TYPEMYKNIFE® – allows you to laser ingrave your knife using a unique 3D configurator.
I redesigned their 3D knife configurator and helped to optimise the overall integration. The core backend functionality of the configurator was not created by me, I only helped debug and tweak the old & new functionality.
TYPEMYKNIFE / 3D KNIFE CONFIGURATOR / Example with knife loaded / Search for a knife

Color correction is important to me and to the projects I do. Regularly calibrating your monitor is essential in order to create prints that accurately represents what you see on your monitor.
I have color-profiles (ICC – International Color Consortium) for different light conditions and I do recalibrate every few months, as the light output and colors degrade on my displays.
I am still using an old Spyder3 from datacolor for calibration, which is not really supported anymore. Hard to find working software for my Windows 10 machines and Mac M1.
To the rescue comes DisplayCAL, an Open Source calibration solution that allows you to calibrate your displays using even older calibration hardware.
ArgyllCMS – is an ICC compatible color management system, available as Open Source. This is requested by DisplayCAL to make the magic work. ( MAC M1 – Fork)
I have calibrated all machines with this and love it :)

I am doing a Podcast on portalZINE.TV since last year and always host a backup of the MP3 episodes on Google Drive.
The link that you create, when enabling file sharing on Google Drive, can not be used to actually embed it on your website.
The link looks something like that:
|
1 |
https://drive.google.com/file/d/78BygKccgGms9ET2lUM0RPVUI1T0U/view?usp=sharing |
To actually use it directly, we need to get the ID. Sure, you could just extract the ID, but often we just want to copy and paste. The sharing link is also your actual reference to the original file, which I store together with the podcast.
We use a simple Regex to extract the ID:
|
1 |
https://drive.google.com/file/d/([a-zA-Z0-9_]+)\/ |
PHP
|
1 2 3 4 5 |
$input = "https://drive.google.com/file/d/78BygKccgGms9ET2lUM0RPVUI1T0U/view?usp=sharing"; preg_match("/https:\/\/drive.google.com\/file\/d\/([a-zA-Z0-9_]+)\//", $input, $match); $GoogleDriveFileID = $match[1]; |
JAVASCRIPT
|
1 2 3 4 5 |
var input = "https://drive.google.com/file/d/78BygKccgGms9ET2lUM0RPVUI1T0U/view?usp=sharing"; var res = input.match(/https:\/\/drive.google.com\/file\/d\/([a-zA-Z0-9_]+)\//) var googleDriveFileID = res[1]; |
This ID can than be used to embed the file directly using HTML5 audio controls.
Its important to use the “https://docs.google.com/uc?export=open&id=” url to open the file, as it provides the direct access to the shared file
|
1 2 3 4 |
<audio controls> <source src="https://docs.google.com/uc?export=open&id=<?php echo $GoogleDriveFileID; ?>" type="audio/mp3"> <p>This browser does not support HTML5 audio</p> </audio> |

Papa Parse is a powerful, in-browser CSV parser for the big boys and girls :)
If you do need easy CSV parsing and conversion back to CSV, take a look at it!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Parse CSV string var data = Papa.parse(csv); // Convert back to CSV var csv = Papa.unparse(data); // Parse local CSV file Papa.parse(file, { complete: function(results) { console.log("Finished:", results.data); } }); // Stream big file in worker thread Papa.parse(bigFile, { worker: true, step: function(results) { console.log("Row:", results.data); } }); |
|
1 |
<input type="file" name="File Upload" id="txtFileUpload" accept=".csv" /> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
document.getElementById('txtFileUpload').addEventListener('change', upload, false); function upload(evt) { var data = null; var file = evt.target.files[0]; var reader = new FileReader(); reader.readAsText(file); reader.onload = function(event) { var csvData = event.target.result; var data = Papa.parse(csvData, {header : true}); console.log(data); }; reader.onerror = function() { alert('Unable to read ' + file.fileName); }; } |
Papa Parse is the fastest in-browser CSV (or delimited text) parser for JavaScript. It is reliable and correct according to RFC 4180, and it comes with these features:
<input type="file"> elementsI am currently using it to quickly parse Adobe Audition CSV marker files and prepare them for storage for my podcast.
|
1 2 3 4 5 6 |
Name Start Duration Time Format Type Description Ankündigungen 0:20.432 0:00.000 decimal Cue Stargate Table Read 1:12.811 0:00.000 decimal Cue Dune Part One 2021 1:58.677 0:00.000 decimal Cue Dust - Cosmo 2:20.925 0:00.000 decimal Cue Nina - Beyond Memory 2:51.276 0:00.000 decimal Cue |
|
1 2 3 4 5 6 |
Papa.unparse(tabData, { delimiter: "\tab", header: true, newline: "\r\n", skipEmptyLines: true }) |

