
This is not a tutorial, but more like sharing a nice geeky road-trip ;)
I have a pretty good understanding of the Youtube Data API, as I have actively used it on portalZINE TV in the past, to upload videos and dynamically link them to my local post-types.
For one of my latest customer projects (TYPEMYKNIFE / typemyknife.com), the task was a bit more complicated and the goal was to make it as future-proof as it can be with the Google APIs :)
Prerequisites / References to get you started:

The goal for the setup was to actively synchronize WooCommerce products with linked / attached videos, with their source at Youtube.
As the website is multilingual, WPML integration is critical as well. And as Youtube allows localization of title and description, that can be added into the mix quiet easily in the future ;)
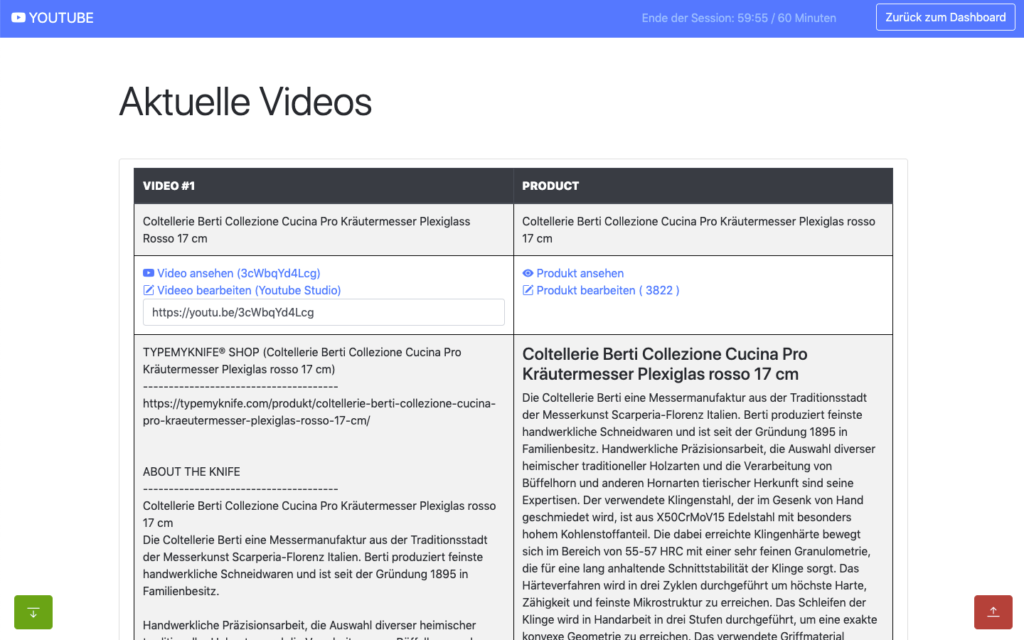
The following product attributes should be mirrored and optimised for Youtube:
The following attributes should be integrated into the description to enrich the Youtube description:
All of these attributes will be collected internally and assigned using a simple template system, which allows the customer to move parts around freely and freely layout the description for Youtube.
The following stats will be collected for review:
Youtube SEO
These are the relevant key aspects, that help to get your videos more views.

In the past access to the Youtube Data API was far easier and less limited, when it comes to offline / none expiring OAuth2 refresh tokens.
When you are building a server-side application that is only available to your customer or moderators, it makes no sense to run that app through the Google App verification. Your app will never be used in public.
The Youtube Data API and its scopes, are defined as sensitive and therefor require third-party security assessment for public access.
The scopes I am requesting are https://www.googleapis.com/auth/youtube.upload + https://www.googleapis.com/auth/youtube.
Because of that its far easier to just setup OAuth 2 in test mode and restrict access to your customer and specific additional accounts only (up to 100 test users allowed). What all these account need, is access to your own or Brand Youtube Channel.
Preparation in the Google Cloud Console:
A detailed description can be found here.
You can circumvent verification for the consent screen, by using an organisation setup at Google. Here some infos about that. With that setup offline refresh tokens should work fine.
Update: Just tried that, but wont work with a branded youtube account, even though the cloud user has admin access to it. Not giving up yet, but Google / Youtube really makes it difficult to just have a simple offline solution for specific tasks ;) BTW also forced the login hint, to make sure the right account is logged in : $client->setLoginHint(‘YourWoreksapceAccount’); !
