
Particle network animations in JavaScript typically involve creating visual representations of particles (often small dots or shapes) that move around in a defined space, interacting with each other based on predefined rules or behaviors. These animations are commonly used for visual effects on websites, data visualization, or interactive demos.
Particle network animations in JavaScript offer a visually appealing way to represent various phenomena or data in a dynamic and interactive manner on the web. There are multiple solutions out there to create a nice particle network animation in Javascript.
Depending on the amount of particles interacting, they will all spin up your fan at some point depending on your hardware ;) You can also use Three.js / D3.js / PixiJS or Anime.js to create it, but that might be an overkill.
These libraries offer different features and capabilities, so you can choose the one that best fits your project requirements and familiarity with the tools.

Create a system cron for WordPress, that is accessible and can be easily tweaked to provide more details. Here some basic information about crons and the tools I am going to use …
In WordPress, the term „cron“ refers to the system used for scheduling tasks to be executed at predefined intervals. The WordPress cron system allows various actions to be scheduled, such as publishing scheduled posts, checking for updates, sending email notifications, and running other scheduled tasks.
WordPress includes its own pseudo-cron system, which relies on visitors accessing your site. When a visitor loads a page on your WordPress site, WordPress checks if there are any scheduled tasks that need to be executed. If there are, it runs those tasks. This system works well for most sites, but it has limitations, particularly for low-traffic sites or sites that need precise scheduling.
To overcome these limitations, WordPress also provides the option to use a real cron system. With a real cron system, tasks are scheduled and executed independently of visitor traffic. This can be more reliable and precise than relying on visitors to trigger cron tasks.
To set up a real cron system for WordPress, you typically need to configure your server’s cron job scheduler to trigger the wp-cron.php file at regular intervals. This file handles the execution of scheduled WordPress tasks.
WP Crontrol is a solid UI, to list and see whats happening in the background.
WP-CLI (WordPress Command Line Interface) is a powerful command-line tool that allows developers and administrators to interact with WordPress websites directly through the command line, without needing to use a web browser.
It provides a wide range of commands for managing various aspects of a WordPress site, such as executing crons / scheduled tasks, installing plugins, updating themes, managing users, and much more.
Most WordPress hosts have it preinstalled. Installation
Test CRON
|
1 2 3 |
# Test WP Cron spawning system $ wp cron test Success: WP-Cron spawning is working as expected. |
Run CRON
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
# Schedule a new cron event $ wp cron event schedule cron_test Success: Scheduled event with hook 'cron_test' for 2024-01-31 10:19:16 GMT. # Run all cron events due right now $ wp cron event run --due-now Success: Executed a total of 2 cron events. # Delete all scheduled cron events for the given hook $ wp cron event delete cron_test Success: Deleted 2 instances of the cron event 'cron_test'. # List scheduled cron events in JSON $ wp cron event list --fields=hook,next_run --format=json [{"hook":"wp_version_check","next_run":"2024-01-31 10:15:13"},{"hook":"wp_update_plugins","next_run":"2016-05-31 10:15:13"},{"hook":"wp_update_themes","next_run":"2016-05-31 10:15:14"}] |
ntfy (pronounced notify) is a simple HTTP-based pub-sub notification service. It allows you to send notifications to your phone or desktop via scripts from any computer, and/or using a REST API.
You can host your own docker instance or use the hosted solution.
The documentation is detailed and offers many ways to tweak the resulting notification.
|
1 2 |
/** Disable virtual cron in wp-config.php */ define('DISABLE_WP_CRON', true); |
|
1 |
0 13 * * * wget -q -O - https://domain.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1 |
I am not showing you how to create a system cron, that can vary depending on your hosting provider. Some of you will just setup / modify the crontab themselves. So here an example of how I use it these days …
|
1 |
*/30 * * * * OUTPUT=$(/bin/bash -c "/path/to/wp-cli/wp --path=/path/to/wp/install/ cron event run --url=https://your-website.com/if/multisite/ --due-now" 2>&1) && curl -u %ntfy_token% -H "Filename:your_cron_output.txt" -H "Title:Your Cron" -d "$OUTPUT" "https://ntfy.server.com/topic" |
Lets dissect this :)
See example usage on crontab.guru.
|
1 |
*/30 * * * * |
Im using a variable to capture the output, allowing me to pass it to ntfy.
|
1 |
OUTPUT=$() |
Use bash to launch wp-cli, passing in required parameters to make sure the right website is targeted.
I am using –due-now to only launch those schedules that are actually pending. >/dev/null 2>&1 prevents any emails to be send for this cron job, it redirects the error stream into the output stream. Always helpful to remove it for the first testdrive.
>/dev/null: redirects standard output (stdout) to /dev/null
2>&1: redirects standard error (2) to standard output (1), which then discards it as well since standard output has already been redirected :)
|
1 |
/bin/bash -c "/path/to/wp-cli/wp --path=/path/to/wp/install/ cron event run --url=https://your-website.com/if/multisite/ --due-now" >/dev/null 2>&1 |
This part sends the output to a ntfy instance / topic.
|
1 2 3 4 5 |
curl -u %ntfy_token% -H "Filename:your_cron_output.txt" -H "Title:Your Cron" -d "$OUTPUT" "https://ntfy.server.com/topic" |
You can set many other things as well, like tags, images …. Check the documentation about publishing for more options. You can even redirect to an email account ;)
|
1 2 3 |
if ( defined( 'WP_CLI' ) && WP_CLI ) { // Do WP-CLI specific things. } |
|
1 2 3 4 |
if ( defined( 'DOING_CRON' ) ) { // Do something } |
Enjoy coding …
Alex

Slowly getting into the 2024 spirit. 3 projects coming to a close this month and looking forward to a couple of new smaller projects in between.
