
This is my take on a subset of booking, appointment, PMS or reservation solutions for WordPress.
Update 02.04.2024
Moving down the rabbit hole again :)
Will be diving a bit deeper into some the solutions and their feature-sets. Might split this up into multiple posts :) Will see, which of the developers are interested in an open review or not.
Possible deep-dive reviews for this year:
There are so many booking / appointment solutions out there, that its really hard to decide, which solution is the right one for your specific project and needs.
I will only list those that fit my own internal criteria.
Not all of them will always match, but it should be as close as possible :)
Just to be clear, this is highly opinionated, as is every other list claiming to have the best available solutions for you ;)
But this is how I would approach it together with my clients!
A Property Management System ( PMS ) or Hotel Operating System ( HOS ) is an overkill for most projects, but provides booking, reservations, appointment logic, logistics, accounting and many other features.
My main focus is not the PMS market, but its always nice to have the option to extend a setup in the future, if additional requirements come up.
This is about full WordPress solutions, but there are also solutions that integrate with WordPress, but are hosted externally.
Like Checkfront for example and their WordPress integration.
You pay a monthly fee, depending on your yearly requirements.
The problem with a SaaS, is that you are limited to their feature set. If you want to integrate your own features and develop a specific extension for them, it is not always possible.
Some provide API access for extendability, but extending upon that can be pricey. And often its hard to decide, which service will really stick around and not vanish at some point.
But they are a nice quick solution, to get you started.
This is where many offers try to lure you in. They offer premium themes that look amazing with demo content, bundled with a basic addon that features common functionality for the hotel booking market.
Some are pretty basic, some of these addons go pretty far.
For a B&B or hotel owner, it is pretty difficult to decide, which is the right one to choose.
You just see pretty pictures, perfect matching text and a workflow of many things, that just seem to work.
But does it really work for your feature-set?
How good is the documentation for the booking addon?
Do they provide a community forum to help with adjustments?
If none of the above is satisfying, please RUN :)
Don’t waste your money and stay away from frustration!
Most of the booking solutions are based around WooCommerce and there are 1000s of themes that are compatible.
There is no reason to bundle theme and booking addons, unless you really have a feature-set, that perfectly matches and will not grow in the future!
Choose a theme that is well supported, uses the framework of your choice and liking OR find someone to build a unique theme for you.
A Channel Manager is a module that allows you to connect & synchronize your OTA channels (such as Booking.com, AirBnB, Expedia, Hotels.com, HomeAway, Trip Advisor, etc.).
The goal is to have no overbooking, just one calendar to manage all reservations, rates & availability.
This is a big topic and complicated in many ways. Some solutions offer some kind of 1-way or 2-way sync via iCal.
You can also use external services like Syncbnb or OTA Sync. This alone is a rabbit-hole of its own :) Not going there yet …. But it is an important question, if you plan to offer your bookings externally and do not wish to sync availability / reservations manually.
Before choosing anything you should really pinpoint your own requirements.
This is a starting list of solutions, that I handpicked following the rules I set myself. This list might grow in the future, depending on additional plugins I discover.
I have a new WPML client, that is starting fresh and already leaned on a theme based solution. He has some project requirements, that already leave him stuck in certain areas.
That is why I decided to take a deeper look at things currently available. I have touched many of these before, but taking a fresh look at them ;)
I am not comparing features, just presenting those that are good candidates to build a great booking setup.
You will need to do a feature matrix for your project and see which areas are covered by each plugin. No way around that :)