You might have heard of the “The League of Extraordinary Packages“. It is a group of developers who have banded together to build solid, well tested PHP packages using modern coding standards.
They also offer an OAuth2-client + OAuth2 Google extension that can be used.
On the server, the Google API PHP SDK can be easily integrated using Composer.
In my customer plugin I neatly separated all relevant areas in classes & traits:
You can check the expiry time of your access token by accessing:
https://www.googleapis.com/oauth2/v1/tokeninfo?access_token=YOUR_TOKEN“A Google Cloud Platform project with an OAuth consent screen configured for an external user type and a publishing status of “Testing” is issued a refresh token expiring in 7 days.” – Google
Basic Auth example from the SDK:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<?php // Call set_include_path() as needed to point to your client library. set_include_path($_SERVER['DOCUMENT_ROOT'] . '/directory/to/google/api/'); require_once 'Google/Client.php'; require_once 'Google/Service/YouTube.php'; session_start(); /* * You can acquire an OAuth 2.0 client ID and client secret from the * {{ Google Cloud Console }} <{{ https://cloud.google.com/console }}> * For more information about using OAuth 2.0 to access Google APIs, please see: * <https://developers.google.com/youtube/v3/guides/authentication> * Please ensure that you have enabled the YouTube Data API for your project. */ $OAUTH2_CLIENT_ID = 'XXXXXXX.apps.googleusercontent.com'; $OAUTH2_CLIENT_SECRET = 'XXXXXXXXXX'; $REDIRECT = 'http://localhost/oauth2callback.php'; $APPNAME = "XXXXXXXXX"; $client = new Google_Client(); $client->setClientId($OAUTH2_CLIENT_ID); $client->setClientSecret($OAUTH2_CLIENT_SECRET); $client->setScopes('https://www.googleapis.com/auth/youtube'); $client->setRedirectUri($REDIRECT); $client->setApplicationName($APPNAME); $client->setAccessType('offline'); // Define an object that will be used to make all API requests. $youtube = new Google_Service_YouTube($client); if (isset($_GET['code'])) { if (strval($_SESSION['state']) !== strval($_GET['state'])) { die('The session state did not match.'); } $client->authenticate($_GET['code']); $_SESSION['token'] = $client->getAccessToken(); } if (isset($_SESSION['token'])) { $client->setAccessToken($_SESSION['token']); echo '<code>' . $_SESSION['token'] . '</code>'; } // Check to ensure that the access token was successfully acquired. if ($client->getAccessToken()) { try { // Call the channels.list method to retrieve information about the // currently authenticated user's channel. $channelsResponse = $youtube->channels->listChannels('contentDetails', array( 'mine' => 'true', )); $htmlBody = ''; foreach ($channelsResponse['items'] as $channel) { // Extract the unique playlist ID that identifies the list of videos // uploaded to the channel, and then call the playlistItems.list method // to retrieve that list. $uploadsListId = $channel['contentDetails']['relatedPlaylists']['uploads']; $playlistItemsResponse = $youtube->playlistItems->listPlaylistItems('snippet', array( 'playlistId' => $uploadsListId, 'maxResults' => 50 )); $htmlBody .= "<h3>Videos in list $uploadsListId</h3><ul>"; foreach ($playlistItemsResponse['items'] as $playlistItem) { $htmlBody .= sprintf('<li>%s (%s)</li>', $playlistItem['snippet']['title'], $playlistItem['snippet']['resourceId']['videoId']); } $htmlBody .