Moin! Im Juni hatte ich den Umbau von portalZINE TV angekündigt und kündige jetzt den Umzug des Podcasts – 5 auf einen Streich – an.
5 auf einen Streich findet man jetzt hier.
Durch die Themen werde ich weiterhin rotieren, aber den Fokus stärker auf Entwicklung & Design setzen.
Mal sehen, wie sich das so entwickelt :) Die erste Folge für 2021 folgt bald …
Damit ist portalZINE TV jetzt ein reines Archiv.
Gruß
Alex

TYPEMYKNIFE® – allows you to laser engrave your knife using a unique 3D configurator.
Their shop provides a vast amount of knives from different known knife manufactures (Burgvogel, Chambriard, Claude Dozorme, DICK, Giesser, Güde …), while also offering their own (TYPEMYKNIFE® Messermanufaktur).
Founders / Company
Claus Ermlich & Thomas Raschke GbR
Status
It has been a pleasure to work with these guys so far and looking forward to the shop + configurator taking off. The website is currently targeting the german market first, with more countries following in the future.
Launch
The website & shop went live on 1st of october 2021.
TYPEMYKNIFE® / Shop / About / Blog / Youtube

This is not a tutorial, but more like sharing a nice geeky road-trip ;)
I have a pretty good understanding of the Youtube Data API, as I have actively used it on portalZINE TV in the past, to upload videos and dynamically link them to my local post-types.
For one of my latest customer projects (TYPEMYKNIFE / typemyknife.com), the task was a bit more complicated and the goal was to make it as future-proof as it can be with the Google APIs :)
Prerequisites / References to get you started:

The goal for the setup was to actively synchronize WooCommerce products with linked / attached videos, with their source at Youtube.
As the website is multilingual, WPML integration is critical as well. And as Youtube allows localization of title and description, that can be added into the mix quiet easily in the future ;)
The following product attributes should be mirrored and optimised for Youtube:
The following attributes should be integrated into the description to enrich the Youtube description:
All of these attributes will be collected internally and assigned using a simple template system, which allows the customer to move parts around freely and freely layout the description for Youtube.
The following stats will be collected for review:
Youtube SEO
These are the relevant key aspects, that help to get your videos more views.