Redoing my whole website this year, so will slowly transition and move content …
… im currently testdriving or expanding upon!
Yes I do, either via a standard / multisite installation or headless. Not reinventing the wheel for everything ;) Have done some amazing integrations using just the Rest API layer last year.
Also still enjoying creating multi-lingual websites using WPML.
When it comes to templating, I am doing pure custom layouts using Timber, Gutenberg or Elementor. The client decides what he wants and I deliver ;)
Love my local open source stack. Tried paid solutions, but rather not spend money and enjoy the rapid fire of new open source models ;)
Have a good start into 2024 and enjoy coding.
Alex

This has been a busy and interesting year. I am always looking forward to new challenges and this year really had some nice puzzles to solve ;)
2023 has brought us „AI“ in all its glory, for content creation and in many development areas. There is no way around it and no way to stop the current revolution. Either we adapt or parish as a developer or content creator.
I have never been a bloom and doom person. If I was, I would no longer be working as a fullstack developer.
LM Studio, ComfyUI and invokeAI, are only a part of the local tools I have been experimenting with. I have always set a side a day during my week to play with new tools or expand my knowledge.
New clients, new connections, old friends and thrilling puzzles :)
Its always difficult to find time to work on my own tools, website and experiments. I really hope that I can set aside a bit more for this 2024.
I wish you all Happy Holidays and a joyful transition into 2024.
Keep on coding!
Alex

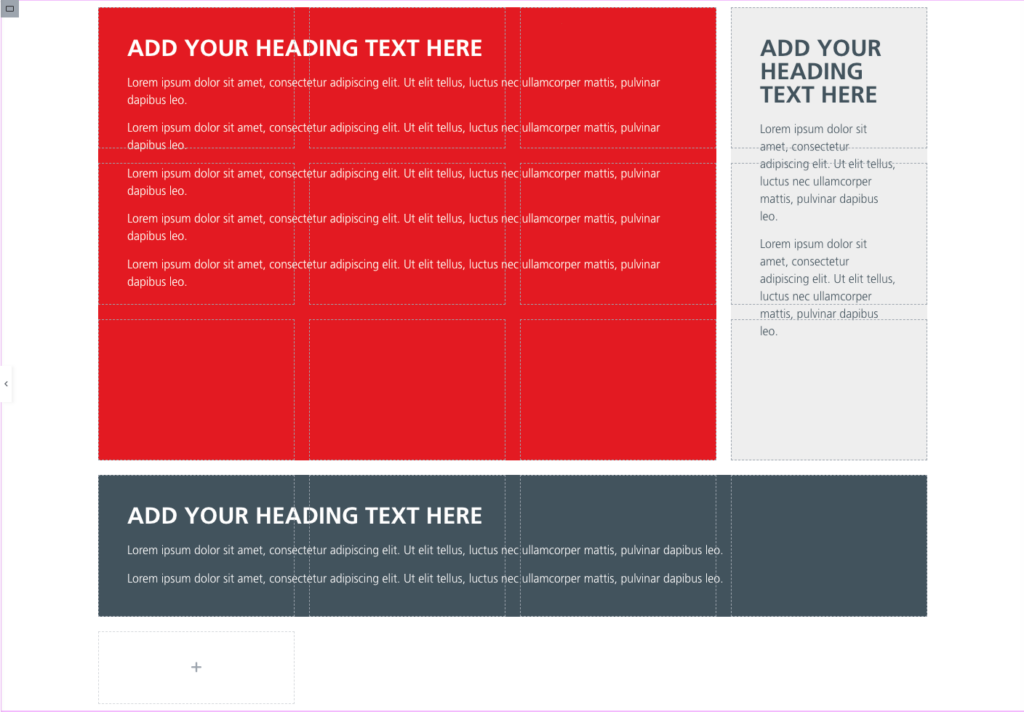
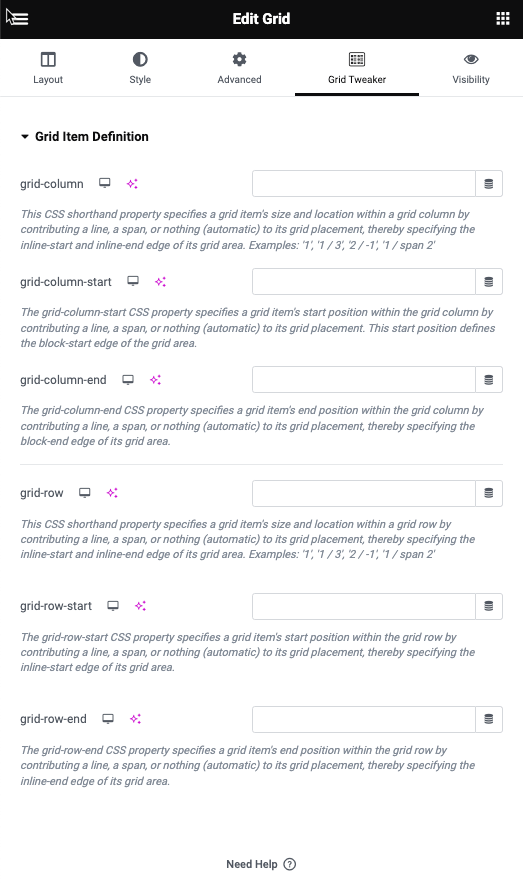
Elementor Pro provides grid containers as an experimental feature. The options provided are limited, when it comes to native controls. The fine-tuning of the grid container items need to be done using Advanced CSS.