= '</ul>'; } } catch (Google_ServiceException $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } $_SESSION['token'] = $client->getAccessToken(); } else { $state = mt_rand(); $client->setState($state); $_SESSION['state'] = $state; $authUrl = $client->createAuthUrl(); $htmlBody = <<<END <h3>Authorization Required</h3> <p>You need to <a href="$authUrl">authorise access</a> before proceeding.<p> END; } ?> <!doctype html> <html> <head> <title>My Uploads</title> </head> <body> <?php echo $htmlBody?> </body> </html> |
A simple upload example can be found here .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
try{ // REPLACE this value with the video ID of the video being updated. $videoId = "VIDEO_ID"; // Call the API's videos.list method to retrieve the video resource. $listResponse = $youtube->videos->listVideos("snippet", array('id' => $videoId)); // If $listResponse is empty, the specified video was not found. if (empty($listResponse)) { $htmlBody .= sprintf('<h3>Can\'t find a video with video id: %s</h3>', $videoId); } else { // Since the request specified a video ID, the response only // contains one video resource. $video = $listResponse[0]; $videoSnippet = $video['snippet']; $tags = $videoSnippet['tags']; // Preserve any tags already associated with the video. If the video does // not have any tags, create a new list. Replace the values "tag1" and // "tag2" with the new tags you want to associate with the video. if (is_null($tags)) { $tags = array("tag1", "tag2"); } else { array_push($tags, "tag1", "tag2"); } // Set the tags array for the video snippet $videoSnippet['tags'] = $tags; // Update the video resource by calling the videos.update() method. $updateResponse = $youtube->videos->update("snippet", $video); $responseTags = $updateResponse['snippet']['tags']; $htmlBody .= "<h3>Video Updated</h3><ul>"; $htmlBody .= sprintf('<li>Tags "%s" and "%s" added for video %s (%s) </li>', array_pop($responseTags), array_pop($responseTags), $videoId, $video['snippet']['title']); $htmlBody .= '</ul>'; } } catch (Google_Service_Exception $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } |

All operations to and from the Youtube Data API are rate limited. What is important for us, are the queries per day.
The default quota is 10.000 queries per day, sounds a lot, but is easily gone after updating 150-200 videos. You can request this limit to be raised, but again a lot of paperwork and questions that are just not needed.
The above limit just means, that you need to cache as many queries as possible, to only query live when needed ;)
Something you learn fast, when experimenting with different things! I hit that limit multiple times in the first few days, with around 500 videos in the queue.
Different operation cost you different amount of units
It also helps to use the Google Developer Playground to testdrive the Youtube Data API with your own credentials while optimising your own code.
You can define your own OAuth 2.0 configuration by clicking the cog in the upper right corner.
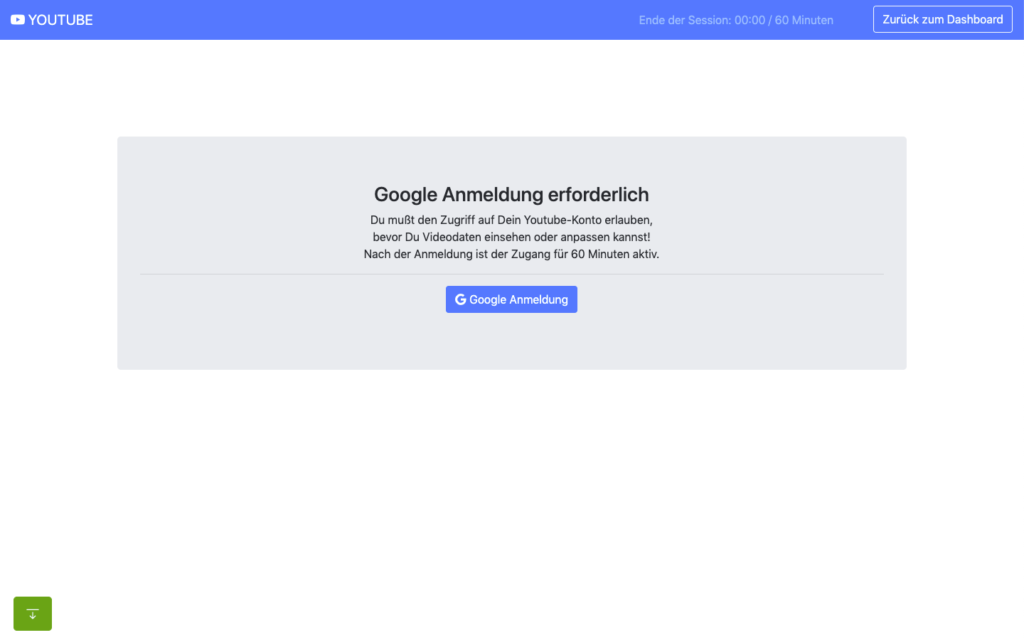
I setup the bulk updating to allow splitting it over multiple days, if required. For this an offline refresh token is needed, as the standard token expires after 60 minutes.
My customer can also just update a single video, when changes are applied to the product or a new product has been added.