In the past access to the Youtube Data API was far easier and less limited, when it comes to offline / none expiring OAuth2 refresh tokens.
When you are building a server-side application that is only available to your customer or moderators, it makes no sense to run that app through the Google App verification. Your app will never be used in public.
The Youtube Data API and its scopes, are defined as sensitive and therefor require third-party security assessment for public access.
The scopes I am requesting are https://www.googleapis.com/auth/youtube.upload + https://www.googleapis.com/auth/youtube.
Because of that its far easier to just setup OAuth 2 in test mode and restrict access to your customer and specific additional accounts only (up to 100 test users allowed). What all these account need, is access to your own or Brand Youtube Channel.
Preparation in the Google Cloud Console:
A detailed description can be found here.
You can circumvent verification for the consent screen, by using an organisation setup at Google. Here some infos about that. With that setup offline refresh tokens should work fine.
Update: Just tried that, but wont work with a branded youtube account, even though the cloud user has admin access to it. Not giving up yet, but Google / Youtube really makes it difficult to just have a simple offline solution for specific tasks ;) BTW also forced the login hint, to make sure the right account is logged in : $client->setLoginHint(‘YourWoreksapceAccount’); !
You might have heard of the “The League of Extraordinary Packages“. It is a group of developers who have banded together to build solid, well tested PHP packages using modern coding standards.
They also offer an OAuth2-client + OAuth2 Google extension that can be used.
On the server, the Google API PHP SDK can be easily integrated using Composer.
In my customer plugin I neatly separated all relevant areas in classes & traits:
You can check the expiry time of your access token by accessing:
https://www.googleapis.com/oauth2/v1/tokeninfo?access_token=YOUR_TOKEN“A Google Cloud Platform project with an OAuth consent screen configured for an external user type and a publishing status of “Testing” is issued a refresh token expiring in 7 days.” – Google
Basic Auth example from the SDK:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<?php // Call set_include_path() as needed to point to your client library. set_include_path($_SERVER['DOCUMENT_ROOT'] . '/directory/to/google/api/'); require_once 'Google/Client.php'; require_once 'Google/Service/YouTube.php'; session_start(); /* * You can acquire an OAuth 2.0 client ID and client secret from the * {{ Google Cloud Console }} <{{ https://cloud.google.com/console }}> * For more information about using OAuth 2.0 to access Google APIs, please see: * <https://developers.google.com/youtube/v3/guides/authentication> * Please ensure that you have enabled the YouTube Data API for your project. */ $OAUTH2_CLIENT_ID = 'XXXXXXX.apps.googleusercontent.com'; $OAUTH2_CLIENT_SECRET = 'XXXXXXXXXX'; $REDIRECT = 'http://localhost/oauth2callback.php'; $APPNAME = "XXXXXXXXX"; $client = new Google_Client(); $client->setClientId($OAUTH2_CLIENT_ID); $client->setClientSecret($OAUTH2_CLIENT_SECRET); $client->setScopes('https://www.googleapis.com/auth/youtube'); $client->setRedirectUri($REDIRECT); $client->setApplicationName($APPNAME); $client->setAccessType('offline'); // Define an object that will be used to make all API requests. $youtube = new Google_Service_YouTube($client); if (isset($_GET['code'])) { if (strval($_SESSION['state']) !== strval($_GET['state'])) { die('The session state did not match.'); } $client->authenticate($_GET['code']); $_SESSION['token'] = $client->getAccessToken(); } if (isset($_SESSION['token'])) { $client->setAccessToken($_SESSION['token']); echo '<code>' . $_SESSION['token'] . '</code>'; } // Check to ensure that the access token was successfully acquired. if ($client->getAccessToken()) { try { // Call the channels.list method to retrieve information about the // currently authenticated user's channel. $channelsResponse = $youtube->channels->listChannels('contentDetails', array( 'mine' => 'true', )); $htmlBody = ''; foreach ($channelsResponse['items'] as $channel) { // Extract the unique playlist ID that identifies the list of videos // uploaded to the channel, and then call the playlistItems.list method // to retrieve that list. $uploadsListId = $channel['contentDetails']['relatedPlaylists']['uploads']; $playlistItemsResponse = $youtube->playlistItems->listPlaylistItems('snippet', array( 'playlistId' => $uploadsListId, 'maxResults' => 50 )); $htmlBody .= "<h3>Videos in list $uploadsListId</h3><ul>"; foreach ($playlistItemsResponse['items'] as $playlistItem) { $htmlBody .= sprintf('<li>%s (%s)</li>', $playlistItem['snippet']['title'], $playlistItem['snippet']['resourceId']['videoId']); } $htmlBody .= '</ul>'; } } catch (Google_ServiceException $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } $_SESSION['token'] = $client->getAccessToken(); } else { $state = mt_rand(); $client->setState($state); $_SESSION['state'] = $state; $authUrl = $client->createAuthUrl(); $htmlBody = <<<END <h3>Authorization Required</h3> <p>You need to <a href="$authUrl">authorise access</a> before proceeding.<p> END; } ?> <!doctype html> <html> <head> <title>My Uploads</title> </head> <body> <?php echo $htmlBody?> </body> </html> |
A simple upload example can be found here .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
try{ // REPLACE this value with the video ID of the video being updated. $videoId = "VIDEO_ID"; // Call the API's videos.list method to retrieve the video resource. $listResponse = $youtube->videos->listVideos("snippet", array('id' => $videoId)); // If $listResponse is empty, the specified video was not found. if (empty($listResponse)) { $htmlBody .= sprintf('<h3>Can\'t find a video with video id: %s</h3>', $videoId); } else { // Since the request specified a video ID, the response only // contains one video resource. $video = $listResponse[0]; $videoSnippet = $video['snippet']; $tags = $videoSnippet['tags']; // Preserve any tags already associated with the video. If the video does // not have any tags, create a new list. Replace the values "tag1" and // "tag2" with the new tags you want to associate with the video. if (is_null($tags)) { $tags = array("tag1", "tag2"); } else { array_push($tags, "tag1", "tag2"); } // Set the tags array for the video snippet $videoSnippet['tags'] = $tags; // Update the video resource by calling the videos.update() method. $updateResponse = $youtube->videos->update("snippet", $video); $responseTags = $updateResponse['snippet']['tags']; $htmlBody .= "<h3>Video Updated</h3><ul>"; $htmlBody .= sprintf('<li>Tags "%s" and "%s" added for video %s (%s) </li>', array_pop($responseTags), array_pop($responseTags), $videoId, $video['snippet']['title']); $htmlBody .= '</ul>'; } } catch (Google_Service_Exception $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } |