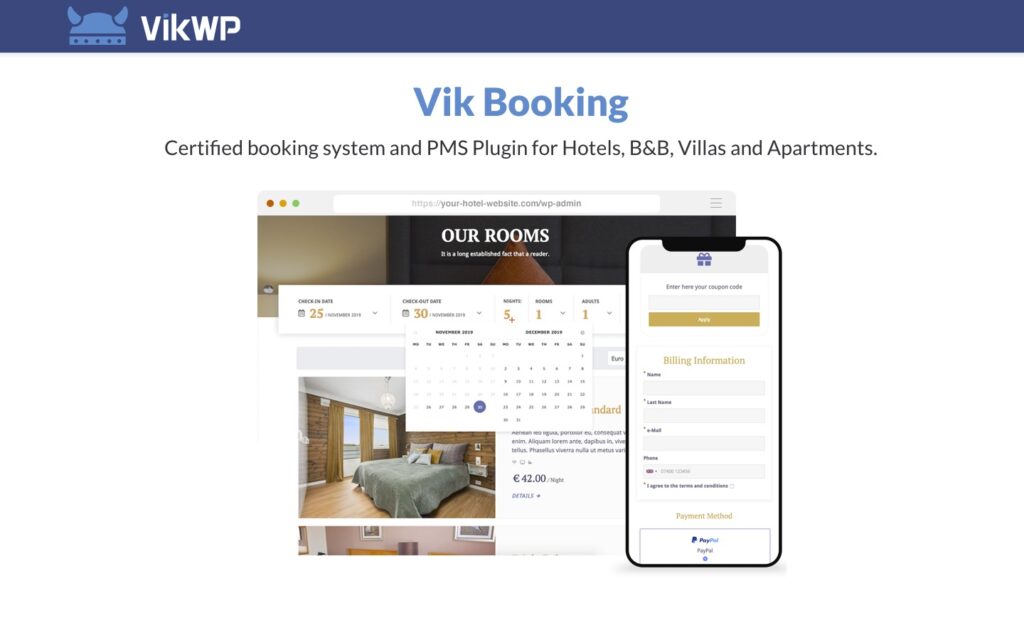
Certified booking system and PMS Plugin for Hotels, B&B, Villas and Apartments.
E4J started with Joomla CMS integrations and added WordPress in 2018.
From their website: “The project VikWP – VikWordPress.com was born in 2018, it’s a newly born project, but it has more experience than ever by background. The company E4J has been one of the leading extensions development companies for Joomla since 2009. That’s how we started to get known with our software. “
Not many websites talk about it, but it has an amazing feature-set at a pretty descent price for the Pro version.
This plugin has no WooCommerce support and relies solely on their own payment integrations. They offer full PCI-DSS compliance for their payment gateways.
They offer a free and pro version, with the free version already having a good set of features.
One of the biggest benefits of the Pro Version is the possible integration of the channel manager, which allows you to sync your bookings with other external services (booking.com, airbnb …)
And if PMS features are important to you, the Pro version is the right plugin for you.
The price can quickly accumulate, depending on the payment gateways needed, which is not so much different to WooCommerce ;)
You also have to calculate in the Channel Manager, if you want to sync with external service providers.
The plugins target audience is more single properties or appartment complexes.
To get you started
A Vik Theme – Plaza – LINK
Appointment Manager – LINK
Documentation – LINK
Frontend Demo – LINK
Admin Demo- LINK
Price Range
FREE (Limited Payment Gateways / No Channel Manager)
or
PRO – 140 EUR (≈ $165) + Channel Manager: 79 EUR (≈ $93)
What is missing?
A merged use of the booking plugin, appointment plugin, item rent plugin is not possible. There is no shared shopping basket.

Pinpoint Booking System comes with a clean interface, a multipurpose functionality and an amazing range of booking features.
Suitable for businesses such as hotel accommodation, guesthouses rentals, appointments, scheduling conferences, and meetings or rental businesses to simplify the booking process for their customers.

Motopress has been a go-to for many projects in the past. When you search for booking solutions, it will always come up.
“The MotoPress WordPress Hotel Booking plugin is an all-in-one property management suite for rental property websites. List unlimited accommodations and services, accept direct online reservations, synchronize all bookings across OTAs and more (no per-booking or per-property commission). This WordPress hotel booking plugin is perfect for running any hospitality business establishment regardless of the size, function or cost: a hotel, vacation rental, apartments agency, hostel and more.” – statement from their website.