If you are looking for a simpler way without using Advanced CSS, I started building out a Grid Tweaker for Elementor.


This will add a new tab to all containers and allows you to tweak grid-row / grid-column. Basic work is done. I am currently tweaking the controls a bit and will make it even easier ;)
Added an example template to import into Elementor. For those interested, the plugin can be freely downloaded from my Github repository. You can also do a search for „cubicfusion-grid-tweaker“ on Github.
Cheers and enjoy
Alex

Artificial intelligence (AI) has revolutionized the way we interact with images, and the current AI image solutions are a testament to this. AI image solutions are applications of AI that can identify, classify, and manipulate images with remarkable accuracy and speed. With the rise of deep learning and computer vision, AI image solutions have become increasingly sophisticated, and their applications have expanded to fields such as healthcare, finance, entertainment, and more. Some of the most prominent AI image solutions and their applications.
Image recognition is the process of identifying and classifying objects, people, or other elements in an image. AI-powered image recognition solutions use deep learning algorithms to recognize images with high accuracy. Image recognition is widely used in various fields, including healthcare, security, and retail. For example, in healthcare, AI image solutions are used to analyze medical images such as X-rays and MRIs to detect diseases and conditions such as cancer, brain injuries, and more. In security, AI-powered image recognition solutions are used to identify faces, license plates, and other elements in surveillance videos. In retail, AI image solutions are used to identify and classify products and improve inventory management.
Object detection is a subset of image recognition that involves detecting the location of specific objects in an image. AI-powered object detection solutions can identify and locate objects in an image with high accuracy. Object detection is used in various fields, including self-driving cars, security, and e-commerce. For example, in self-driving cars, AI image solutions are used to detect pedestrians, traffic lights, and other objects on the road. In security, AI-powered object detection solutions are used to identify suspicious behavior and detect objects such as weapons and explosives. In e-commerce, AI image solutions are used to detect and locate products in images, improving search and recommendation algorithms.
Image segmentation is the process of dividing an image into multiple segments or regions based on specific criteria. AI-powered image segmentation solutions use deep learning algorithms to identify different objects and elements in an image and segment them accordingly. Image segmentation is widely used in various fields, including healthcare, entertainment, and transportation. For example, in healthcare, AI image solutions are used to segment medical images such as CT scans and MRIs to aid in diagnosis and treatment. In entertainment, AI-powered image segmentation solutions are used to create special effects and manipulate images in movies and games. In transportation, AI image solutions are used to segment images of roads and traffic to aid in autonomous driving.
Image generation is the process of creating new images using AI algorithms. AI-powered image generation solutions can generate highly realistic images based on specific inputs, such as text descriptions or reference images. Image generation is used in various fields, including art, fashion, and advertising. For example, in art, AI image solutions are used to generate unique and creative designs and artworks. In fashion, AI-powered image generation solutions are used to create new designs and prototypes. In advertising, AI image solutions are used to generate highly realistic product images and visualizations.
AI image solutions are transforming the way we interact with images and are being used in various fields to improve efficiency, accuracy, and creativity. From image recognition and object detection to image segmentation and generation, AI image solutions are increasingly sophisticated and capable. As AI technology continues to evolve, we can expect to see more applications of AI image solutions in the future, and they will undoubtedly play an essential role in many industries.
Some of the tools are already used in new ways, to help reconstruct or understand archaeology dig sites. They help analyse genes and will help to discover new remedies or cures for illnesses in the future.
Even though many complain about the exponential growth of AI, it brings so many positive angels into the mix, allowing us to fix and elevate our lives. Sadly change often comes at a cost, but it lies in our hands to direct and secure AI technology to help and not destroy lives.

I had the chance this year to meetup with my client Thomas Dowson from „Archaeology Travel Media“ at the Travel Innovation Summit in Seville.
Over the past 2 years we have been revamping all the content from archaeology-travel.com and integrated a sophisticated travel itinerary builder system into the mix. We are almost feature complete and are currently fine-tuning the system. New explorers are welcome to signup and testdrive our set of unique features.
It was so nice to finally meet the whole team in person and celebrate what we have accomplished together so far.
Directly taken from the front-page :)
„EXPLORE THE WORLD’S PASTS WITH ARCHAEOLOGY TRAVEL GUIDES, CRAFTED BY EXPERIENCED ARCHAEOLOGISTS & HISTORIANS
Whatever your preferred style of travel, budget or luxury, backpacker or hand luggage only, slow or adventure, if you are interested in archaeology, history and art this is an online travel guide just for you.
Here you will find ideas for where to go, what sites, monuments, museums and art galleries to see, as well as information and tips on how to get there and what tickets to buy.
Our destination and thematic guides are designed to assist you to find and/or create adventures in archaeology and history that suit you, be it a bucket list trip or visiting a hidden gem nearby.“
More Details
About
Mission & Vision
Code of Ethics
We are constantly expanding our set of curated destinations, locations and POIs. Our plan is it, to make it even easier to find unique places for your next travel experience.