All operations to and from the Youtube Data API are rate limited. What is important for us, are the queries per day.
The default quota is 10.000 queries per day, sounds a lot, but is easily gone after updating 150-200 videos. You can request this limit to be raised, but again a lot of paperwork and questions that are just not needed.
The above limit just means, that you need to cache as many queries as possible, to only query live when needed ;)
Something you learn fast, when experimenting with different things! I hit that limit multiple times in the first few days, with around 500 videos in the queue.
Different operation cost you different amount of units
It also helps to use the Google Developer Playground to testdrive the Youtube Data API with your own credentials while optimising your own code.
You can define your own OAuth 2.0 configuration by clicking the cog in the upper right corner.
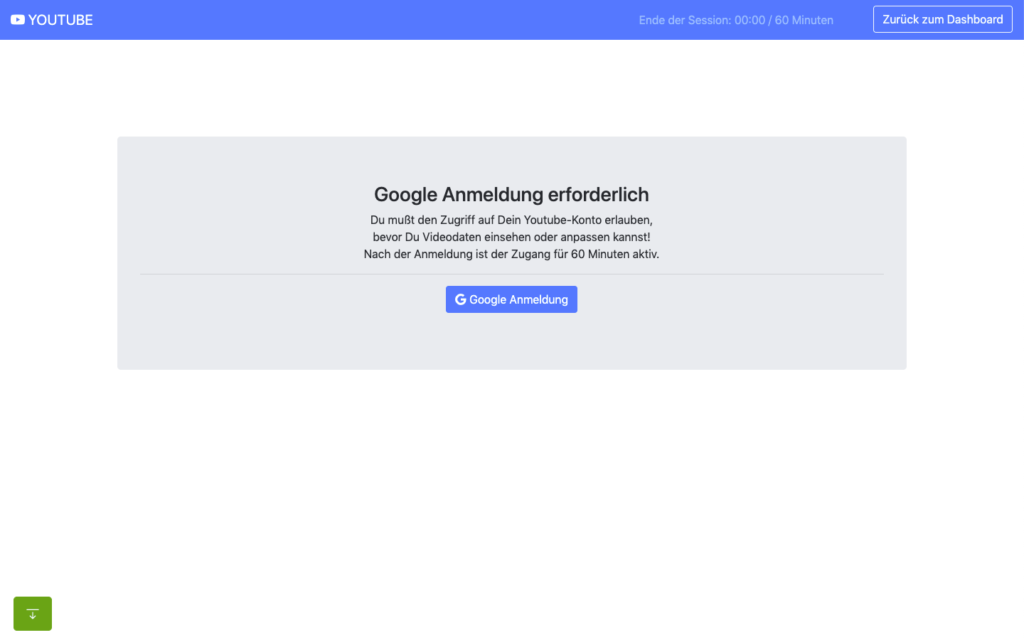
I setup the bulk updating to allow splitting it over multiple days, if required. For this an offline refresh token is needed, as the standard token expires after 60 minutes.