If more frequent updates are required, I will ask for a raise of the queries per day. You can circumvent the limit by using multiple Google Cloud Platform accounts with new OAuth credentials, but really an overkill right now. I have done that in the past ;)
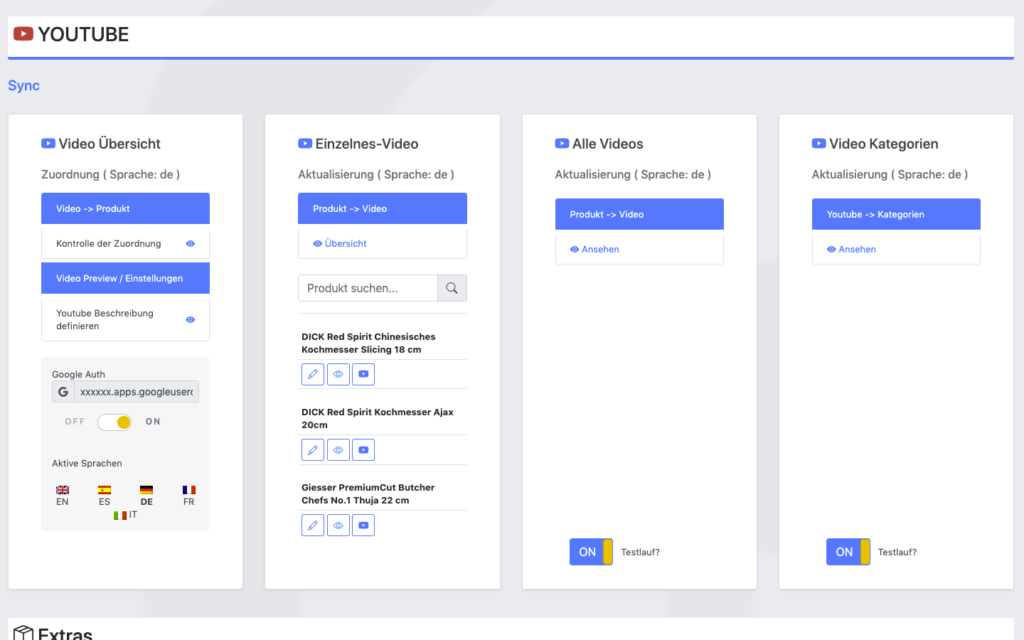
The GUI is just based of Bootstrap, to make it simple and clean. Using my own wrapper to make it work within the WordPress admin.
For all ajax operations, I am using htmx and _hyperscript, which I will talk about in another article in the future.
Really neat and clean way to build single page interfaces.
The whole plugin runs of its own REST API endpoint. Just love using WordPress as a headless system.
I used TWIG / Timber for the templates, to separate logic and layout. Timber has been my goto solution for years now. It drives my own and many customer websites.

This has been a lot of fun, maybe a bit too much LOL
I do geek-out about many of my projects, but this experience helped me to bring my WordPress toolbox to the next level. This will help to drive other things in the future.
Working so deeply with the Youtube Data API has been fun and feels so easy now, after all remaining problems have been solved.
Would have loved this during my portalZINE TV days ;)
I you read all this, you just earned yourself a badge for completion ;)
Need something similar or something else? Just say hi and we can talk.


The first contact is always critical in order to define a possible project or future collaboration. I always have some time during the week to talk to potential customers about possible solutions.
In a casual first conversation, you can clarify what both sides need.
Either the chemistry is right or not :)
It doesn’t have to be at all!
There are approaches and solutions for every project size. Most projects can be split into phases to keep everything manageable and affordable.
My projects are always tailored personally and predefined as precisely as possible.
If you don’t ask, you end up paying more everywhere!
I have been looking after private individuals, startups, medium-sized companies and larger companies for years.
As a full stack developer, I can provide my customers with a complete project overview and help classify the effort. I also have design and advertising experience, as well as an above-average basic commercial and legal knowledge.
My customers know that I have no problem sharing my knowledge and can provide assistance in all areas.
Again, just talk to me and lets find a common ground :)
Until about 5 years ago, my main focus was on international projects. But in the last few years I have also built a solid foothold in the German-speaking arena.
I have implemented projects with up to 15 languages. For me, English sometimes runs better than German, which is also reflected in my portfolio and my BIO . I can write, read and speak French well (even if it’s a bit rusty!).