We are also working on partnerships to enhance travel options and offer a even broader variety of additional content.
Looking forward to all the things to come, as well as to the continued exceptional collaboration between all team members.

First a bit of context :)
Translation within WordPress is based of Gettext. Gettext is a software internationalization and localization (i18n) framework used in many programming languages to facilitate the translation of software applications into different languages. It provides a set of tools and libraries for managing multilingual strings and translating them into various languages.
The primary goal of Gettext is to separate the text displayed in an application from the code that generates it. It allows developers to mark strings in their code that need to be translated and provides mechanisms for extracting those strings into a separate file known as a „message catalog“ or „translation template.“
The translation template file contains the original strings and serves as a basis for translators to provide translations for different languages. Translators use specialized tools, such as poedit or Lokalize, to work with the message catalog files. These tools help them associate translated strings with their corresponding original strings, making the translation process more manageable.
At runtime, Gettext libraries are used to retrieve the appropriate translated strings based on the user’s language preferences and the available translations in the message catalog. It allows applications to display the user interface, messages, and other text elements in the language preferred by the user.
Gettext is widely used in various programming languages, including C, C++, Python, Ruby, PHP, and many others. It has become a de facto standard for internationalization and localization in the software development community due to its flexibility and extensive support in different programming environments.
WordPress uses dedicated language files to store translations of your strings of text in other languages. Two formats are used:
There has been a discussion for years, if it makes sense to cache mo-files, to speedup WordPress when multiple languages are in use. Discussion of the WordPress Core team.
There have been a couple of plugins trying to fix this and prevent reloading of language files on every pageload.
Most of these use transients in your database and object caches if active.
Well it all depends on the amount of language files and your infrastructure. This load/parse operation is quite CPU-intensive and does spend quite a significant amount of time.
I have decided, not to bother with it in the past :) But I am always looking for ways to speed up multi-lingual websites, as that is my daily bread & butter ;) Checkout Index WP MySQL For Speed & Index WP Users For Speed, which optimizes the MySQL Indexes for optimal speed. That change, really does make a bit difference!
One thing that can help to speed up things, is to use the native gettext extension and not the WordPress integration of it. This will indeed help speedup translation processing and help big multilingual websites.
