

Javascript Error tracking is becoming more and more important, with applications moving to the client. Many service providers already offer a variety of extensive error tracking solutions for a price. These providers help to get around browser limitations and get the most out of errors.
Depending on your budget, that might not always be an option and not always needed.
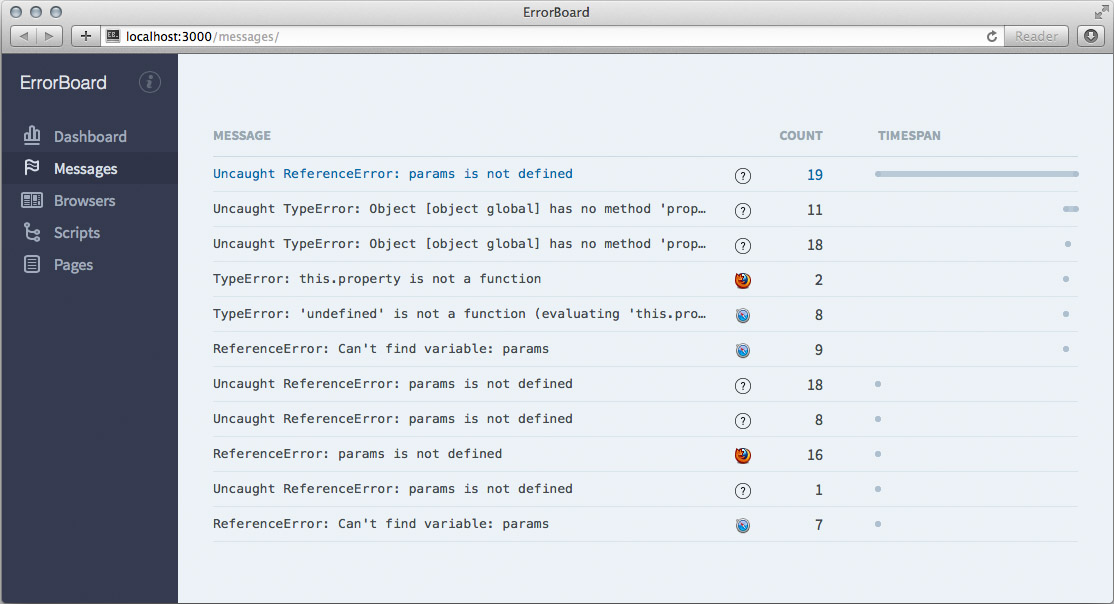
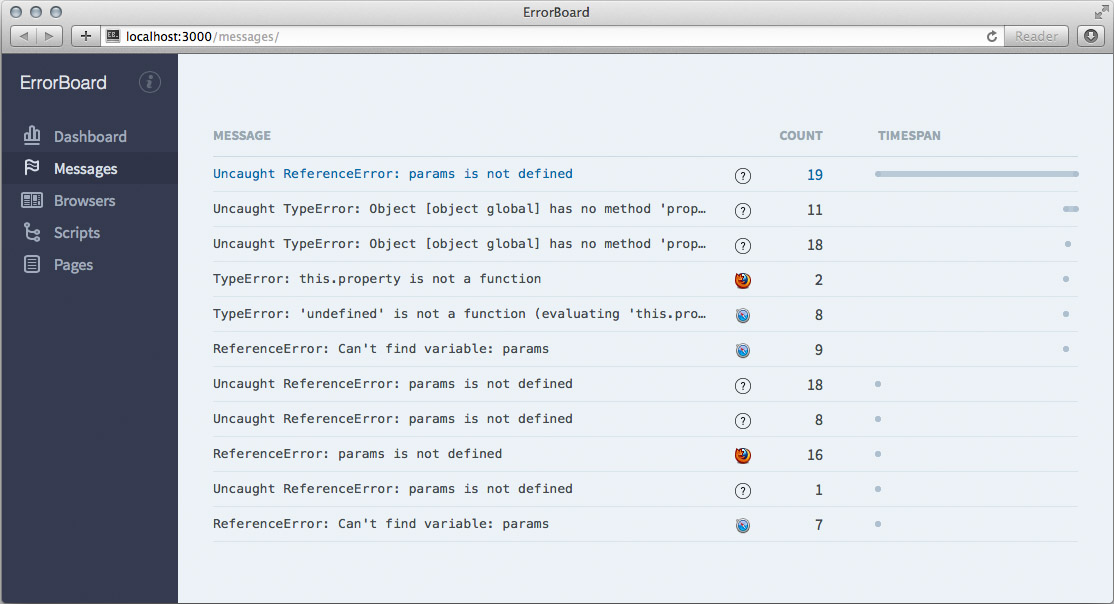
To the rescue comes ErrorBoard, that provides a basic interface to track window.onerror events. Requires Node.js, NPM and a free port.
Here the window.onerror, how I set it up for now:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
// checks if there was a previously defined window.onerror and preserve it var oldOnError = window.onerror; window.onerror = function( message, url, line, column, error ) { if (errorMsg.indexOf('Script error.') > -1) { return false; } try { var e = encodeURIComponent; var meta = '{"project":"portalzine.de"}'; ( new Image() ).src = 'http://UrltoErrorBoard/error?message=' + e( message ) + '&url=' + e( url ) + '&line=' + e( line ) + '&meta=' + e( meta ) + ( error && error.stack ? '&stack=' + e( error.stack ) : '' ) + ( column ? '&column=' + e( column ) : '' ) ; } catch(e) { // we don't want errors to throw inside onerror } // Call any previously assigned handler if (typeof oldOnError === 'function') { oldOnError.apply(this, arguments); } // returning false triggers the execution of the built-in error handler return false; }; |
I am a full-stack developer. My expertise include:
I love programming, design and know my way around server architecture as well. I would never feel complete, with one of these missing.
I have a broad range of interests, that’s why I constantly dive into new technologies and expand my knowledge where ever required. Technologies are evolving fast and I enjoy using the latest.
Apart from that, I am a peace loving guy who tries to have people around him that think the same. I truly believe in the principle: “If you help someone, someone will help you, when you need it."