If you want to set up a multilingual site or translate parts of it, you’ve come to the right place. Of course also for WordPress via WPML .
Again, just say hello or Moin!
For me everything is actionable and can be worked out together depending on the project. Nobody needs to pay more than is really absolutely necessary. Sustainability is also a big topic and flows into all my projects.
Over the years I have also developed many of my own internal solutions, in order to be able to implement special solutions quickly.
Every project puzzle can be solved!
It does not work without those and cannot be disregarded in any development phase of a project. I have a lot of experience in that area and can also contribute ideas and solutions where needed.
There are certainly still a few things that could be listed here, but I would rather clarify this in a personal conversation.
Gladly by phone or live via Skype!
Just ask for an appointment!
I look forward to hearing from you. Thanks for your interest!
Greetings


Somehow the Grids Layout Builder for Gutenberg ist not pushing styles to the footer within a Timber theme. At least not for me.
Somehow the wp_footer action within the Grids plugin is not being executed and no grid styles are added to the footer. I am not getting any errors, but will have to investigate some more in the near future ;)
Update: It is related to the get_footer action within Grids. get_footer is used to load the appropriate footer template file, which I am not using in my Timber theme ;) So the workaround below is perfect.
Here a quick workaround for the theme functions.php, that does the trick for now.
|
1 2 3 4 5 |
add_action( 'wp_footer', function(){ if(class_exists('Grids\Core')){ echo Grids\Core::instance()->styles(); } }, 100 ); |
“A layout builder is a tool that helps you creating visual structures in your page, from a simple layout made by adjacent columns, to more complex compositions.
Grids is entirely based on the WordPress block editor, which means that you’ll be able to use it together with the myriad of content blocks that developers and designers from all around the World are creating.
With Grids, we’re bringing a visual structure to the content written with the WordPress Block Editor.”
Grids: Layout builder for WordPress / Documentation / CSS-Tricks Article / A Complete Guide to Grid
This is using the Grids Plugin and only took a couple of minutes! I am so glad IE 11 is soon completely unsupported ;) and we can start using CSS Grid freely. Well we can, as nobody should be using IE 11 anymore!!!
On mobile its just stacked rows :)
COLUMN 1
I love to solve puzzles and find epic solutions :)
CSS Grid Layout excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives.
Like tables, grid layout enables an author to align elements into columns and rows. However, many more layouts are either possible or easier with CSS grid than they were with tables.
COLUMN 2
We all love magazine-style layouts and we are getting closer to getting that :) The magic is in the detail.
For example, a grid container’s child elements could position themselves so they actually overlap another layer, similar to CSS positioned elements.
FLEX OR GRID
The basic difference between CSS Grid Layout and CSS Flexbox Layout is that flexbox was designed for layout in one dimension – either a row or a column.
Grid was designed for two-dimensional layout – rows, and columns at the same time.
COLUMN 3
I only styled the Desktop size, as a little preview. Added Custom CSS to switch areas for tablet sizes.
Unidentified vessel travelling at sub warp speed, bearing 235.7. Fluctuations in energy readings from it, Captain. All transporters off. A strange set-up, but I’d say the graviton generator is depolarized.
The dark colourings of the scrapes are the leavings of natural rubber, a type of non-conductive sole used by researchers experimenting with electricity. The molecules must have been partly de-phased by the anyon beam.
Lucas ipsum dolor sit amet c-3po solo bothan qui-gon darth solo darth dantooine dagobah mustafar. Fett solo yoda r2-d2 kit obi-wan hutt amidala kenobi. Jade leia gonk lobot ahsoka darth jade skywalker organa. Utapau mara owen darth darth yavin.
Lando baba wedge darth solo skywalker ben fett. Fisto wookiee bothan antilles antilles luke kenobi. Yavin naboo kenobi jinn calamari antilles. Organa jabba skywalker gamorrean ackbar. Windu skywalker kit skywalker. Dantooine dantooine moff leia dantooine wicket amidala.
This is almost a perfect Gutenberg plugin and a reduced / simplified integration of CSS grid. I really think that this plugin makes Gutenberg 1000times better.