Native Gettext for WordPress by Colin Leroy-Mira, provides just that.
Create a must use plugin and add this:
|
1 2 3 |
<?php /** Plugin Name: Disable Gettext */ add_filter('override_load_textdomain','__return_true'); |
This will prevent any .mo file from loading.
Please consider the performance impact. Read about it at the main documentation.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php /** * Change text strings * * @link http://codex.wordpress.org/Plugin_API/Filter_Reference/gettext */ function my_text_strings( $translated_text, $text, $domain ) { switch ( $translated_text ) { case 'Sale!' : $translated_text = __( 'Clearance!', 'woocommerce' ); break; case 'Add to cart' : $translated_text = __( 'Add to basket', 'woocommerce' ); break; case 'Related Products' : $translated_text = __( 'Check out these related products', 'woocommerce' ); break; } return $translated_text; } add_filter( 'gettext', 'my_text_strings', 20, 3 ); |
Enjoy ….

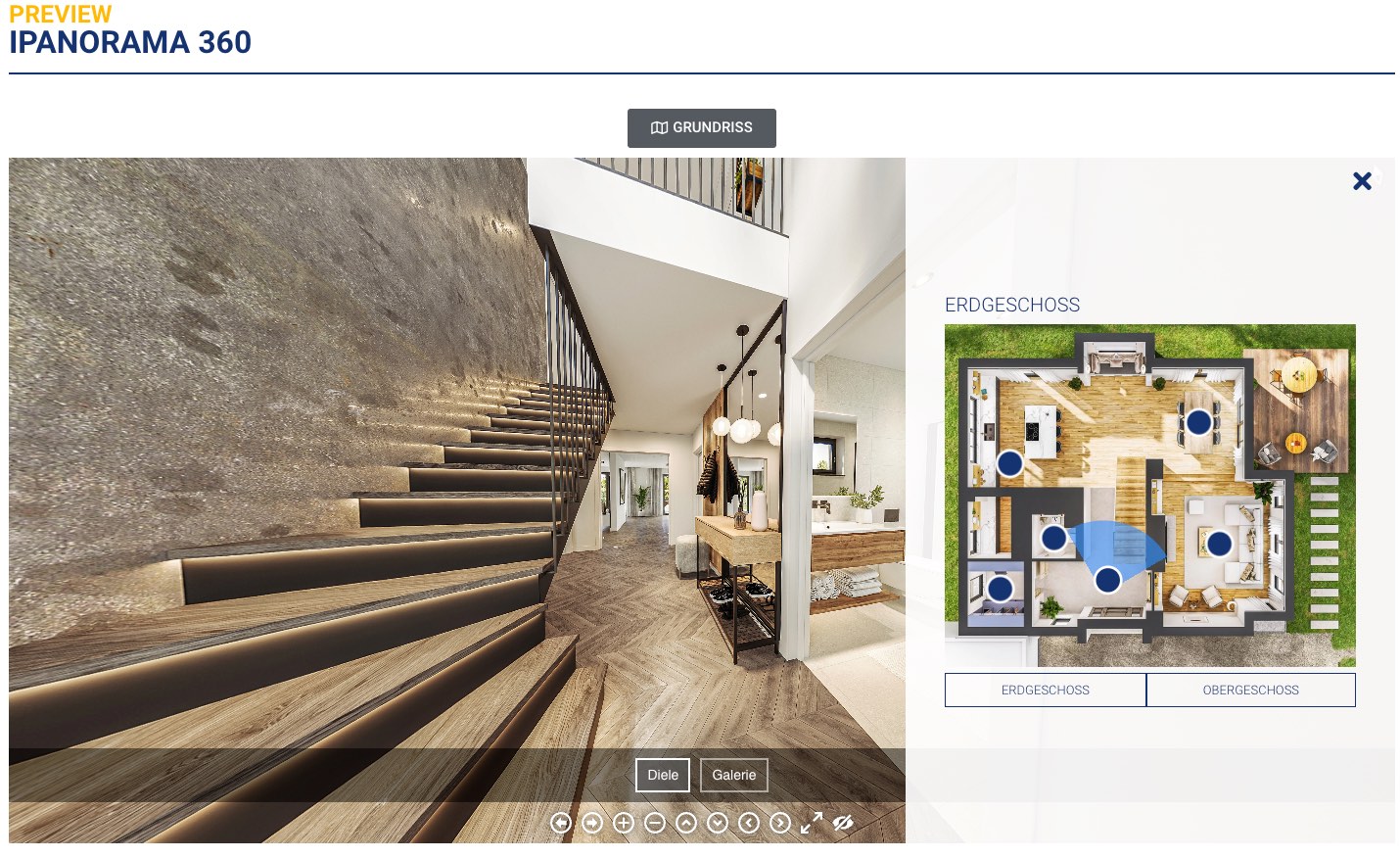
iPanorama 360 for WordPress is a specialized plugin that enables users to create and display interactive 360-degree virtual tours or panoramic images on WordPress websites. It extends the functionality of the WordPress content management system by providing a user-friendly interface and a range of features specifically tailored for creating and showcasing 360-degree content.
With iPanorama 360 for WordPress, you can upload panoramic images or sets of photographs and convert them into interactive virtual tours or panoramic sliders. The plugin offers customization options to adjust the appearance and behavior of the panoramas, such as controlling the speed of rotation, choosing navigation controls, adding hotspots, and incorporating multimedia elements like images, videos, or audio.
The plugin integrates seamlessly with WordPress, allowing you to embed the created virtual tours or panoramic images directly into your website pages or posts. You can also customize the tour settings, such as enabling or disabling auto-rotation, adjusting the initial zoom level, or defining the starting viewpoint.
iPanorama 360 for WordPress typically provides an intuitive visual editor that enables users to create and edit their virtual tours or panoramas using a drag-and-drop interface. This makes it easier to add hotspots, link to other panoramas or external content, and customize the appearance and functionality of the tour.
You can testdrive iPanorama 360 using the Lite version or get the Pro version. The only limitation for the Lite version, is the ability to only create one panorama.

I have tested many different solutions for 360 panoramas in the past and many have been lacking in one or more areas. I always seem to be coming back to iPanorama 360 for my projects, due to its solid editor and support.
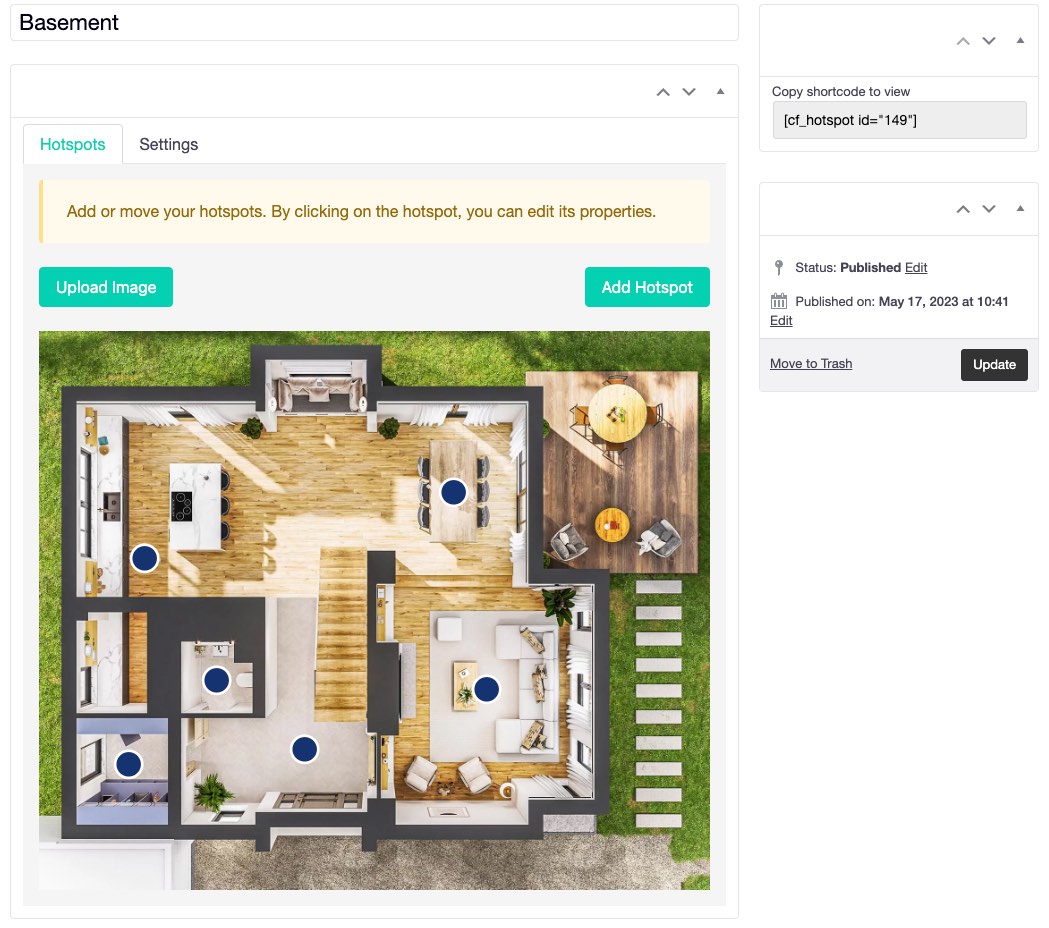
One major problem for iPanorama 360 has been the ability to attach an Arial-map / Floor-map to the panorama. Others tried to fill that void, but mostly failed on Mobile.
