
I had the chance this year to meetup with my client Thomas Dowson from „Archaeology Travel Media“ at the Travel Innovation Summit in Seville.
Over the past 2 years we have been revamping all the content from archaeology-travel.com and integrated a sophisticated travel itinerary builder system into the mix. We are almost feature complete and are currently fine-tuning the system. New explorers are welcome to signup and testdrive our set of unique features.
It was so nice to finally meet the whole team in person and celebrate what we have accomplished together so far.
Directly taken from the front-page :)
„EXPLORE THE WORLD’S PASTS WITH ARCHAEOLOGY TRAVEL GUIDES, CRAFTED BY EXPERIENCED ARCHAEOLOGISTS & HISTORIANS
Whatever your preferred style of travel, budget or luxury, backpacker or hand luggage only, slow or adventure, if you are interested in archaeology, history and art this is an online travel guide just for you.
Here you will find ideas for where to go, what sites, monuments, museums and art galleries to see, as well as information and tips on how to get there and what tickets to buy.
Our destination and thematic guides are designed to assist you to find and/or create adventures in archaeology and history that suit you, be it a bucket list trip or visiting a hidden gem nearby.“
More Details
About
Mission & Vision
Code of Ethics
We are constantly expanding our set of curated destinations, locations and POIs. Our plan is it, to make it even easier to find unique places for your next travel experience.
We are also working on partnerships to enhance travel options and offer a even broader variety of additional content.
Looking forward to all the things to come, as well as to the continued exceptional collaboration between all team members.

iPanorama 360 for WordPress is a specialized plugin that enables users to create and display interactive 360-degree virtual tours or panoramic images on WordPress websites. It extends the functionality of the WordPress content management system by providing a user-friendly interface and a range of features specifically tailored for creating and showcasing 360-degree content.
With iPanorama 360 for WordPress, you can upload panoramic images or sets of photographs and convert them into interactive virtual tours or panoramic sliders. The plugin offers customization options to adjust the appearance and behavior of the panoramas, such as controlling the speed of rotation, choosing navigation controls, adding hotspots, and incorporating multimedia elements like images, videos, or audio.