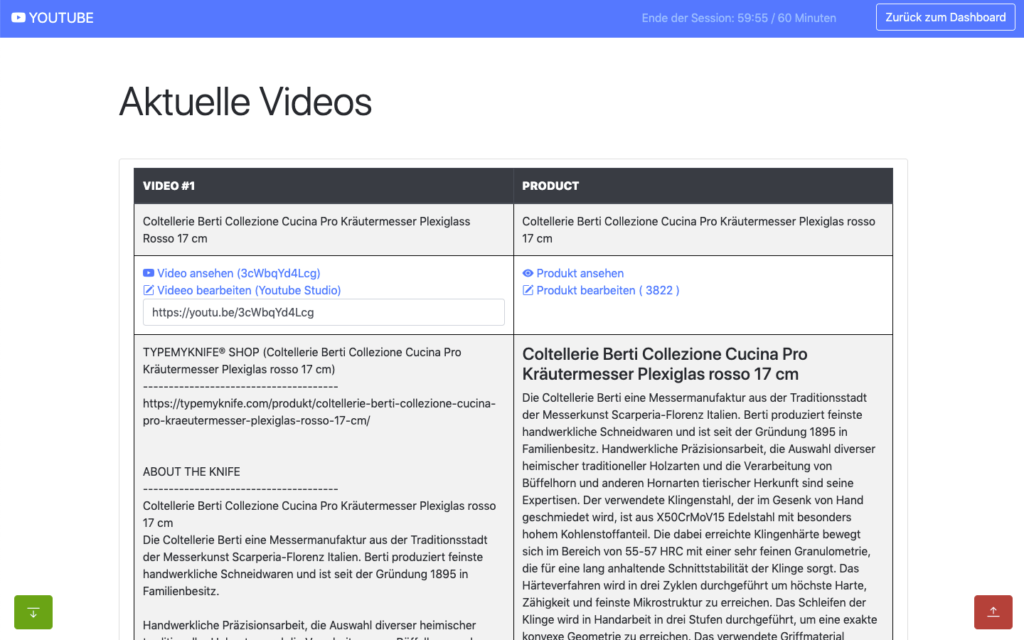
My customer can also just update a single video, when changes are applied to the product or a new product has been added.
If more frequent updates are required, I will ask for a raise of the queries per day. You can circumvent the limit by using multiple Google Cloud Platform accounts with new OAuth credentials, but really an overkill right now. I have done that in the past ;)
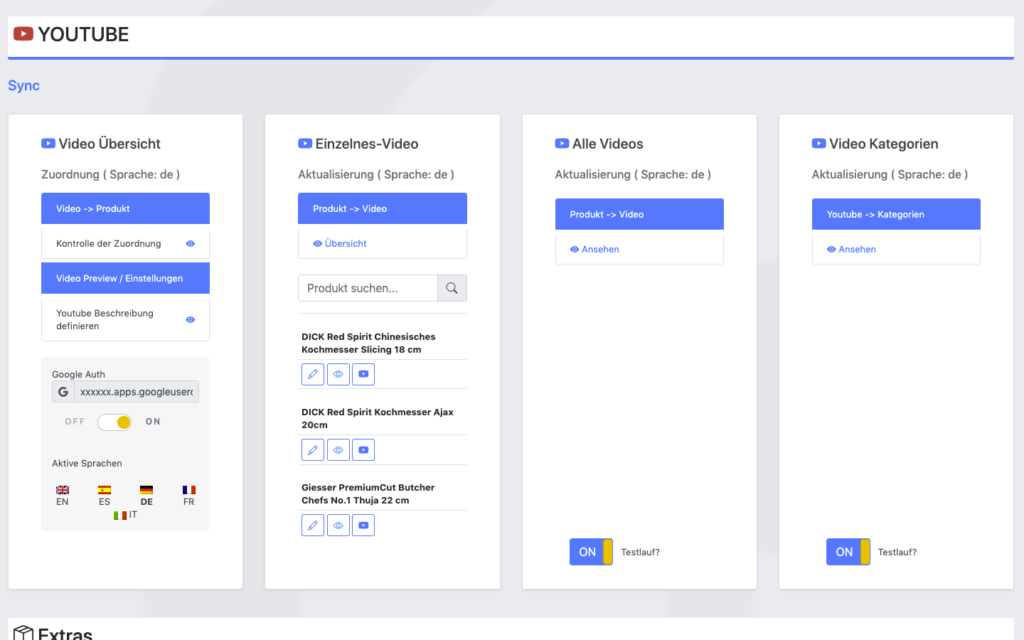
The GUI is just based of Bootstrap, to make it simple and clean. Using my own wrapper to make it work within the WordPress admin.
For all ajax operations, I am using htmx and _hyperscript, which I will talk about in another article in the future.
Really neat and clean way to build single page interfaces.
The whole plugin runs of its own REST API endpoint. Just love using WordPress as a headless system.
I used TWIG / Timber for the templates, to separate logic and layout. Timber has been my goto solution for years now. It drives my own and many customer websites.

