

Visual Composer for WordPress provides many ways to extend its functionality. There are already many add-ons available for this dynamic page builder, but its easy to do the extending yourself, by following the hints in the documentation ;)
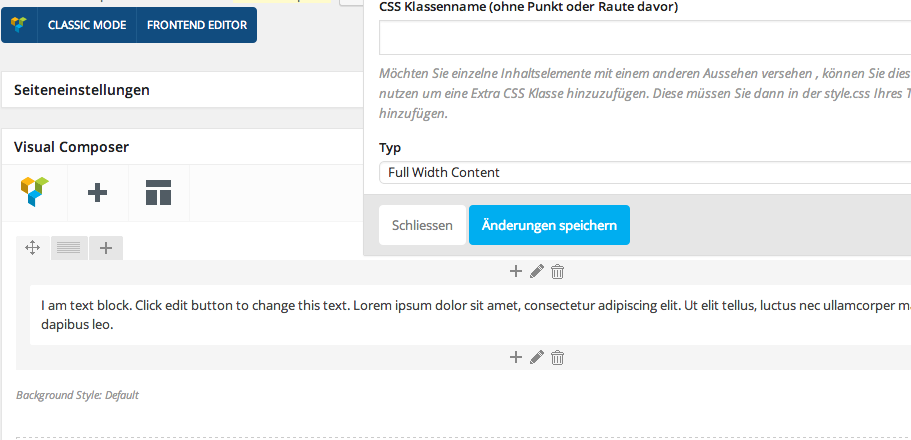
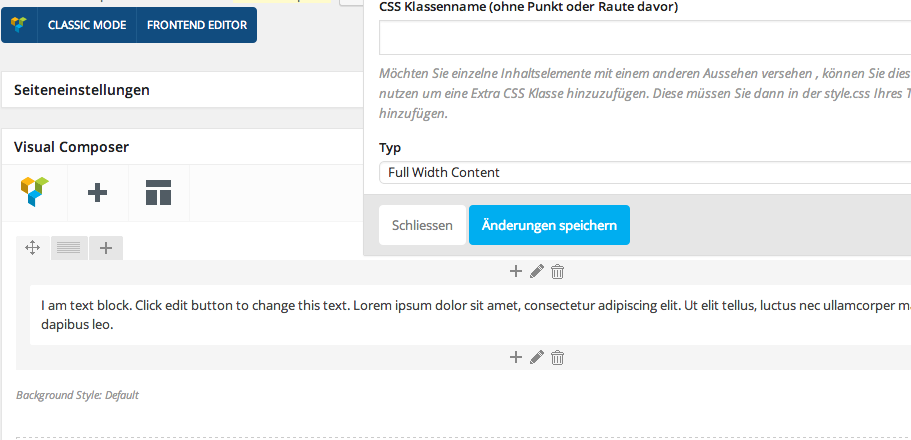
In this small tutorial we are adding a „type“ field to allow a special css class to be added to each of our row containers.
New Visual Composer element properties can be easily added by using the vc_add_param function. See documentation for more information. In our case we are adding a property to the vc_row element.
By adding the following lines to your themes functions.php, this new property will show in the admin row settings popup.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
vc_add_param("vc_row", array( "type" => "dropdown", "group" => "portalZINE Additions", "class" => "", "heading" => "Type", "param_name" => "type", "value" => array( "In Container" => "in_container", "Full Width Background" => "full_width_background", "Full Width Content" => "full_width_content" ) )); |
The new setting will be saved, when you save your document, but you wont see any changes on the frontend yet! Our goal is to switch a css class depending on the type we selected.
Each element within Visual Composer has its own template and these templates can be overruled using your own theme templates. In this case vc_row.php.
The file contents should look something like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php $output = $el_class = $bg_image = $bg_color = $bg_image_repeat = $font_color = $padding = $margin_bottom = $css = ''; extract(shortcode_atts(array( 'el_class' => '', 'bg_image' => '', 'bg_color' => '', 'bg_image_repeat' => '', 'font_color' => '', 'padding' => '', 'margin_bottom' => '', 'css' => '' ), $atts)); // wp_enqueue_style( 'js_composer_front' ); wp_enqueue_script( 'wpb_composer_front_js' ); // wp_enqueue_style('js_composer_custom_css'); $el_class = $this->getExtraClass($el_class); $css_class = apply_filters( VC_SHORTCODE_CUSTOM_CSS_FILTER_TAG, 'vc_row wpb_row '. ( $this->settings('base')==='vc_row_inner' ? 'vc_inner ' : '' ) . get_row_css_class() . $el_class . vc_shortcode_custom_css_class( $css, ' ' ), $this->settings['base'], $atts ); $style = $this->buildStyle($bg_image, $bg_color, $bg_image_repeat, $font_color, $padding, $margin_bottom); $output .= '<div class="'.$css_class.'"'.$style.'>'; $output .= wpb_js_remove_wpautop($content); $output .= '</div>'.$this->endBlockComment('row'); echo $output; |
Now we are adding the magic from the backend to the frontend :) This is how the altered version should look like in your theme folder
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php $output = $el_class = $bg_image = $bg_color = $bg_image_repeat = $font_color = $padding = $margin_bottom = $css = ''; extract(shortcode_atts(array( 'type' => 'in_container', 'el_class' => '', 'bg_image' => '', 'bg_color' => '', 'bg_image_repeat' => '', 'font_color' => '', 'padding' => '', 'margin_bottom' => '', 'css' => '' ), $atts)); // wp_enqueue_style( 'js_composer_front' ); wp_enqueue_script( 'wpb_composer_front_js' ); // wp_enqueue_style('js_composer_custom_css'); $el_class = $this->getExtraClass($el_class); $css_class = apply_filters( VC_SHORTCODE_CUSTOM_CSS_FILTER_TAG, 'vc_row wpb_row '. ( $this->settings('base')==='vc_row_inner' ? 'vc_inner ' : '' ) . get_row_css_class() . $el_class . vc_shortcode_custom_css_class( $css, ' ' ), $this->settings['base'], $atts ); $style = $this->buildStyle($bg_image, $bg_color, $bg_image_repeat, $font_color, $padding, $margin_bottom); $output .= '<div class="'.$type.' '.$css_class.'"'.$style.'>'; $output .= wpb_js_remove_wpautop($content); $output .= '</div>'.$this->endBlockComment('row'); echo $output; |
We added
‚type‘ => ‚in_container‘
to the shortcode parameter extraction, with a default setting.
We also added the resulting type to our row wrapper
$output .= ‚<div class=“‚.$type.‘ ‚.$css_class
Visual Composer allows you to modify any of its elements that way and extend it with your own options or mighty extensions ;) Visual Composer allows some nice custom tweaking, you just need to look a bit closer at the documentation, which is not always that simple to follow :)
Ich bin ein Full-Stack-Entwickler. Meine Expertise umfasst:
Ich liebe die Entwicklung, das Design und kenne mich auch mit Serverarchitekturen aus. Ich würde mich nie vollständig fühlen, wenn einer der Bereiche fehlen würde.
Ich habe ein breites Interessengebiet, deshalb tauche ich ständig in neue Technologien ein und erweitere mein Wissen, wo immer es nötig ist. Die Technologien entwickeln sich schnell und ich genieße es, die neuesten Technologien zu nutzen.
Abgesehen davon bin ich ein friedliebender Kerl, der versucht, Leute um sich herum zu haben, die dasselbe denken. Ich glaube wirklich an das Prinzip: "Wenn man jemandem hilft, wird einem jemand helfen, wenn man es braucht."