The plugin integrates seamlessly with WordPress, allowing you to embed the created virtual tours or panoramic images directly into your website pages or posts. You can also customize the tour settings, such as enabling or disabling auto-rotation, adjusting the initial zoom level, or defining the starting viewpoint.
iPanorama 360 for WordPress typically provides an intuitive visual editor that enables users to create and edit their virtual tours or panoramas using a drag-and-drop interface. This makes it easier to add hotspots, link to other panoramas or external content, and customize the appearance and functionality of the tour.
You can testdrive iPanorama 360 using the Lite version or get the Pro version. The only limitation for the Lite version, is the ability to only create one panorama.

I have tested many different solutions for 360 panoramas in the past and many have been lacking in one or more areas. I always seem to be coming back to iPanorama 360 for my projects, due to its solid editor and support.
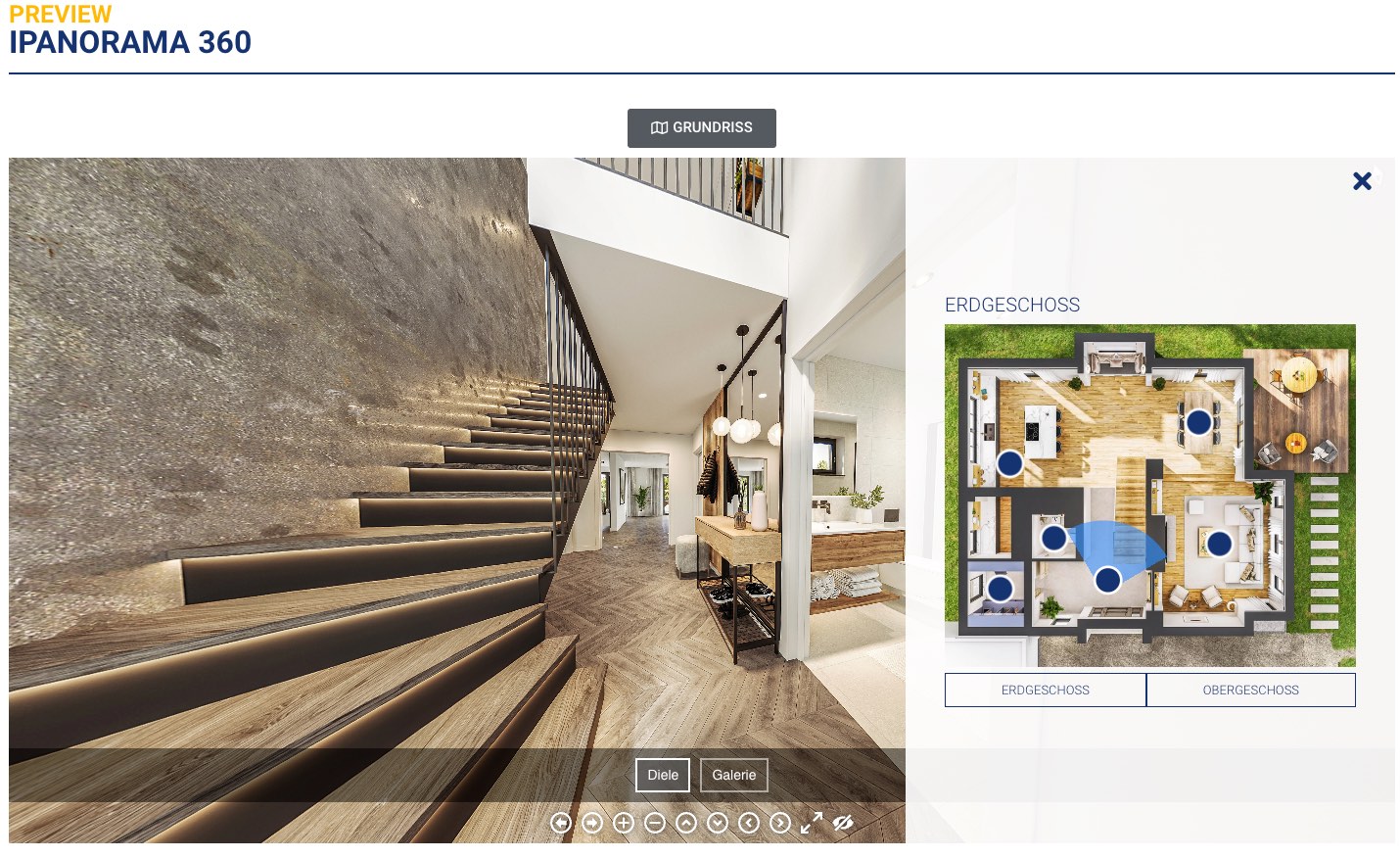
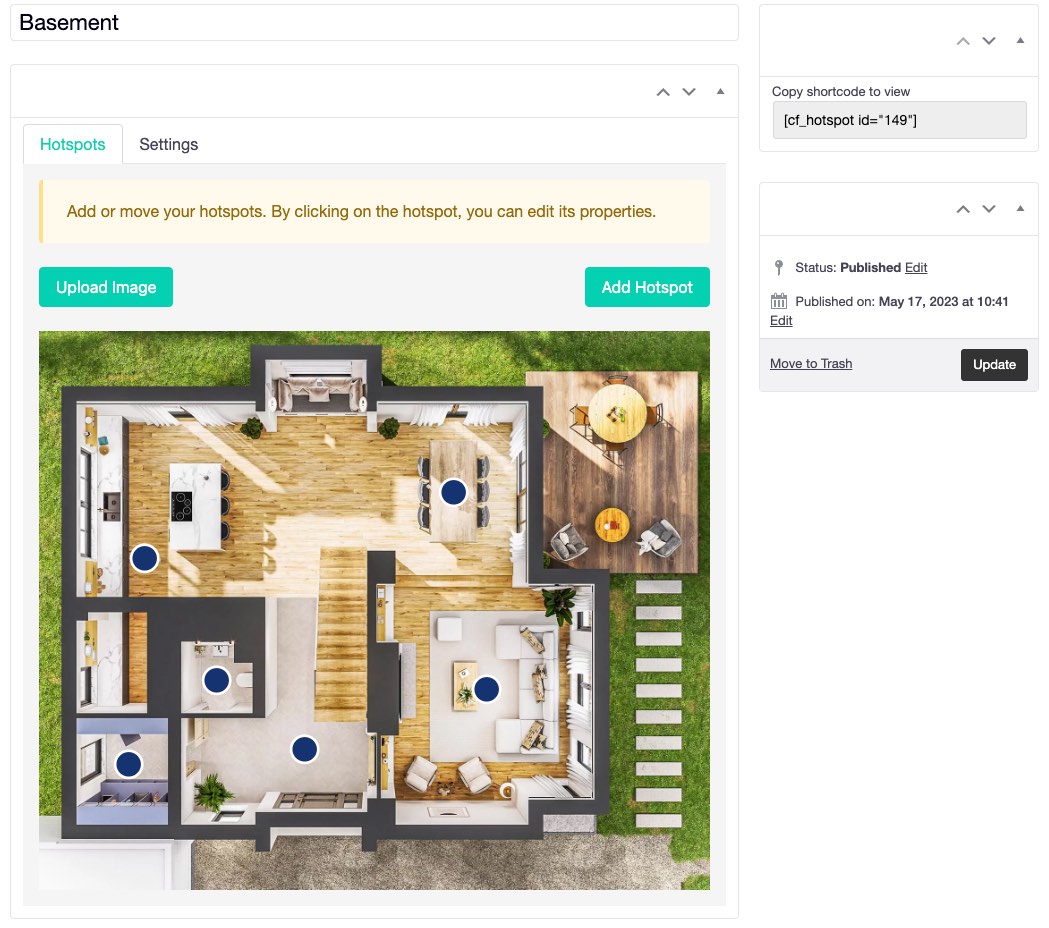
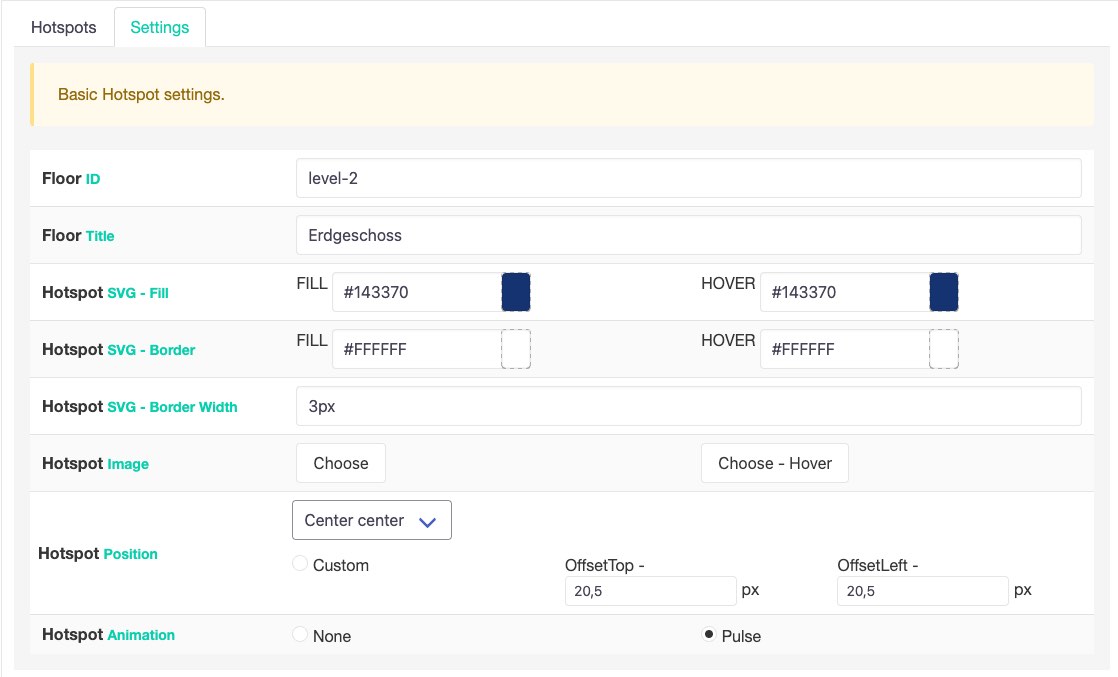
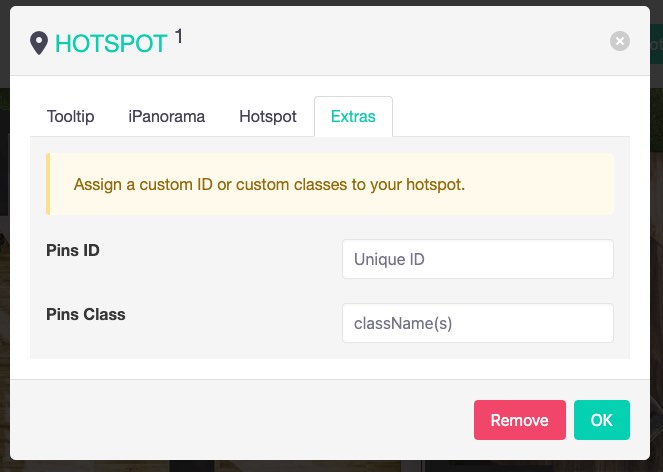
One major problem for iPanorama 360 has been the ability to attach an Arial-map / Floor-map to the panorama. Others tried to fill that void, but mostly failed on Mobile.
There are solutions out there that could be reused (Image Map Pro / ImageLinks ) and integrated with iPanorama 360.