There are solutions out there that could be reused (Image Map Pro / ImageLinks ) and integrated with iPanorama 360.
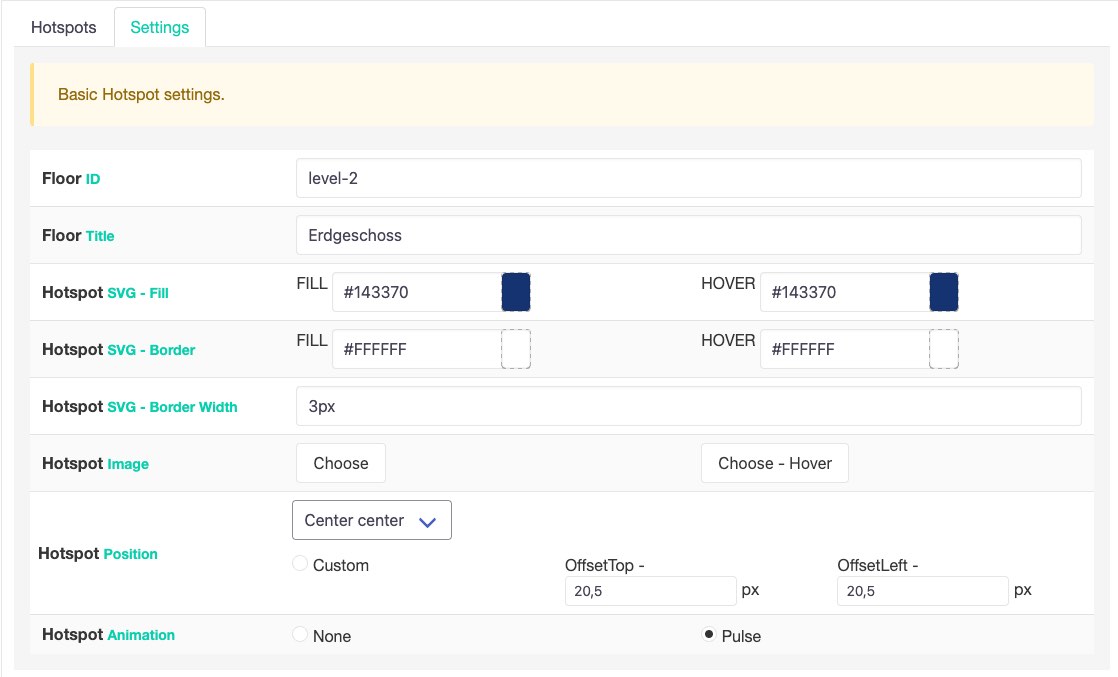
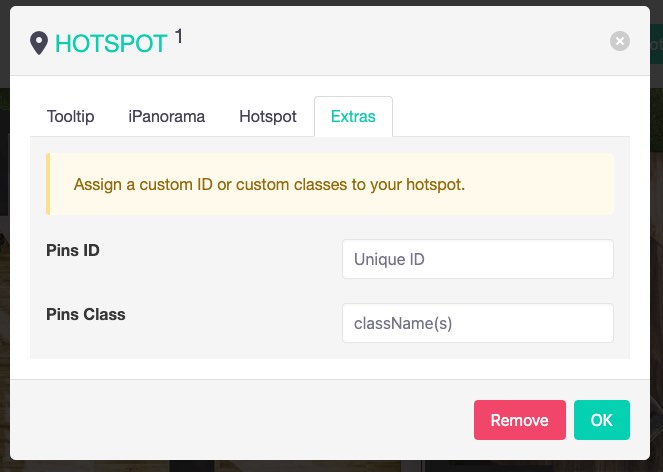
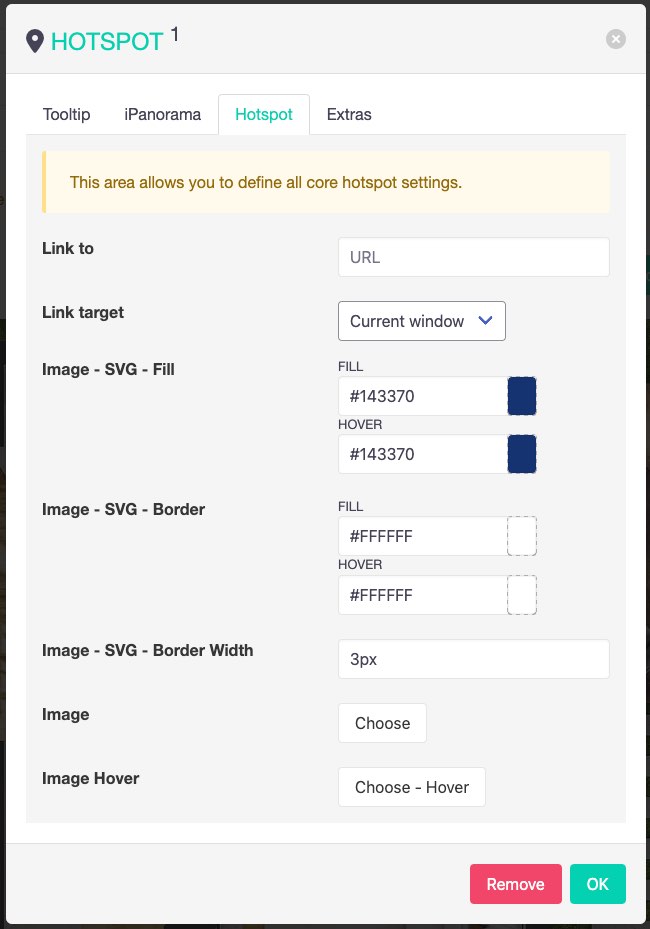
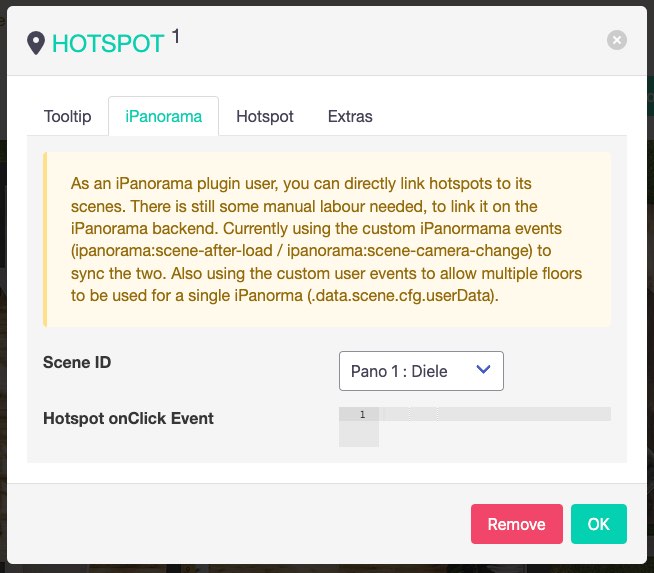
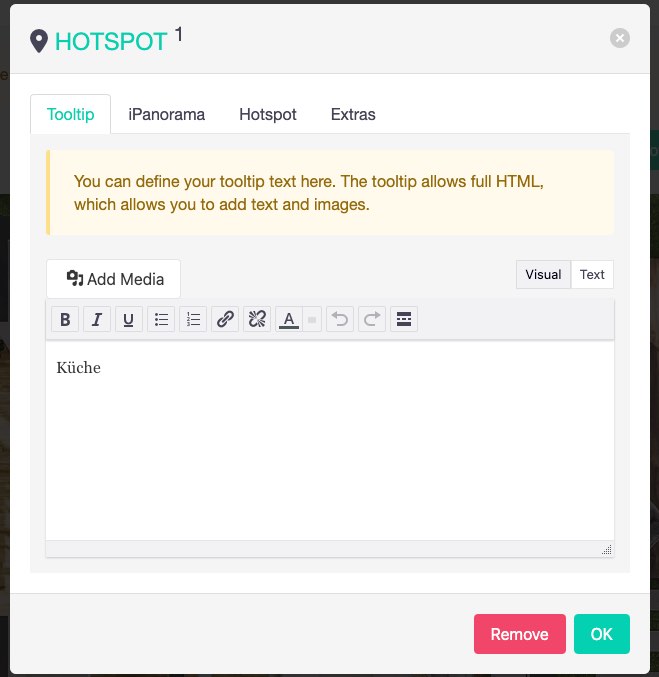
I decided to build an image hotspot solution myself, that can also tie into iPanorama. I am building out all the things I need and more :)