Another plugin that has been around for a long time and grown in popularity as well as features.

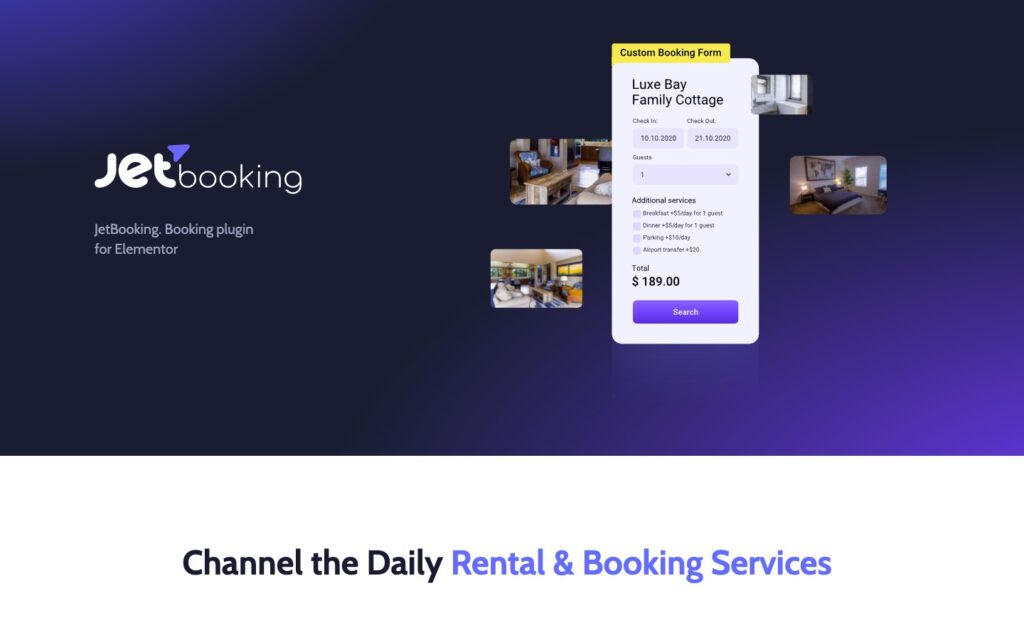
“JetBooking plugin is a unique addon developed by the Crocoblock team specifically for rent and booking services, such as vehicles, dresses, apartments, etc.” – Introduction
If you love the possibilities and concept of Elementor, JetBooking could be of interest for you. The extension provides a different approach with similar features or better than those above.
Check their feature comparison here.
I have not played with JETbooking yet, but have worked with almost all their other extensions so far!
Love their style and integration with Elementor.
crocoblock offers a whole suite of plugins that enhance Elementor.
Really high quality extensions, with an amazing detail to design and functionality.
Feature highlights
To get you started
Demo – LINK
Documentation – LINK
REST API – LINK
JETengine – LINK
JETsmartfilters – LINK
Free Kava Theme – LINK
Dynamic Templates – LINK
JETThemeCore – LINK
crocoblock JETPlugins – LINK
Price Range
JETbooking $19 + JETengine $26 + JETsmartfilters $24 or JET Bundle $130
What is missing?
A channel manager to sync with Airbnb / Booking.com etc, is missing. They have a video tutorial up, that showcases synchronisation to Google Calendar via Zapier / Integromat. I am sure you could also use n8n.io, which you can host yourself ;)

