
After some downtime, GreenApe is breathing again. I revived the brand with a good friend of mine and we will be reopening shop options shortly.
Michael and I have been friends for a long time. We have been working on many different projects over the years.
He launched GreenApe in 2011 and I helped him with his first steps. A couple of months ago we decided to merge our competences and expand what GreenApe offers and stands for.
From the website: „The GreenApe brand was established in 2011. GreenApe’s career began with the 1st Single Malt Whisky Coffee.
As the first of its kind, our coffee is refined with Original Single Malt Whisky. To this day, he pampers many connoisseurs and gourmets with his unique taste. Now there is another reason to rejoice.
From now on, we are continuously expanding the GreenApe product world with several stylish gadgets and useful accessories. For you this means that you will be able to discover even more beautiful, special or practical things in the future.„
GreenApe is all about lifestyle & leisure products, fun gadgets and unique food & drinks.

Code My UI provides handpicked code snippets, you can use in your own web projects. You can find website design inspiration, plus some code samples.

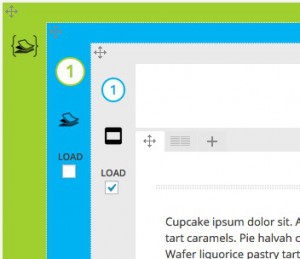
„gridstack.js is a jQuery plugin for widget layouts. It allows you to build draggable responsive bootstrap v3 friendly layouts. “
Using WordPress as a headless system, is nothing new. You can easily build out your own REST API or use the long available HTTP REST API 1.0+ for WordPress.
But with the new HTTP REST API 2.0+ its getting really easy to build out your own REST API Namespace and assign routes for all your JSON needs.
The new REST API will make its appearance in WordPress 4.4, but you can start now by adding the plugin to your system. When the plugin detects 4.4+ it will only load functionality not already present in the core.
A route tells the API to respond to a given request with a specific function (endpoint). This adds the permalink structure to WordPress so that your functionality can be accessed via an url like this: http://yourdoman.com/wp-json/yourplugin/v1/myfunction/your_parameter
|
1 2 3 4 5 6 |
add_action( 'rest_api_init', function () { register_rest_route( 'your_namespace/v1', '/your_endpoint/(?P<your_parameter>\d+)', array( 'methods' => 'GET', 'callback' => 'your_endpoint', ) ); } ); |
The Endpoint is the callback handled by the route. Each endpoint can have additional parameters attached:
The return values from the endpoint are converted into JSON. You can use the WP_REST_Response object , this wraps normal body data and allows you to return a custom status code.
|
1 2 3 4 5 6 7 8 9 10 11 |
function your_endpoint( $data ) { $posts = get_posts( array( 'author' => $data['your_parameter'], ) ); if ( empty( $posts ) ) { return new WP_Error( 'your_endpoint_no_data', 'No Data', array( 'status' => 404 ) ); } return new WP_REST_Response( $posts, 200 ); } |
Really powerful stuff, that makes it easy to detach WordPress and the actual client using the data provided by it.
You can read more about it here.
This video should give you a good idea what the addon can actually do.
In my last article I gave you a rough overview of the features & requirements. Here some more details and additions:
The addon is mostly done. I am finalizing the main admin area this week and will do a final cleanup next week, for the first beta release.
Many people have asked me for a release date. I currently plan to have a fully working Beta in the next 2-3 weeks. Will offer the Addon to a small closed group of customers first, before I think about other release options. I think I will offer between 20-30 slots for the beta run. If you are interested let me know.
Regards
Alexander


How do I choose the right JavaScript framework for my next single-page application project?
A question I have asked myself over and over again.
There are countless options these days, that claim to be the ultimate solution to all our developments needs.
I have build applications with
I have looked at
And I seem to be evaluating new options every week :)
The only answer I can give you is that :
In the end its a matter of personal taste and project requirements. We only have limited resources to finish a project and find solutions to unsolved problems in a timely fashion (yes this always happens). Go out and play :) Also take a look at TodoMVC, which might help you to decide. No guarantees !
Over the past few month I have evaluated all the things that I used in the past. I started stripping it all down to a bare set of essentials, that have been following me for a long time. There are solutions that just fit and require no replacement.
So my answer for the perfect framework, is a set of solid singular solutions that have proven themselves over the years. Working solo or together in harmony.
Like a painter I want to choose my own brushes and color mixture. Programming is an art that needs freedom. A freedom that can often be limited by a too strictly defined framework. Structure is important, but it should never dictate the options you have to fulfill your project goals and limit you.
I will be covering some of those tools here in coming articles.
I will talk about:
Parent
|
1 2 3 4 5 |
var ParentView = Backbone.View.extend({ events: { 'click': 'onclick' } }); |
Child
|
1 2 3 4 5 6 7 8 |
var ChildView = ParentView.extend({ events: function(){ return _.extend({}, ParentView.prototype.events,{ 'click':'childClick', }); } }); |