The first version is basically done and I will be using it for a client shortly. If you are interested, please feel free to get in touch. Will setup a demo page soon or link to the client using it ;)
Cheers

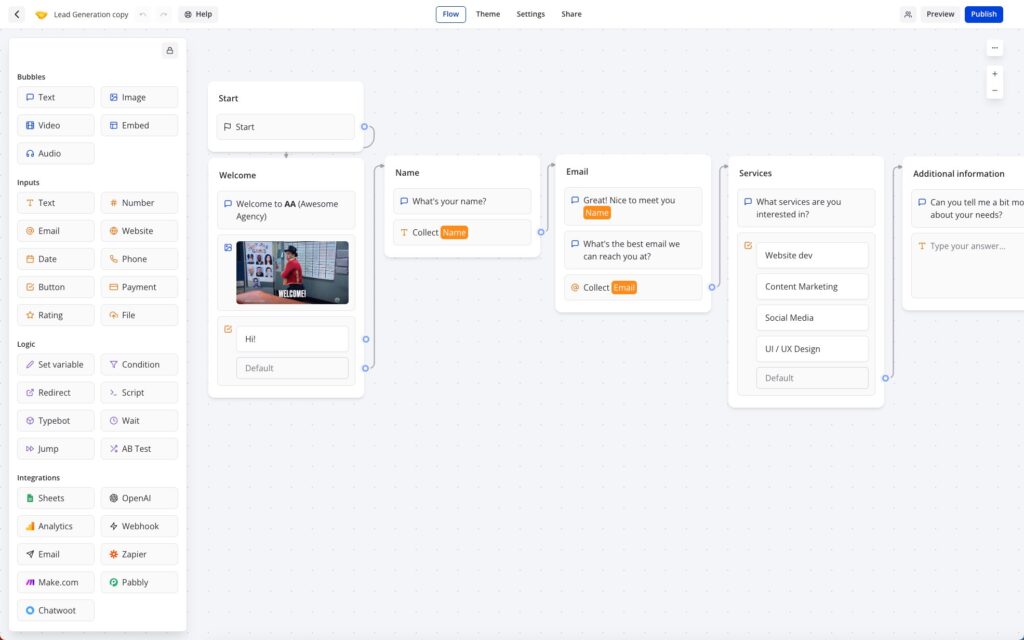
Typebot is a free and open-source platform that lets you create conversational apps and forms, which can be embedded anywhere on your website or mobile apps.
