
is a fast and simple web font loader. You can use it to load fonts and customise your browser’s font loading behaviour.
Font Face Observer gives you control over web font loading using a simple promise based interface. It doesn’t matter where your fonts come from: host them yourself, or use a web font service such as Google Fonts, Adobe Typekit, Fonts.com and Webtype.
|
1 2 3 4 5 6 7 8 9 |
var font = new FontFaceObserver('My Family', { weight: 400 }); font.load().then(function () { console.log('Font is available'); }, function () { console.log('Font is not available'); }); |

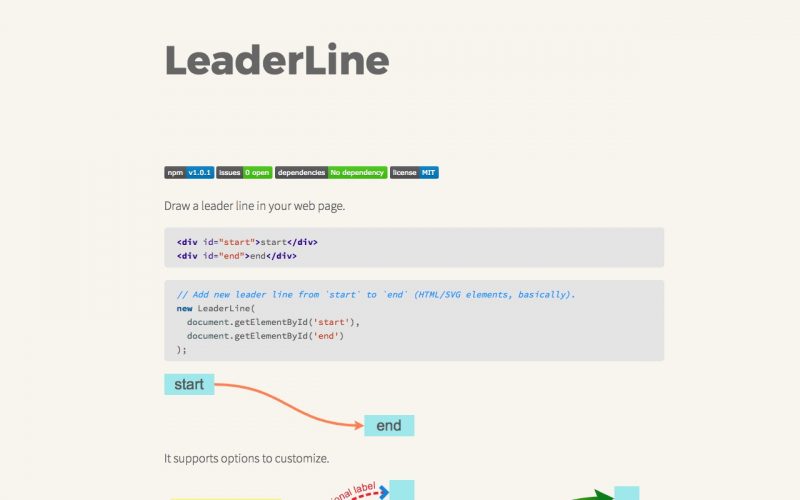
Quickly draw a leader line in your web page.
|
1 2 |
<div id="start">start</div> <div id="end">end</div> |
|
1 2 3 4 5 |
// Add new leader line from `start` to `end` (HTML/SVG elements, basically). new LeaderLine( document.getElementById('start'), document.getElementById('end') ); |

CSS responsive grid of hexagons allows you to easily create just that for images and some text. Nice way to present a portfolio.
#hexGrid)

Snap.svg Animator is an open sourced plugin for Animate CC that exports animations for the web rendered in SVG.
It uses the Snap.svg JavaScript library to dynamically draw SVG content at runtime. Snap.svg is a JavaScript library created by Dmitry Baranovskiy, who also created Raphaël.js.
A simple API allows you to write and manipulate SVG content in the browser.

“Element queries are a new way of thinking about responsive web design where the responsive conditions apply to elements on the page instead of the width or height of the browser.
Unlike CSS @media queries, @element Queries are aware of more than just the width and height of the browser, you can write responsive conditions for a number of different situations like how many characters of text or child elements an element contains.
Another concept that element queries brings to CSS is the idea of ‘scoping’ your styles to one element in the same way that JavaScript functions define a new scope for the variables they contain.”
min-width min-width in px, min-width in %max-width max-width in px, max-width in %min-height min-height in px, min-height in %max-height max-height in px, max-height in %min-characters on block elements, on form inputsmax-characters on block elements, on form inputsmin-lines min-lines demomax-lines max-lines demomin-children min-children demomax-children max-children demomin-scroll-y min-scroll-y demomax-scroll-y max-scroll-y demomin-scroll-x min-scroll-x demomax-scroll-x max-scroll-x demoorientation orientation demomin-aspect-ratio min-aspect-ratio demomax-aspect-ratio max-aspect-ratio demo$this $this demo$parent $parent demo$root $root demo$prev $prev demo$next $next demo
A library to generate PDFs in client-side JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Default export is a4 paper, portrait, using milimeters for units var doc = new jsPDF() doc.text('Hello world!', 10, 10) doc.save('a4.pdf') // Landscape export, 2×4 inches var doc = new jsPDF({ orientation: 'landscape', unit: 'in', format: [4, 2] }) doc.text('Hello world!', 1, 1) doc.save('two-by-four.pdf') |

|
1 2 3 4 5 6 7 |
// Create DB and fill it with records var friends = TAFFY([ {"id":1,"gender":"M","first":"John","last":"Smith","city":"Seattle, WA","status":"Active"}, {"id":2,"gender":"F","first":"Kelly","last":"Ruth","city":"Dallas, TX","status":"Active"}, {"id":3,"gender":"M","first":"Jeff","last":"Stevenson","city":"Washington, D.C.","status":"Active"}, {"id":4,"gender":"F","first":"Jennifer","last":"Gill","city":"Seattle, WA","status":"Active"} ]); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Kelly's record var kelly = friends({id:2}).first(); // Kelly's last name var kellyslastname = kelly.last; // Get an array of record ids var cities = friends().select("id"); // Get an array of distinct cities var cities = friends().distinct("city"); // Apply a function to all the male friends friends({gender:"M"}).each(function (r) { alert(r.name + "!"); }); |


Simple way to make sure you are assigning unique IDs to a series of elements.
|
1 2 3 4 5 6 7 8 9 10 |
var seedNum = 1; function uniqueID(myKey, seedNum){ var key = myKey + seedNum; if (document.getElementById(key) != null){ return uniqueID(myKey, ++seedNum); } else{ return key; } } |
|
1 |
uniqueID('state-',seedNum); |
If you want to do IETF RFC-4122 compliant Universally Unique Identifiers (UUID), checkout Pure UUID.
Seems to be all about unique IDs this week ;)

I am currently building a custom slides / template builder for a project, with a lot of moving parts and dynamic logic.
As there are repeating patterns within the slides, each pattern and its logic needs to be neatly separated. As the slides can be reordered and dropzones can be changed, I need to make sure logic doesn’t break and IDs get updated.
Before reassembling all templates, I am making sure that IDs match the slide and dropzone using a preg_replace_callback
One of the patterns is a simple tab setup, each has its unique ID defined like vl-tab_U1_S1_D1.
The function below passes the found matches through to the anonymous callback function in preg_replace_callback and offers outside data to the function using use($foo). The $dropzone object holds the current unit, slide and dropzone of the pattern, which can be used to replace the current ID with the correct one.
|
1 2 3 4 5 6 7 8 9 10 11 |
$dropzone->region_content = preg_replace_callback('/vl-tab_[^"]++/',function($hit) use($dropzone){ $oldID = explode("_",$hit[0]); $newID = array( "vl-tab", "U".$oldID[1], "S".$dropzone->slide, "D".$dropzone->dropzone ); return implode("_", $newID); },$dropzone->region_content); |
Really nice combo to make magic happen ;)
BTW here a nice website to testdrive and tweak your Regex : https://regex101.com/