There is so much repetition of Gutenberg blocks out there, while this really addresses something new and nails it :)
There are still things missing, that are critical and would make this even more useful for certain websites:

WACOM is known for stopping support for their pen tablets after some years, especially for the cheaper consumer pen tablets.
The WACOM Bamboo (in my case the CTH-461) is a pretty popular pen tablet and the latest driver wont install natively under Windows 10. Really frustrating for hardware that is still in perfect shape.

VR has not just arrived, but it finally arrived for me and the masses ;)
I have been watching VR evolving from the sidelines for the past few years. Its been a fun ride, from the first prototypes to what we have now.
The biggest problem in the past, has been image quality and the huge upfront investment for me. With the latest generation all of this has completely changed.
I am constantly keeping up with new technologies and have been diving into WebVR for some time now.
Its so easy to export your own simple Unity VR project into WebVR and integrate it into your own web projects.
Unreal Engine also provides options to work on VR projects. Or build upon the WebXR API.
Microsoft also has a foot in the door, with MRTK (Allows to integrate teleporting easily / Releases).
With the announcement of the Oculus Quest 2 last year, I finally decided to dive in myself. Standalone VR allows me to concentrate on WebVR and experiment, while still having the option to expand into the linked PC-universe in the future as well.
I have no plans to invest into a beefy gaming rig yet, but have been trying out cloud solutions using Shadow and Paperspace Gaming / Paperspace $10 Coupon (KS4Q2TA).
Update: Latency is the biggest problem with these solutions and it can be a hit & miss! My Paperspace experience was close to perfect for pure desktop experiences, for VR sadly not :) Can not testdrive Shadow right now, as the waitinglist is already showing September 2021 LOL CRAZY! Local latency can be greatly optimized by using Wi-Fi 6 or Wi-Fi Direct.
With the current GPU prices, building a machine makes hardly any sense. I would love to build a small form-factor PC with a Shuttle XPC for example ;) Maybe later this year ….
I invested in VR-Comfort for now ;) I transformed the Oculus Quest 2 into a FrankenQuest with the DAS-Mod (HTC VR VIVE Deluxe Audio Strap). Loving the new look, audio and perfect weight balance :) Perfect for longer sessions.
I am officially infected. I decided to upgrade an old computer to minimum VR specs, to at least tryout PC-VR :)
The final build is ghetto and really a tight fit, but it works perfectly :)
For 2021 and the current shortages, this is a big win! The whole upgrade was about 400 EUR, with 250 EUR for the new GPU.
Here are my current PC-VR specs:
| Area | Before | After / Comment |
|---|---|---|
| PC | Fujitsu P900 – i3 | Nice clean case. Mainboard D2990 (ultra small μATX). Really tiny! This would normally not be my dream mainboard, but I am using what I have :) Trying to keep costs low. |
| Power Supply | Stock | EVGA 600 W1. Better cooling and needed power for the GPU. |
| CPU | i3 – 2120 | i7 2600K . Big change in overall performance. |
| CPU Cooler & Fan | Stock | Be Quiet Pure Rock Slim BK030. (Had to do some mods to install it) |
| RAM | 8GB | Enough for now. |
| GPU | NVIDIA 1030 GTX – Low profile | NVIDIA 1060 6gb Inno3D. That card takes up all slots, had to add a riser card to play with some USB 3.0 cards :) |
| USB3 | USB2 | Inateck PCIe USB 3.0 – KTU3FR-4P , again connected via a riser card! Make sure that the card gets proper power (green light on the card itself), that is why another Inateck card failed to connect or had random disconnects ;) That card charges and connects perfectly with the Oculus Quest 2. I was almost giving up and glad I found a working solution ;) |
| USB LINK | Using a 3m long cable from KIWI Design, works without any problems and has secure fit on the Oculus Quest 2 | |
| Bluetooth | – | Bluetooth 4.0 – Asus BT-400 |
All that is required, has been added and now the PC VR universe is open for exploration :) As hardware is getting more expensive every week, I updated a second machine with comparable specs and have 2 machines that can run VR with entry /decent specs :)
There are many new platforms providing access to new tools and often an easy access to a broader community. Some of them with nice build tools in VR.
“OpenXR is an open, royalty-free standard for access to virtual reality and augmented reality platforms and devices. It is developed by a working group managed by the Khronos Group consortium.”
You will find a bunch of efforts on the way, to build the next open multi-platform VR solution.