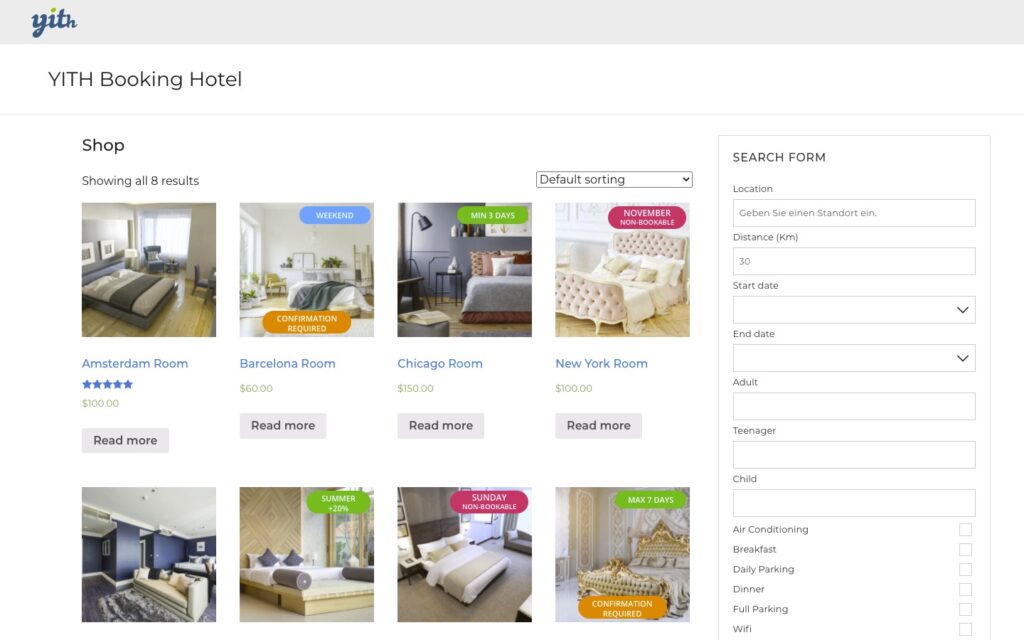
I totally forgot about YITH, even though they are the poster child for good WooCommerce solutions.
The plugin implements a booking/appointment system to manage booking of services, rooms, accommodation facilities and more.
It feels more expensive than those above, but it has a huge feature-set and includes bookings and appointments!
YITH shines, when it comes to their documentation.
These are just some possible solutions. Hope this gives you a little jump-start.
D’ont just use the first best thing, even if it looks impressive on first glance!
I will adjust and tweak this article, as new things come up.

Admin Enhancer is the first free plugin released under the cubicFUSION brand. The plugin is still work in progress, but a tool that is already used within some of my client projects. I am using this plugin to centralise things I love & need, when sending out a finished website or project.
NEW: DASHBOARD GUTENBERG / DASHBOARD TEMPLATES
NEW: ADMIN TOOLBAR
UPDATE: SHORTCODES
This version includes a new addon “GUTENBERG DASHBOARD“, that allows you to build a White-Label Admin Dashboards using the Gutenberg Editor.
It integrates with the SHORTCODES addon and allows to drop in the dashboard widgets via its own Gutenberg Block.
The Block provides settings to overwrite CSS from the admin widgets, allowing you tweak them a bit — for better visual integration. The Dashboard template itself can be tweaked using CSS and Sass via SCSS now 😉
I am also releasing the first integration of the “ADMIN TOOLBAR” addon, which allows you to tweak some of the admin toolbar and footer options (Hide WP Logo, Hide Toolbar on Frontend, Hide Menu Items ..)
Already working on 0.3 … ENJOY!

Visual Composer shortcodes are normally not converted within the WordPress REST API rendered output.
This can be accomplished by calling WPBMap::addAllMappedShortcodes();
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
add_action( 'rest_api_init', function () { register_rest_field( 'page', 'content', array( 'get_callback' => 'convert_do_shortcodes', 'update_callback' => null, 'schema' => null, ) ); }); function convert_do_shortcodes( $object, $field_name, $request ) { WPBMap::addAllMappedShortcodes(); // This does all the work global $post; $post = get_post ($object['id']); $output['rendered'] = apply_filters( 'the_content', $post->post_content ); return $output; } |