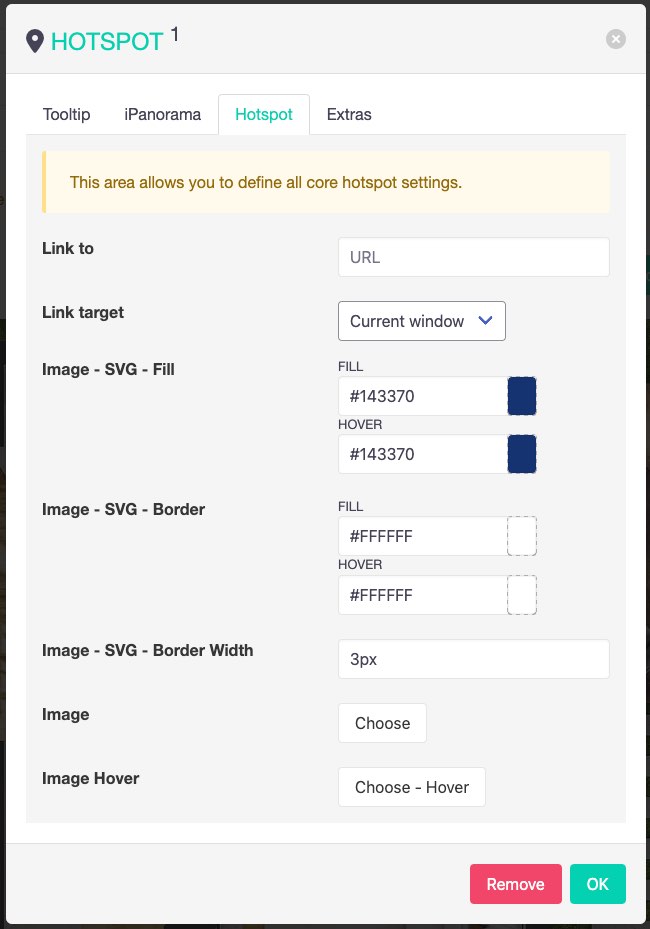
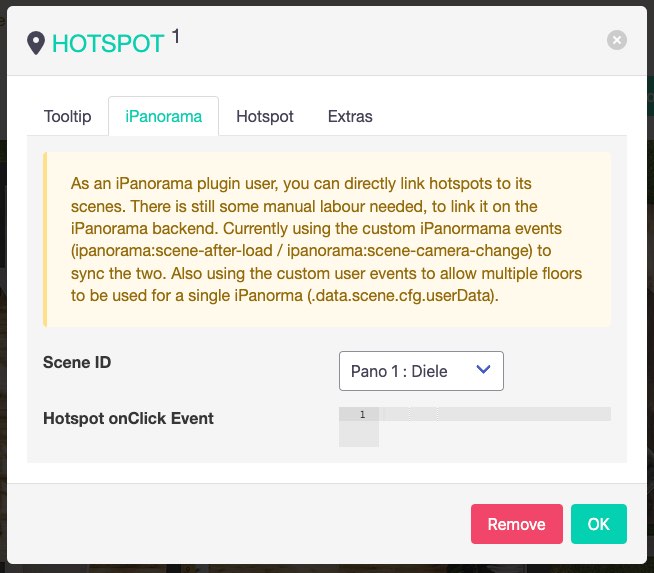
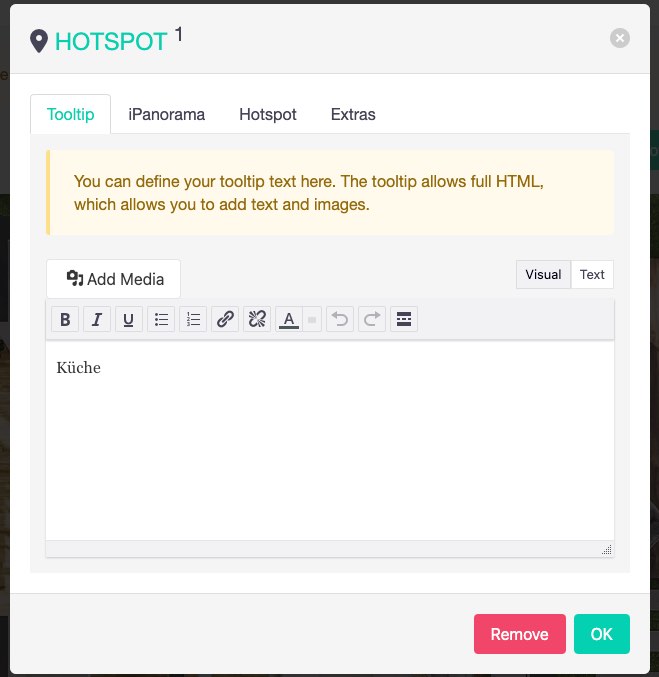
I decided to build an image hotspot solution myself, that can also tie into iPanorama. I am building out all the things I need and more :)






The first version is basically done and I will be using it for a client shortly. If you are interested, please feel free to get in touch. Will setup a demo page soon or link to the client using it ;)
Cheers

BookStack is an open-source, web-based platform for organizing, storing, and sharing knowledge and documentation. It was developed to provide a user-friendly and intuitive interface for creating and managing knowledge bases, wikis, and other types of structured content.
BookStack allows users to create books, chapters, and pages, and to organize them hierarchically. Users can also add images, files, and links to their content, and collaborate with others by assigning roles and permissions. BookStack also supports full-text search, version control, and commenting, making it easy to find and update information.
BookStack is written in PHP and uses the Laravel framework, and it is available for free under the MIT License.