Building with Unity is always an option, but not the best solution for those that are just getting started or for those that just want a simple starting point to experiment ;)
Another evolving area is the office space. Some of the platforms above already dive into that area, like XRDesktop. But Oculus / Facebook itself is working on its Infinite Office integration.
Other solutions help to mirror your PC within VR and open new ways for collaboration:
The biggest problem is the mirroring of the keyboard. As soon as that is solved, this might become usable. Immerse VR provides an option to overlay a virtual representation of your keyboard, by mapping your real-life keyboard in VR.
Always important to stay informed. Here some communities are frequently visit:
VR is here to stay, I would have never though it would take off 2020 / 2021. But we all face new challenges and technology is evolving to make space for new possibilities.
While gaming / fitness / social are the entry point for VR currently, this whole market will expand quickly in 2021.
Really looking forward to new possibilities and another facet of my developer life.
Looking forward meeting some of you in the VR-Multiverse :)
VR is a new passion of mine, that I play with in my freetime, but also explore as a developer and tech enthusiast.
As video quality has evolved a lot in the past 2 years, the big topic now is full body immersion.
The following things are becoming more important:
I will use this article to collect things that are already available, diy projects, experiments and things that are in their early stages.
Hand & finger tracking is already making its way into consumer products. It is still not widely integrated, but has made big jumps the past year.
Eye tracking is not only important to make avatars more life-like, but also to track your eye focus and help to reduce processor load.
Lip tracking has made a big jump, with the new Vive Lip tracker and is important for social interactions.
Body tracking is one of the areas, that has so many projects attached to it. There are so many neat solutions out there, that almost anyone can use it by now.
Free locomotion is one of the biggest challenges in VR right now. You can increase your playarea, but that is still limiting and requires space. Their are VR treadmills, but none of them really reproduces life-like natural movement yet. And those solutions that come close, are still out of your reach. Most of the tracking above is somehow covered and will be available soon, while real locomotion is really the hardest to solve of them all.
Always crucial to have the right look for yourself in VR :)

“Klaro [klɛro] is a simple consent management platform (CMP) and privacy tool that helps you to be transparent about the third-party applications on your website. It is designed to be extremely simple, intuitive and easy to use while allowing you to be compliant with all relevant regulations (notably GDPR and ePrivacy).”
The tool is developed by KIPROTECT and can be found on Github.
As I integrated Klaro on a couple of websites so far, I decided to make my work a bit easier and start building some basic clean themes for it.
I have a basic white and black&white theme so far. The download includes a testdrive folder, to showcase the themes. The white theme is also used on this website ;)
I really hate those standard consent management modals, that integrate badly into the website native design.
Klaro does a good job allowing to override its core theme and makes it a bit more pleasant. We do have to live with those modals from now on ;)
The themes are Sass-based and provide easy configuration options.
Enjoy!
cubicFUSION Themes for Klaro! @ Github
Klaro is still missing some things, will collect some workarounds here for you to play with.
Updates: Github Discussion
– 0.7.10 also adds custom callbacks to services (onAccept, onDecline, onInit) NICE!
Used a simple MutationObserver to do some magic for now, without diving into the core Klaro code for now. I am sure they already have an event listener or watcher setup.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
var cm_event = document.createEvent('Event'); cm_event.initEvent('consentModalOpen', true, true); document.addEventListener('consentModalOpen', function (e) { console.log("consentModalOpen") }, false); document.addEventListener("DOMContentLoaded", function(e) { var cm_target = document.getElementById( "klaro" ), cm_visible = false; var observer = new MutationObserver(function(mutationRecords) { if(document.querySelectorAll('#klaro .cookie-modal').length > 0 && cm_visible == false){ cm_visible = true; document.dispatchEvent(cm_event); }else{ cm_visible = false; } }); observer.observe(cm_target, { childList: true, subtree: true, characterDataOldValue: true }); }); |

Admin Enhancer is the first free plugin released under the cubicFUSION brand. The plugin is still work in progress, but a tool that is already used within some of my client projects. I am using this plugin to centralise things I love & need, when sending out a finished website or project.
NEW: DASHBOARD GUTENBERG / DASHBOARD TEMPLATES
NEW: ADMIN TOOLBAR
UPDATE: SHORTCODES
This version includes a new addon “GUTENBERG DASHBOARD“, that allows you to build a White-Label Admin Dashboards using the Gutenberg Editor.
