusty!).
If you want to set up a multilingual site or translate parts of it, you’ve come to the right place. Of course also for WordPress via WPML .
Again, just say hello or Moin!
For me everything is actionable and can be worked out together depending on the project. Nobody needs to pay more than is really absolutely necessary. Sustainability is also a big topic and flows into all my projects.
Over the years I have also developed many of my own internal solutions, in order to be able to implement special solutions quickly.
Every project puzzle can be solved!
It does not work without those and cannot be disregarded in any development phase of a project. I have a lot of experience in that area and can also contribute ideas and solutions where needed.
There are certainly still a few things that could be listed here, but I would rather clarify this in a personal conversation.
Gladly by phone or live via Skype!
Just ask for an appointment!
I look forward to hearing from you. Thanks for your interest!
Greetings