This is my internal homelab documentation system, I use it for private and client related content. Bookstack is fast, clean and well documented. It has really elevated the way I store and access important reminders / how-tos and documentation.
The system provides API access and has many ways to tweak it. Bookstack documentation.
CSV stands for „Comma-Separated Values“. It is a simple file format used to store tabular data, such as spreadsheets or databases, in plain text. In a CSV file, each line represents a row of data, and each column is separated by a comma (or sometimes a semicolon or tab).
There are always CSV exports or other data stored in CSV format, that i need quick access to sometimes.
Bookstack allows to add files to pages and insert links to them, but it does not embed or parse those files in any way. There are similar hacks to mine, this example allows to embed PDFs and here the main Hacks page.
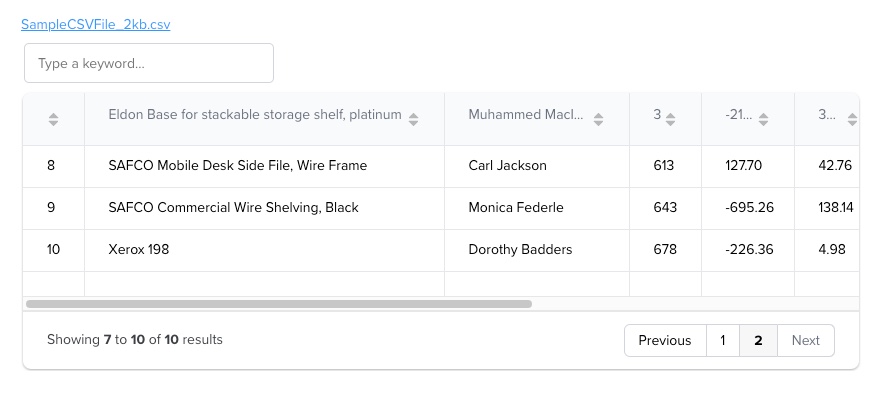
We need something to parse the CSV file and something to display the information in a nice visual & flexible grid.
Included and linked CSV files look something like that in source.
|
1 2 3 |
<p id="bkmrk-samplecsvfile_2kb.cs"> <a href="https://bookstack.instance/attachments/12" target="_blank" rel="noopener">SampleCSVFile_2kb.csv</a> </p> |
The settings allow you to add custom code to your instance. Another option would be to tweak template files, but its easier to do these light tweaks using the header customizer.
This can be found under: https://bookstack.instance/settings/customization
Either link them externally or better use locally stored versions of these.
|
1 2 3 |
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/papaparse@5.4.0/papaparse.min.js"></script> <script src="https://unpkg.com/gridjs/dist/gridjs.umd.js"></script> <link href="https://cdn.jsdelivr.net/npm/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" /> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<script> function init() { document.querySelectorAll('.page-content a').forEach((node, i) => { let parent = node; let unique = i; let text = node.textContent let link = node.href if (text.search(".csv") !== -1) { let header; let rows = []; let json = JSON.parse(node.getAttribute("title")); Papa.parse(link, { download: true, header: false, complete: function(results) { results.data.map(function(data, index) { if(!!json){ let removeValFrom = json.remove_cols; data = data.filter(function(value, index) { return removeValFrom.indexOf(index) == -1; }) } if (index == 0) { header = data; } else { rows.push(data); } }); const csv_wrapper = document.createElement("div"); csv_wrapper.setAttribute("id", "csv_wrapper_" + unique_id); parent.after(csv_wrapper); new gridjs.Grid({ search: true, columns: header, data: rows, fixedHeader: true, sort: true, pagination: { limit: 6 } }).render(document.getElementById("csv_wrapper_" + unique_id)); } }); } }); } window.addEventListener('DOMContentLoaded', init); </script> |
Github: Will be adding more hacks, as I clean some of them up :)
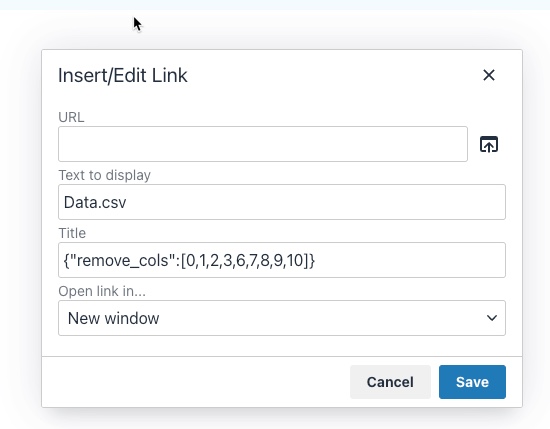
You can use the title attribute to pass some config data, in JSON format. Currently only to strip columns, but will extend that a bit more for flexible usage ;)

|
1 |
{"remove_cols":[0,1,2,3,6,7,8,9,10]} |
Should look something like that …

Enjoy coding …

I am doing a Podcast on portalZINE.TV since last year and always host a backup of the MP3 episodes on Google Drive.