It integrates with the SHORTCODES addon and allows to drop in the dashboard widgets via its own Gutenberg Block.
The Block provides settings to overwrite CSS from the admin widgets, allowing you tweak them a bit — for better visual integration. The Dashboard template itself can be tweaked using CSS and Sass via SCSS now 😉
I am also releasing the first integration of the “ADMIN TOOLBAR” addon, which allows you to tweak some of the admin toolbar and footer options (Hide WP Logo, Hide Toolbar on Frontend, Hide Menu Items ..)
Already working on 0.3 … ENJOY!

I am always looking for easy ways to white label the WordPress administration for myself and my clients. A nice personal touch for each project and an easy way to declutter the interface.
These are my personal favorites, that I use on a regular basis.
There are a lot of solutions out there, but many break easily and are really heavy to load. Some of these solutions I tried also break easily on new WordPress Upgrades. The first two below are currently my favorites.
When sharing the administration with your customer, you often need to make it as simple a possible for them. Depending on your setup, the menu becomes cluttered and overwhelming really fast.
I often trim menus for each user role, to make only those options accessible that are really needed.
When sharing the administration with multiple users, its always nice to add some personality to the user profiles as well.
WP User Profiles
“WP User Profiles is a sophisticated way to edit users in WordPress.”
The plugin provides other small addons, like WP User Avatars. Neat plugin to tweak admins, editors and other users.




Enjoy
Alex

Everybody seems to be searching for ways to integrate digital communication into their home-office environments or client/customer workflows. But many are not willing to pay huge monthly fees or rely on services like Skype, Zoom, Microsoft Teams or Slack.
For smaller teams meetings, or webinars for people up to 6, their is an alternative! You can easily use Nextcloud and its integrated Talk application for chat & webrtc video/audio streaming capabilities. Combined with the calendar app this becomes a very effective and low-cost solution.
Nextcloud Talk is a fully self hosted audio/video and chat communication service. It features web and mobile apps and is designed to offer the highest degree of security while being easy to use.
Talk makes it easy to call customers and partners in one-to-one or group-scenarios. Users can invite external chat participants with an URL into public rooms. The chat enables participants to easily exchange messages, links and notes.
Share the content of a single window or a full desktop screen for presentations with chat-partners. Manage participants by inviting, muting or removing them. Schedule meetings and be notified when they start. A lobby is provided for guests to wait until the call starts.
Calls are end-to-end encrypted so no communication can be intercepted. Chat logs are stored securely on your own server.
The peer to peer nature of Talk does inflate network traffic, creating one incoming and sending stream per other participant. This places practical limitations on calls that depend on network capabilities.
A typical private Nextcloud Talk setup should handle dozens of calls with each up to 4-6 participants, more if all participants have a good network connection.
Nextcloud is part of many hosting offers and can often be installed with one single click. You will also find hosting providers, that are specialised on Nextcloud hosting and offer you a preinstalled setup to use.
But any decent hosting setup should be enough to roll out your own. Setting up Nextcloud is really easy, as it offers a simple guided installation process.
If you need help setting up your own private instance, get in touch and we can work something out. Depending on your server setup and apps you want, it should not take longer than 60-90 minutes to get it up and running.
Alex, Contact Me
Nextcloud Talk tries to establish a direct peer-to-peer (P2P) connection, thus on connections beyond the local network (behind a NAT or router), clients do not only need to know each others public IP, but the participants local IPs as well. Processing this, is the job of a STUN server. As there is one preconfigured for Nextcloud Talk, still nothing else needs to be done.
But in many cases, e.g. in combination with firewalls or symmetric NAT, a STUN server will not work as well, and then a so called TURN server is required. Now no direct P2P connection is established, but all traffic is relayed through the TURN server, thus additional (at least internal) traffic and resources are used.
Nextcloud Talk will try direct P2P in the first place, use STUN if needed and TURN as last resort fallback. Thus to be most flexible and guarantee functionality of your Nextcloud Talk instance in all possible connection cases, you most properly want to setup a TURN server. COTurn is an open source solution, that offers just that.
If you need to setup your own TURN Server I can help. There are pretty cost effective ways, to host your own.
Alex, Contact Me