It provides various features like text, image, and video bubble messages, input fields for various data types, native integrations, conditional branching, URL redirections, beautiful animations, and customizable themes.
You can embed it as a container, popup, or chat bubble with the native JS library and get in-depth analytics of the results in real-time.
Typebot can be used in the Cloud (free tier available) or installed via Docker.
It drag & drop builder makes it amazingly fast to build your personal chatbot. It provides a ton of integrations (Google Analytics, Google Sheets, OpenAI, Zapier, Webhooks, Email, Chatwood) out of the box or you can connect other things via your own API Requests.
I have been a longtime user of RocketChat and build my own chatbots using Hubot or BotPress.
RocketChat
„Rocket.Chat is a free and open-source team chat platform that enables real-time communication between team members. It provides team messaging, audio and video conferencing, screen sharing, file sharing, and other collaboration features. It offers a familiar chat interface that makes it easy for teams to stay connected and collaborate effectively.
Rocket.Chat is highly customizable and extensible, with a large number of community-contributed plugins and integrations. It supports multiple platforms, including web, desktop, and mobile, making it accessible to teams regardless of their device or location. It also offers end-to-end encryption for secure communication, and compliance with various industry regulations such as HIPAA, GDPR, and others.“
Hubot
„Hubot is a popular open-source chatbot framework developed by GitHub. It allows developers to build and deploy custom chatbots that can automate tasks, integrate with various APIs, and enhance team communication and collaboration.
Hubot is built on Node.js and can be extended with various plugins and scripts, making it highly customizable and flexible. It comes with many built-in plugins, including integration with popular chat platforms like Slack, HipChat, and Campfire, as well as various APIs like Twitter, GitHub, and Google.
Hubot enables developers to build chatbots that can perform various tasks, such as scheduling meetings, deploying code, fetching data, and responding to user queries. It also provides a command-line interface for managing and interacting with the chatbot.“
Botpress
„Botpress is an open-source platform that allows you to build and deploy chatbots and conversational interfaces. It provides a user-friendly interface and a visual flow editor that allows you to create and manage your chatbot’s conversation flow. Botpress comes with many pre-built components and integrations, including natural language processing (NLP) engines, chat widgets, and webhooks, making it easy to build complex chatbots with advanced functionality.
Botpress offers features like machine learning-based NLP, conversational analytics, multi-language support, customizable themes, and a modular architecture that allows you to add custom functionalities with ease. It supports multiple channels, including web, Facebook Messenger, Slack, and WhatsApp, allowing you to reach your audience wherever they are.“
Typebot beats Botpress and could be the reason why I might be skipping RocketChat as well. Not sure I want to build an integration for RocketChat myself.

Base YAML Docker-Compose File to get you started. This will setup a Postgres instance, the typebot builder and typebot viewer.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
version: '3.3' services: typebot-db: image: postgres:13 restart: always volumes: - db_data:/var/lib/postgresql/data environment: - POSTGRES_DB=typebot - POSTGRES_PASSWORD=typebot typebot-builder: image: baptistearno/typebot-builder:latest restart: always depends_on: - typebot-db ports: - '8080:3000' extra_hosts: - 'host.docker.internal:host-gateway' # See https://docs.typebot.io/self-hosting/configuration for more configuration options environment: - DATABASE_URL=postgresql://postgres:typebot@typebot-db:5432/typebot - NEXTAUTH_URL=<your-builder-url> - NEXT_PUBLIC_VIEWER_URL=<your-viewer-url> - ENCRYPTION_SECRET=<your-encryption-secret> - ADMIN_EMAIL=<your-admin-email> typebot-viewer: image: baptistearno/typebot-viewer:latest restart: always ports: - '8081:3000' # See https://docs.typebot.io/self-hosting/configuration for more configuration options environment: - DATABASE_URL=postgresql://postgres:typebot@typebot-db:5432/typebot - NEXT_PUBLIC_VIEWER_URL=<your-viewer-url> - ENCRYPTION_SECRET=<your-encryption-secret> volumes: db_data: |