The link that you create, when enabling file sharing on Google Drive, can not be used to actually embed it on your website.
The link looks something like that:
|
1 |
https://drive.google.com/file/d/78BygKccgGms9ET2lUM0RPVUI1T0U/view?usp=sharing |
To actually use it directly, we need to get the ID. Sure, you could just extract the ID, but often we just want to copy and paste. The sharing link is also your actual reference to the original file, which I store together with the podcast.
We use a simple Regex to extract the ID:
|
1 |
https://drive.google.com/file/d/([a-zA-Z0-9_]+)\/ |
PHP
|
1 2 3 4 5 |
$input = "https://drive.google.com/file/d/78BygKccgGms9ET2lUM0RPVUI1T0U/view?usp=sharing"; preg_match("/https:\/\/drive.google.com\/file\/d\/([a-zA-Z0-9_]+)\//", $input, $match); $GoogleDriveFileID = $match[1]; |
JAVASCRIPT
|
1 2 3 4 5 |
var input = "https://drive.google.com/file/d/78BygKccgGms9ET2lUM0RPVUI1T0U/view?usp=sharing"; var res = input.match(/https:\/\/drive.google.com\/file\/d\/([a-zA-Z0-9_]+)\//) var googleDriveFileID = res[1]; |
This ID can than be used to embed the file directly using HTML5 audio controls.
Its important to use the „https://docs.google.com/uc?export=open&id=“ url to open the file, as it provides the direct access to the shared file
|
1 2 3 4 |
<audio controls> <source src="https://docs.google.com/uc?export=open&id=<?php echo $GoogleDriveFileID; ?>" type="audio/mp3"> <p>This browser does not support HTML5 audio</p> </audio> |

Papa Parse is a powerful, in-browser CSV parser for the big boys and girls :)
If you do need easy CSV parsing and conversion back to CSV, take a look at it!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Parse CSV string var data = Papa.parse(csv); // Convert back to CSV var csv = Papa.unparse(data); // Parse local CSV file Papa.parse(file, { complete: function(results) { console.log("Finished:", results.data); } }); // Stream big file in worker thread Papa.parse(bigFile, { worker: true, step: function(results) { console.log("Row:", results.data); } }); |
|
1 |
<input type="file" name="File Upload" id="txtFileUpload" accept=".csv" /> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
document.getElementById('txtFileUpload').addEventListener('change', upload, false); function upload(evt) { var data = null; var file = evt.target.files[0]; var reader = new FileReader(); reader.readAsText(file); reader.onload = function(event) { var csvData = event.target.result; var data = Papa.parse(csvData, {header : true}); console.log(data); }; reader.onerror = function() { alert('Unable to read ' + file.fileName); }; } |
Papa Parse is the fastest in-browser CSV (or delimited text) parser for JavaScript. It is reliable and correct according to RFC 4180, and it comes with these features:
<input type="file"> elementsI am currently using it to quickly parse Adobe Audition CSV marker files and prepare them for storage for my podcast.
|
1 2 3 4 5 6 |
Name Start Duration Time Format Type Description Ankündigungen 0:20.432 0:00.000 decimal Cue Stargate Table Read 1:12.811 0:00.000 decimal Cue Dune Part One 2021 1:58.677 0:00.000 decimal Cue Dust - Cosmo 2:20.925 0:00.000 decimal Cue Nina - Beyond Memory 2:51.276 0:00.000 decimal Cue |
|
1 2 3 4 5 6 |
Papa.unparse(tabData, { delimiter: "\tab", header: true, newline: "\r\n", skipEmptyLines: true }) |

„WPML (WordPress Multilingual) makes it easy to build multilingual sites and run them. It’s powerful enough for corporate sites, yet simple for blogs.“ – WPML
I have been running and setting up multilingual websites for more than 12 years. WordPress and related integrations have gladly come a long way to make our life’s a lot easier.
For basic content WPML is almost plug & play, but I do see more and more sites / customers struggling with more complex setups. WPML is one of the most popular multilingual plugins and is used on x00.000 of websites.
Just so you know, WPML is a commercial solution!
The amount of settings has increased a lot over the years and offers possible solutions for almost any content / plugin setup.
But for more complex setups, I would suggest to hire a professional to look over the settings or study the plugin documentation carefully.
Especially with a lot of content, it can quickly increase problems and the need to revisit specific content over and over again.
WPML lets you translate any text that comes from themes / theme frameworks (DIVI, Elemetor, Gutenberg …), plugins, menus, slugs, SEO and additionally supported integrations (Gravity Forms, ACF, WooCommerce …).
You can translate content internally for yourself, using translation management to translate with an internal team of translators or get help from external translators / translation services.
The latest version also offers AI translations, which allows you to get a decent start for most of your content.
In addition to the above, WPML String Translation allows you to translate texts that are not in posts, pages and taxonomy. This includes the site’s tagline, general texts in admin screens, widget titles and many other areas.