Simple way to do some Visual Composer Grid cleanup, when you are using Bootstrap within your theme. This removes and cleans up classes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
add_filter('vc_shortcodes_css_class', function ($class_string, $tag) { $tags_to_clean = [ 'vc_row', 'vc_column', 'vc_row_inner', 'vc_column_inner' ]; if (in_array($tag, $tags_to_clean)) { $class_string = str_replace(' wpb_row', '', $class_string); $class_string = str_replace(' vc_row-fluid', '', $class_string); $class_string = str_replace(' vc_column_container', '', $class_string); $class_string = str_replace('wpb_column', '', $class_string); // replace vc_, but exclude any custom css // attached via vc_custom_XXX (negative lookahead) $class_string = preg_replace('/vc_(?!custom)/i', '', $class_string); // replace all vc_ // $class_string = preg_replace('/vc_/i', '', $class_string); } $class_string = preg_replace('|col-sm|', 'col-sm', $class_string); return $class_string; }, 10, 2); |
Visual Composer for WordPress
Bootstrap / Bootstrap Sass

Really neat solution, that allows you to build a quick viewport based layout, without relying on the still buggy CSS units.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<head> <!-- Add vUnit.js to the head to avoid FOUC --> <script src="path/to/vunit.js"></script> <!-- Instantiate vUnit.js passing a CSSMap with properties you want to play with --> <script> new vUnit({ CSSMap: { // The selector (VUnit will create rules ranging from .selector1 to .selector100) '.vh_height': { // The CSS property (any CSS property that accepts px as units) property: 'height', // What to base the value on (vh, vw, vmin or vmax) reference: 'vh' }, // Wanted to have a font-size based on the viewport width? You got it. '.vw_font-size': { property: 'font-size', reference: 'vw' }, // vmin and vmax can be used as well. '.vmin_margin-top': { property: 'margin-top', reference: 'vmin' } }, onResize: function() { console.log('A screen resize just happened, yo.'); } }).init(); // call the public init() method </script> </head> <body> <h1 class="vw_font-size15">This title font-size is 15% of the viewport width.</h1> <p class="vh_height50">This p's height is 50% of the viewport height.</p> <p class="vmin_margin-top5">This p has some margin-top<p> </body> |
Also works nicely in combination with Visual Composer for WordPress :)