This has been a lot of fun, maybe a bit too much LOL
I do geek-out about many of my projects, but this experience helped me to bring my WordPress toolbox to the next level. This will help to drive other things in the future.
Working so deeply with the Youtube Data API has been fun and feels so easy now, after all remaining problems have been solved.
Would have loved this during my portalZINE TV days ;)
I you read all this, you just earned yourself a badge for completion ;)
Need something similar or something else? Just say hi and we can talk.

“WPML (WordPress Multilingual) makes it easy to build multilingual sites and run them. It’s powerful enough for corporate sites, yet simple for blogs.” – WPML
I have been running and setting up multilingual websites for more than 12 years. WordPress and related integrations have gladly come a long way to make our life’s a lot easier.
For basic content WPML is almost plug & play, but I do see more and more sites / customers struggling with more complex setups. WPML is one of the most popular multilingual plugins and is used on x00.000 of websites.
Just so you know, WPML is a commercial solution!
The amount of settings has increased a lot over the years and offers possible solutions for almost any content / plugin setup.
But for more complex setups, I would suggest to hire a professional to look over the settings or study the plugin documentation carefully.
Especially with a lot of content, it can quickly increase problems and the need to revisit specific content over and over again.
WPML lets you translate any text that comes from themes / theme frameworks (DIVI, Elemetor, Gutenberg …), plugins, menus, slugs, SEO and additionally supported integrations (Gravity Forms, ACF, WooCommerce …).
You can translate content internally for yourself, using translation management to translate with an internal team of translators or get help from external translators / translation services.
The latest version also offers AI translations, which allows you to get a decent start for most of your content.
In addition to the above, WPML String Translation allows you to translate texts that are not in posts, pages and taxonomy. This includes the site’s tagline, general texts in admin screens, widget titles and many other areas.
Well, I am a bit biased. I have not looked much at other solutions for the past 5 years, as it offers all I really need.
I have used it on projects from 2 to 15 languages and it scales nicely. At least with proper hosting attached!
Anything can be tweaked through the API, Hooks and custom integrations. I have build additional WPML tools for my customers, to streamline some of the repeating / boring tasks.
Their support is responsive and the forum already provides a huge amount of answers to most of the questions that might come up.
If you develop / maintain multiple customer websites with multilingual content, the investment is quickly
amortized. I do offer WPML to my maintenance package customers, maybe something to consider ;)
Its an essential solution in my WP toolbox.
WPML 4.5 is on its way and will include a “Translate Everything” feature, among other fixes and enhancements.
Translate Everything allows you to translate all of your site’s content automatically as you create it. You can then review the translations on the front-end before publishing.



The first contact is always critical in order to define a possible project or future collaboration. I always have some time during the week to talk to potential customers about possible solutions.
In a casual first conversation, you can clarify what both sides need.
Either the chemistry is right or not :)
It doesn’t have to be at all!
There are approaches and solutions for every project size. Most projects can be split into phases to keep everything manageable and affordable.
My projects are always tailored personally and predefined as precisely as possible.
If you don’t ask, you end up paying more everywhere!
I have been looking after private individuals, startups, medium-sized companies and larger companies for years.
As a full stack developer, I can provide my customers with a complete project overview and help classify the effort. I also have design and advertising experience, as well as an above-average basic commercial and legal knowledge.
My customers know that I have no problem sharing my knowledge and can provide assistance in all areas.
Again, just talk to me and lets find a common ground :)
Until about 5 years ago, my main focus was on international projects. But in the last few years I have also built a solid foothold in the German-speaking arena.
I have implemented projects with up to 15 languages. For me, English sometimes runs better than German, which is also reflected in my portfolio and my BIO . I can write, read and speak French well (even if it’s a bit rusty!).
If you want to set up a multilingual site or translate parts of it, you’ve come to the right place. Of course also for WordPress via WPML .
Again, just say hello or Moin!
For me everything is actionable and can be worked out together depending on the project. Nobody needs to pay more than is really absolutely necessary. Sustainability is also a big topic and flows into all my projects.
Over the years I have also developed many of my own internal solutions, in order to be able to implement special solutions quickly.
Every project puzzle can be solved!
It does not work without those and cannot be disregarded in any development phase of a project. I have a lot of experience in that area and can also contribute ideas and solutions where needed.
There are certainly still a few things that could be listed here, but I would rather clarify this in a personal conversation.
Gladly by phone or live via Skype!
Just ask for an appointment!
I look forward to hearing from you. Thanks for your interest!
Greetings