Well, I am a bit biased. I have not looked much at other solutions for the past 5 years, as it offers all I really need.
I have used it on projects from 2 to 15 languages and it scales nicely. At least with proper hosting attached!
Anything can be tweaked through the API, Hooks and custom integrations. I have build additional WPML tools for my customers, to streamline some of the repeating / boring tasks.
Their support is responsive and the forum already provides a huge amount of answers to most of the questions that might come up.
If you develop / maintain multiple customer websites with multilingual content, the investment is quickly
amortized. I do offer WPML to my maintenance package customers, maybe something to consider ;)
Its an essential solution in my WP toolbox.
WPML 4.5 is on its way and will include a „Translate Everything“ feature, among other fixes and enhancements.
Translate Everything allows you to translate all of your site’s content automatically as you create it. You can then review the translations on the front-end before publishing.


VR has not just arrived, but it finally arrived for me and the masses ;)
I have been watching VR evolving from the sidelines for the past few years. Its been a fun ride, from the first prototypes to what we have now.
The biggest problem in the past, has been image quality and the huge upfront investment for me. With the latest generation all of this has completely changed.
I am constantly keeping up with new technologies and have been diving into WebVR for some time now.
Its so easy to export your own simple Unity VR project into WebVR and integrate it into your own web projects.
Unreal Engine also provides options to work on VR projects. Or build upon the WebXR API.
Microsoft also has a foot in the door, with MRTK (Allows to integrate teleporting easily / Releases).
With the announcement of the Oculus Quest 2 last year, I finally decided to dive in myself. Standalone VR allows me to concentrate on WebVR and experiment, while still having the option to expand into the linked PC-universe in the future as well.
I have no plans to invest into a beefy gaming rig yet, but have been trying out cloud solutions using Shadow and Paperspace Gaming / Paperspace $10 Coupon (KS4Q2TA).
Update: Latency is the biggest problem with these solutions and it can be a hit & miss! My Paperspace experience was close to perfect for pure desktop experiences, for VR sadly not :) Can not testdrive Shadow right now, as the waitinglist is already showing September 2021 LOL CRAZY! Local latency can be greatly optimized by using Wi-Fi 6 or Wi-Fi Direct.
With the current GPU prices, building a machine makes hardly any sense. I would love to build a small form-factor PC with a Shuttle XPC for example ;) Maybe later this year ….
I invested in VR-Comfort for now ;) I transformed the Oculus Quest 2 into a FrankenQuest with the DAS-Mod (HTC VR VIVE Deluxe Audio Strap). Loving the new look, audio and perfect weight balance :) Perfect for longer sessions.
I am officially infected. I decided to upgrade an old computer to minimum VR specs, to at least tryout PC-VR :)
The final build is ghetto and really a tight fit, but it works perfectly :)
For 2021 and the current shortages, this is a big win! The whole upgrade was about 400 EUR, with 250 EUR for the new GPU.
Here are my current PC-VR specs:
| Area | Before | After / Comment |
|---|---|---|
| PC | Fujitsu P900 – i3 | Nice clean case. Mainboard D2990 (ultra small μATX). Really tiny! This would normally not be my dream mainboard, but I am using what I have :) Trying to keep costs low. |
| Power Supply | Stock | EVGA 600 W1. Better cooling and needed power for the GPU. |
| CPU | i3 – 2120 | i7 2600K . Big change in overall performance. |
| CPU Cooler & Fan | Stock | Be Quiet Pure Rock Slim BK030. (Had to do some mods to install it) |
| RAM | 8GB | Enough for now. |
| GPU | NVIDIA 1030 GTX – Low profile | NVIDIA 1060 6gb Inno3D. That card takes up all slots, had to add a riser card to play with some USB 3.0 cards :) |
| USB3 | USB2 | Inateck PCIe USB 3.0 – KTU3FR-4P , again connected via a riser card! Make sure that the card gets proper power (green light on the card itself), that is why another Inateck card failed to connect or had random disconnects ;) That card charges and connects perfectly with the Oculus Quest 2. I was almost giving up and glad I found a working solution ;) |
| USB LINK | Using a 3m long cable from KIWI Design, works without any problems and has secure fit on the Oculus Quest 2 | |
| Bluetooth | – | Bluetooth 4.0 – Asus BT-400 |
All that is required, has been added and now the PC VR universe is open for exploration :) As hardware is getting more expensive every week, I updated a second machine with comparable specs and have 2 machines that can run VR with entry /decent specs :)
There are many new platforms providing access to new tools and often an easy access to a broader community. Some of them with nice build tools in VR.
„OpenXR is an open, royalty-free standard for access to virtual reality and augmented reality platforms and devices. It is developed by a working group managed by the Khronos Group consortium.“
You will find a bunch of efforts on the way, to build the next open multi-platform VR solution.