When using Fullpage.js, overflowing section / slide content will be made scrollable with Slimscroll. If you want to use addons that rely on the natural scroll event, these will fail with Slimscroll. One of the candidates breaking is Scrollreveal.js for example.
I decided to work around that, to allow animations to be triggered when elements become visible or invisible to the viewport.
You could code the viewport visibility check yourself or use the “visible” jquery plugin.
“This is a jQuery plugin which allows us to quickly check if an element is within the browsers visual viewport, regardless of the scroll position. If a user can see this element, the function will return true.” jquery-visible on Github
The idea was to extend or hook into slimscroll without touching the fullpage.js codebase. Fullpage.js wraps overflowing content within a fp-scrollable container. Slimscroll itself provides events to track your position within the scrollable area in pixels or when top / bottom have been reached.
|
1 2 3 |
$(selector).slimScroll().bind('slimscroll', function(e, pos){ console.log("Reached " + pos"); }); |
|
1 2 3 |
$(selector).slimScroll().bind('slimscrolling', function(e, pos){ console.log("Reached " + pos"); }); |
This is just a crude and simple starting point, but should give you the basic idea. This still needs some throttling, so that its not called on every scroll position.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
var currentScrollDirection = "down"; var currentScrollPosition = 0; $("body").delegate(".fp-scrollable", "slimscrolling", function(e, pos){ // Top has been reached if(cPos == 0){ currentScrollDirection = "down"; } // Scrolling up or down? if(currentScrollPosition > pos){ currentScrollDirection = "up" }else{ currentScrollDirection = "down" } // Store current position to compare on next check currentScrollPosition = pos; // Our scroll element var element = $(this); // Using the class "reveal" for all elements to track within // Loop over elements on scroll element.find(".reveal").each(function(){ // using the visible plugin if ($(this).visible(true) ) { // add inView and direction classes $(this).addClass("inView") .removeClass("outView") .removeClass("up") .removeClass("down") .addClass(direction); }else{ // add outView class and handle other classes $(this).addClass("outView") .removeClass("up") .removeClass("down") .removeClass("inView"); } }) |
|
1 2 3 4 5 6 7 8 |
<div class="scrollArea"> <div id="elOne" class="reveal"> </div> <div id="elTwo" class="reveal"> </div> <div id="elThree" class="reveal"> </div> </div> |
Very basic idea to get some transitions working.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.inView.down{ border-left:4px solid red; opacity: 1; animation: scaleUpDown 1.5s ease both; } .inView.up{ border-left:4px solid blue; opacity: 1; } .outView{ opacity: .6; -webkit-transition:opacity 1500ms ease-out; -moz-transition:opacity 1500ms ease-out; -o-transition:opacity 1500ms ease-out; transition:opacity 1500ms ease-out; } @keyframes scaleUpDown { from{ opacity: 0; transform: scale(0.2) rotate(30deg) translate(50%)}; to { opacity: 1; transform: scale(1.0) rotate(0deg) translate(50%)}; } |
Hopefully Fullpage.js will be switching to iScroll natively in the future, as it provides far more options to handle scrollable areas. You can use iScroll now, but you have to disable the scrolling feature within Fullpage.js and call iScroll yourself. Not that difficult to do :)
There is also a WordPress Plugin that wraps Fullpage.js natively with a nice interface (WP_Fullpage) and my upcoming Visual Composer integration, which already uses iScroll :)
When mapping shortcodes using vc_map, you can assign icons to your new Visual Composer element.
If you created a container element, that wraps around other elements, the child element icon will currently be overwritten with the parent icon. A fix is apparently on its way :)
Currently the only way is to skip the icon option completely and use pure CSS for that.
You can enqueue a CSSs file for the admin through a vc_map option “admin_enqueue_css“.
|
1 2 3 4 5 6 7 8 9 10 |
.wpb_vc_your_element > .wpb_element_wrapper > .wpb_element_title i, #vc_your_element i.vc_element-icon { background-position: 0 0; background-image: url(/path_to_images/vc_your_element.png)!important; -webkit-background-size: contain; -moz-background-size: contain; -ms-background-size: contain; -o-background-size: contain; background-size: contain; } |
The CSS targets the icon of the displayed element in the editor and the icon when adding new elements to the layout.
This video should give you a good idea what the addon can actually do.
In my last article I gave you a rough overview of the features & requirements. Here some more details and additions:
The addon is mostly done. I am finalizing the main admin area this week and will do a final cleanup next week, for the first beta release.
Many people have asked me for a release date. I currently plan to have a fully working Beta in the next 2-3 weeks. Will offer the Addon to a small closed group of customers first, before I think about other release options. I think I will offer between 20-30 slots for the beta run. If you are interested let me know.
Regards
Alexander

Update: Video Preview
I am still busy finalizing the Fullpage.js Addon for Visual Composer. Hope to have some more images or even a video next week :)
Some requirements for the Visual Composer Addon:
The Addon will ease Fullpage.js integration immensely, but for a more advanced integration some CSS / JavaScript knowledge will always be needed. Do checkout the main Fullpage.js documentation for more information.
Many people have asked me for a release date. I currently plan to have a fully working Beta in the next 2-3 weeks. Will offer the Addon to a small closed group of customers first, before I think about other release options. I think I will offer between 20-30 slots for the beta run. If you are interested let me know.
I have been working on a full integration of fullpage.js into Visual Composer for WordPress. This allows to easily build fullpage layouts, with different pages and full slide capabilities. Also added iScroller functionality, to allow overflow content to work nicely on certain pages. All of this is working with simple drag & drop :) and can be used by any unexperienced user.
I am currently cleaning up the addon, but I am not sure yet if I will offer it as a commercial addon or keep it for my internal projects only :)
Will post a video later this week.
Cheers
Alex