Building with Unity is always an option, but not the best solution for those that are just getting started or for those that just want a simple starting point to experiment ;)
Another evolving area is the office space. Some of the platforms above already dive into that area, like XRDesktop. But Oculus / Facebook itself is working on its Infinite Office integration.
Other solutions help to mirror your PC within VR and open new ways for collaboration:
The biggest problem is the mirroring of the keyboard. As soon as that is solved, this might become usable. Immerse VR provides an option to overlay a virtual representation of your keyboard, by mapping your real-life keyboard in VR.
Always important to stay informed. Here some communities are frequently visit:
VR is here to stay, I would have never though it would take off 2020 / 2021. But we all face new challenges and technology is evolving to make space for new possibilities.
While gaming / fitness / social are the entry point for VR currently, this whole market will expand quickly in 2021.
Really looking forward to new possibilities and another facet of my developer life.
Looking forward meeting some of you in the VR-Multiverse :)
VR is a new passion of mine, that I play with in my freetime, but also explore as a developer and tech enthusiast.
As video quality has evolved a lot in the past 2 years, the big topic now is full body immersion.
The following things are becoming more important:
I will use this article to collect things that are already available, diy projects, experiments and things that are in their early stages.
Hand & finger tracking is already making its way into consumer products. It is still not widely integrated, but has made big jumps the past year.
Eye tracking is not only important to make avatars more life-like, but also to track your eye focus and help to reduce processor load.
Lip tracking has made a big jump, with the new Vive Lip tracker and is important for social interactions.
Body tracking is one of the areas, that has so many projects attached to it. There are so many neat solutions out there, that almost anyone can use it by now.
Free locomotion is one of the biggest challenges in VR right now. You can increase your playarea, but that is still limiting and requires space. Their are VR treadmills, but none of them really reproduces life-like natural movement yet. And those solutions that come close, are still out of your reach. Most of the tracking above is somehow covered and will be available soon, while real locomotion is really the hardest to solve of them all.
Always crucial to have the right look for yourself in VR :)

„Klaro [klɛro] is a simple consent management platform (CMP) and privacy tool that helps you to be transparent about the third-party applications on your website. It is designed to be extremely simple, intuitive and easy to use while allowing you to be compliant with all relevant regulations (notably GDPR and ePrivacy).“
The tool is developed by KIPROTECT and can be found on Github.
As I integrated Klaro on a couple of websites so far, I decided to make my work a bit easier and start building some basic clean themes for it.
I have a basic white and black&white theme so far. The download includes a testdrive folder, to showcase the themes. The white theme is also used on this website ;)
I really hate those standard consent management modals, that integrate badly into the website native design.
Klaro does a good job allowing to override its core theme and makes it a bit more pleasant. We do have to live with those modals from now on ;)
The themes are Sass-based and provide easy configuration options.
Enjoy!
cubicFUSION Themes for Klaro! @ Github
Klaro is still missing some things, will collect some workarounds here for you to play with.
Updates: Github Discussion
– 0.7.10 also adds custom callbacks to services (onAccept, onDecline, onInit) NICE!
Used a simple MutationObserver to do some magic for now, without diving into the core Klaro code for now. I am sure they already have an event listener or watcher setup.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
var cm_event = document.createEvent('Event'); cm_event.initEvent('consentModalOpen', true, true); document.addEventListener('consentModalOpen', function (e) { console.log("consentModalOpen") }, false); document.addEventListener("DOMContentLoaded", function(e) { var cm_target = document.getElementById( "klaro" ), cm_visible = false; var observer = new MutationObserver(function(mutationRecords) { if(document.querySelectorAll('#klaro .cookie-modal').length > 0 && cm_visible == false){ cm_visible = true; document.dispatchEvent(cm_event); }else{ cm_visible = false; } }); observer.observe(cm_target, { childList: true, subtree: true, characterDataOldValue: true }); }); |

Admin Enhancer is the first free plugin released under the cubicFUSION brand. The plugin is still work in progress, but a tool that is already used within some of my client projects. I am using this plugin to centralise things I love & need, when sending out a finished website or project.
NEW: DASHBOARD GUTENBERG / DASHBOARD TEMPLATES
NEW: ADMIN TOOLBAR
UPDATE: SHORTCODES
This version includes a new addon “GUTENBERG DASHBOARD“, that allows you to build a White-Label Admin Dashboards using the Gutenberg Editor.
It integrates with the SHORTCODES addon and allows to drop in the dashboard widgets via its own Gutenberg Block.
The Block provides settings to overwrite CSS from the admin widgets, allowing you tweak them a bit — for better visual integration. The Dashboard template itself can be tweaked using CSS and Sass via SCSS now 😉
I am also releasing the first integration of the “ADMIN TOOLBAR” addon, which allows you to tweak some of the admin toolbar and footer options (Hide WP Logo, Hide Toolbar on Frontend, Hide Menu Items ..)
Already working on 0.3 … ENJOY!